iPhone:
iPhone 1G 320x480
iPhone 3G 320x480
iPhone 3GS 320x480
iPhone 4 640x960
iPhone 4S 640x960
iPhone 5 640x1136
iPhone 5S 640x1136
iPhone 5C 640x1136
iPhone 6 750x1334
iPhone 6 Plus 1080x1920 (开发应按照1242x2208适配)
iPhone 6S 750x1334
iPhone 6S Plus 1080x1920 (开发应按照1242x2208适配)
iPhone SE 640x1136
iPhone 7 750x1334
iPhone 7 Plus 1080x1920 (开发应按照1242x2208适配)
iPod Touch:
iPod Touch 1G 320x480
iPod Touch 2G 320x480
iPod Touch 3G 320x480
iPod Touch 4G 640x960
iPod Touch 5G 640x1136
iPad:
iPad 1 1024x768
iPad 2 1024x768
The New iPad 2048x1536
iPad mini 1024x768
iPad 4 2048x1536
iPad Air 2048x1536
iPad mini 2 2048x1536
iPad Air 2 2048x1536
iPad mini 3 2048x1536
iPad mini 4 2048x1536
iPad Pro 2732x2048
[图片上传失败...(image-3b3c1c-1525235087944)]
iPhone5在@2x屏幕尺寸是,640x1136px;对应的@1x,屏幕尺寸就是320x568px;
iPhone6在@2x屏幕尺寸是:750x1334px;对应的@1x,屏幕尺寸就是375x667px;
iPhone6Plus在@3x屏幕尺寸是:750x1334px;对应的@1x,屏幕尺寸就是414x736px
iPhone6Plus的@3x,iPhone6的@2x, iPhone5的@2x的介绍
- iPhone6Plus是5.5英寸屏幕,1242x2208px-@3x的像素分辨率,逻辑分辨率是414x736pt-@1x。物理尺寸是1080x1920px。这个物理尺寸,也是安卓机目前最流行的大屏设计稿尺寸。
- iPhone6是4.7英寸屏幕,750x1334px-@2x的像素分辨率,逻辑分辨率是375x667pt-@1x。
- iPhone5是4英寸屏幕,640x1135px-@2x的像素分辨率,逻辑分辨率是320x568pt-@1x
【综上所述】iPhone6的原型规范如下:
- 界面尺寸布局:满屏尺寸750x1334px
- 高度电量条高度40px,导航栏高度88px,标签栏高度98px;
- 各区域图标大小导航栏图标44px,标签栏图标50px;
- 各区域文字大小电量条文字22px,导航栏-文字32px,标签栏字20px;
- 常用的文字大小:32px,30px,28px,26px,24px,22px,20px;
- 常用的颜色:背景浅灰色#f2f2f2,文字深黑色#323232,边框色深灰#CCCCCC;
- 常用可点击区域的高度:88px;
- 单行文字的背景框的高度:88px,双行则为:176px,三行则为:264px;
- 常用间距:亲密距离:20px;疏远距离:30px,其它距离:10px,44px等;
- 按钮和文本框,原型图做成直角的,圆角半径是多少,由Ui来设计;
