做项目Demo的时候偶尔想到这个按钮比较常用 , 就写出来了 , 可以写成工具类方法给项目使用;
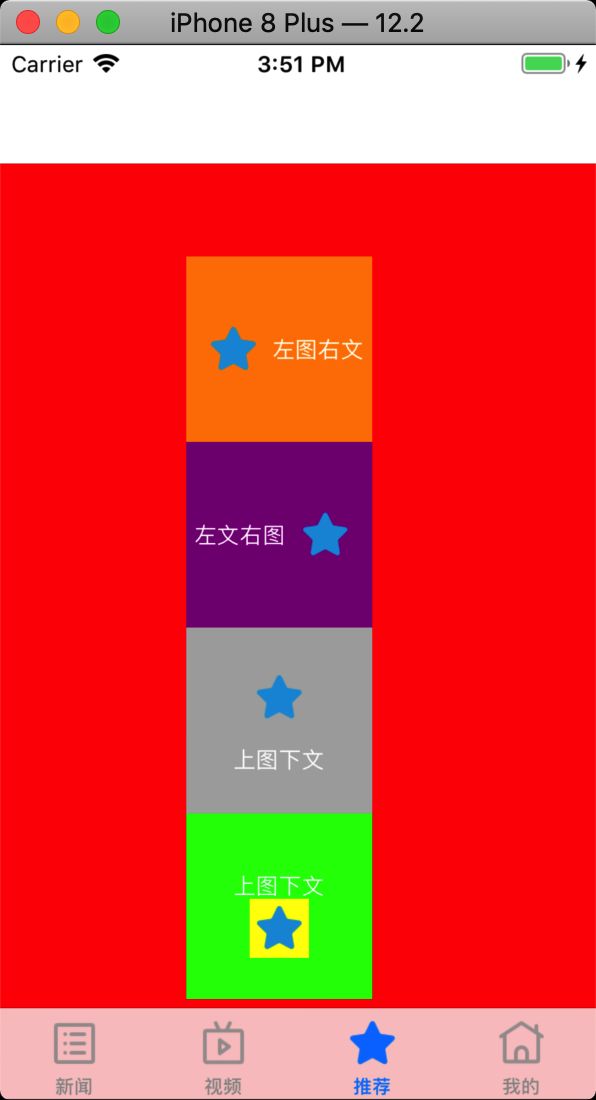
图例
#import "RecommendViewCtrl.h"
@interface RecommendViewCtrl ()
@end
@implementation RecommendViewCtrl
- (instancetype)init
{
self = [super init];
if (self)
{
self.view.backgroundColor = [UIColor whiteColor];
self.tabBarItem.title = @"推荐";
self.tabBarItem.image = [UIImage imageNamed:@"icon.bundle/[email protected]"];
self.tabBarItem.selectedImage = [UIImage imageNamed:@"icon.bundle/[email protected]"];
}
return self;
}
- (void)viewDidLoad {
[super viewDidLoad];
UIScrollView *scrollView = [[UIScrollView alloc] initWithFrame:self.view.bounds];
scrollView.backgroundColor = [UIColor lightGrayColor];
scrollView.contentSize = CGSizeMake(self.view.bounds.size.width * 5, self.view.bounds.size.height);
scrollView.delegate = self;
NSArray *colorArray = @[[UIColor redColor],[UIColor blueColor],[UIColor yellowColor],[UIColor lightGrayColor],[UIColor grayColor]];
for (int i = 0; i < 5; i++) {
[scrollView addSubview:({
UIView *view = [[UIView alloc] initWithFrame:CGRectMake(scrollView.bounds.size.width * i, 0, scrollView.bounds.size.width, scrollView.bounds.size.height)];
// 1.左图右文:
[view addSubview:({
UIButton *button1 = [UIButton buttonWithType:UIButtonTypeCustom];
[button1 setFrame:CGRectMake(100,50, 100, 100)];
button1.backgroundColor = [UIColor orangeColor];
[button1 addTarget:self action:@selector(buttonClicked:) forControlEvents:UIControlEventTouchUpInside];
[button1 setTitle:@"左图右文" forState:UIControlStateNormal];
[button1.titleLabel setFont:[UIFont systemFontOfSize:12.0f]];
[button1 setImage:[UIImage imageNamed:@"icon.bundle/[email protected]"] forState:UIControlStateNormal];
[button1 setTitleEdgeInsets:UIEdgeInsetsMake(0, 10, 0, 0)];
button1;
})];
// 2.左文右图:
[view addSubview:({
UIButton *button2 = [UIButton buttonWithType:UIButtonTypeCustom];
[button2 setFrame:CGRectMake(100, 150, 100, 100)];
button2.backgroundColor = [UIColor purpleColor];
[button2 setTitle:@"左文右图" forState:UIControlStateNormal];
[button2.titleLabel setFont:[UIFont systemFontOfSize:12.0f]];
[button2 setImage:[UIImage imageNamed:@"icon.bundle/[email protected]"] forState:UIControlStateNormal];
// 文字偏移量:
[button2 setTitleEdgeInsets:UIEdgeInsetsMake(0, - button2.imageView.width - 10, 0, button2.imageView.width)];
// 图片偏移量:
[button2 setImageEdgeInsets:UIEdgeInsetsMake(0, button2.titleLabel.width, 0, - button2.titleLabel.width)];