- 这种情况,需要修改原型。单个页面的逻辑流程图或用户学习使用时间,超过其它页面平均数的3倍以上;
详解:https://blog.csdn.net/amyloverice/article/details/79389357
Android
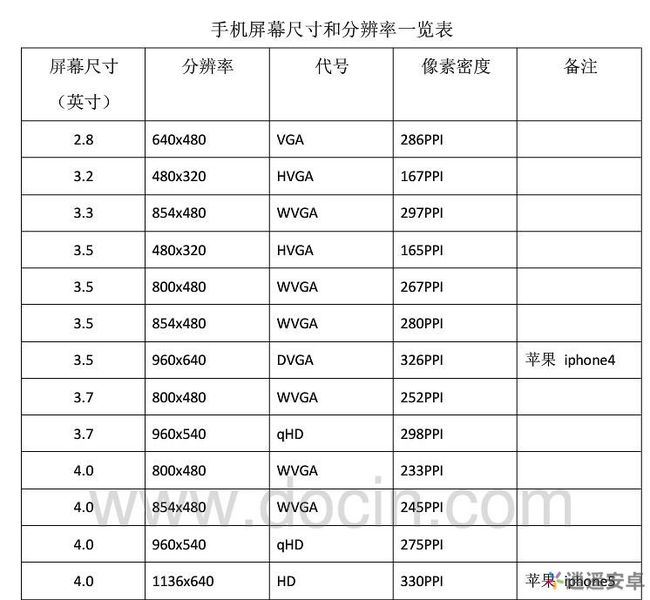
2.8英寸分辨率为640x480(VGA) 像素密度286PPI
3.2英寸分辨率为480x320(HVGA) 像素密度167PPI
3.3英寸分辨率为854x480(WVGA)像素密度297PPI
3.5英寸分辨率为480x320(HVGA)像素密度165PPI
3.5英寸分辨率为800x480(WVGA)像素密度267PPI
3.5英寸分辨率为854x480(WVGA)像素密度280PPI
3.5英寸分辨率为960x640(DVGA)像素密度326PPI(苹果iphone4)
3.7英寸分辨率为800x480(WVGA)像素密度252PPI
3.7英寸分辨率为800x480(WVGA)像素密度252PPI
3.7英寸分辨率为960x540(qHD)像素密度298PPI
4.0英寸分辨率为800x480(WVGA)像素密度233PPI
4.0英寸分辨率为854x480(WVGA)像素密度245PPI
4.0英寸分辨率为960x540(qHD)像素密度275PPI
4.0英寸分辨率为1136x640(HD)像素密度330PPI(苹果iphone)
4.2英寸分辨率为960x540(qHD)像素密度262PPI
4.3英寸分辨率为800x480(WVGA)像素密度217PPI
4.3英寸分辨率为960x640(qHD)像素密度268PPI
4.3英寸分辨率为960x540(qHD)像素密度256PPI
4.3英寸分辨率为1280x720(HD)像素密度342PPI
4.5英寸分辨率为960*540(qHD)像素密度245PPI
4.5英寸分辨率为1280x720(HD)像素密度326PPI
4.5英寸分辨率为1920x1080(FHD)像素密度490PPI4.7英寸分辨率为1280x720(HD)像素密度312PPI
4.7英寸分辨率为1280x720(HD)像素密度312PPI
4.7英寸分辨率为1280x720(HD)像素密度312PPI
4.8英寸分辨率为1280x720(HD)像素密度306PPI
5.0英寸分辨率为480x800(WVGA)像素密度186PPI
5.0英寸分辨率为1024x768(XGA)像素密度256PPI
5.0英寸分辨率为1280*720像素密度294PPI
5.0英寸分辨率为1920x1080(FHD)像素密度441PPI
5.3英寸分辨率为1280x800(WXGA)像素密度285PPI
5.3英寸分辨率为960x540(qHD)像素密度207PPI
6.0英寸分辨率为854×480像素密度163PPI
6.0英寸分辨率为1280 X 720像素密度245PPI
6.0英寸分辨率为2560×1600像素密度498ppi
7.0英寸分辨率为800x480(WVGA)像素密度128PPI
7.0英寸分辨率为1024*600像素密度169PPI
7.0英寸分辨率为1280*800像素密度216PPI
9.7英寸分辨率为1024x768(XGA),像素密度132ppi
9.7英寸分辨率为2048x1536,像素密度264PPI
10英寸分辨率为1200X600,像素密度170ppi
10英寸分辨率为2560x1600像素密度299ppi
android开发主流的品牌机的分辨率有:240320,320480,480800,480854,540960,640960,720*1024