button2;
})];
// 3.上图下文:
[view addSubview:({
UIButton *button3 = [UIButton buttonWithType:UIButtonTypeCustom];
[button3 setFrame:CGRectMake(100, 250, 100, 100)];
button3.backgroundColor = [UIColor lightGrayColor];
[button3 setTitle:@"上图下文" forState:UIControlStateNormal];
[button3.titleLabel setFont:[UIFont systemFontOfSize:12.0f]];
[button3 setImage:[UIImage imageNamed:@"icon.bundle/[email protected]"] forState:UIControlStateNormal];
// 文字偏移量:往下 , 往左移动:
[button3 setTitleEdgeInsets:UIEdgeInsetsMake(button3.imageView.height + 10, - button3.imageView.width, 0, 0)];
// 图片偏移量:往上 , 往右移动:
[button3 setImageEdgeInsets:UIEdgeInsetsMake(0, button3.titleLabel.width / 2, button3.titleLabel.height + 10.0, - button3.titleLabel.width / 2)];
button3.contentHorizontalAlignment = UIControlContentHorizontalAlignmentCenter;
button3;
})];
// 4.上文下图:
[view addSubview:({
UIButton *button4 = [UIButton buttonWithType:UIButtonTypeCustom];
[button4 setFrame:CGRectMake(100, 350, 100, 100)];
button4.backgroundColor = [UIColor greenColor];
[button4 setTitle:@"上图下文" forState:UIControlStateNormal];
[button4.titleLabel setFont:[UIFont systemFontOfSize:12.0f]];
[button4 setImage:[UIImage imageNamed:@"icon.bundle/[email protected]"] forState:UIControlStateNormal];
// 文字偏移量:往上 , 往左移动:
[button4 setTitleEdgeInsets:UIEdgeInsetsMake(- button4.imageView.height + 10, - button4.imageView.width, 0, 0)];
// 图片偏移量:往下 , 往右移动:
[button4 setImageEdgeInsets:UIEdgeInsetsMake(button4.titleLabel.height + 10, button4.titleLabel.width / 2, - button4.titleLabel.height - 10, - button4.titleLabel.width / 2)];
button4;
})];
view.backgroundColor = [colorArray objectAtIndex:i];
view;
})];
}
scrollView.pagingEnabled = YES;
[self.view addSubview:scrollView];
}
- (void)buttonClicked:(UIButton *)button
{
NSLog(@"buttonClicked");
}
- (BOOL)gestureRecognizerShouldBegin:(UIGestureRecognizer *)gestureRecognizer
{
return YES;
}
- (void)scrollViewDidScroll:(UIScrollView *)scrollView{
// NSLog(@"scrollViewDidScroll - %@",@(scrollView.contentOffset.x));
}
- (void)scrollViewWillBeginDragging:(UIScrollView *)scrollView
{
NSLog(@"BeginDragging");
}
- (void)scrollViewDidEndDragging:(UIScrollView *)scrollView willDecelerate:(BOOL)decelerate
{
NSLog(@"EndDragging");
}
- (void)scrollViewWillBeginDecelerating:(UIScrollView *)scrollView
{
}
- (void)scrollViewDidEndDecelerating:(UIScrollView *)scrollView
{
}
@end