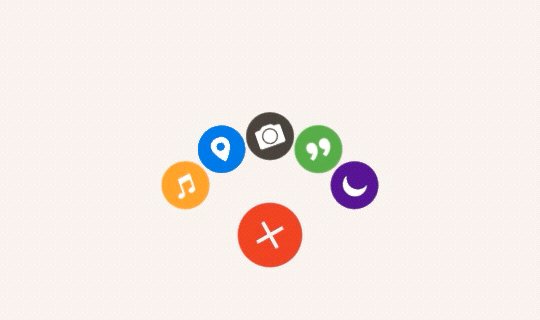
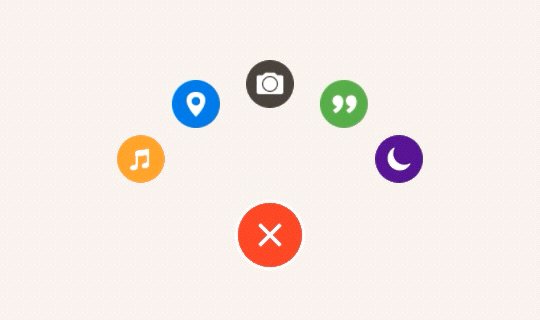
之前一篇介绍Principle的文章中,有放Principle官网的三张示例。
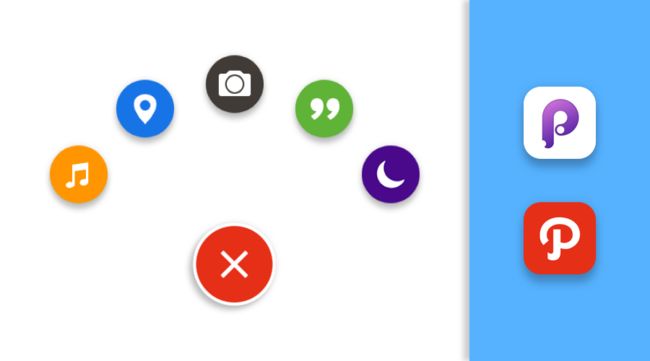
这张按钮旋转弹出的效果,很容易让人联想到Path。
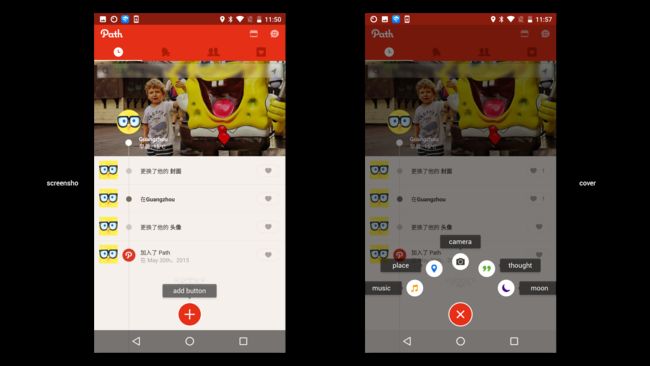
这种其实就是Path标志性的添加按钮动效,通过点击底部导航中间的添加按钮后,其他的按钮呈扇形旋转弹出。
接下来就来教大家实现这种效果。
在做demo前,心里都要对自己想要实现效果的变化过程有数。我们先分析Path这种动效的整个动画路径。
为了方便,我先对所有元素进行一个统一的命名。
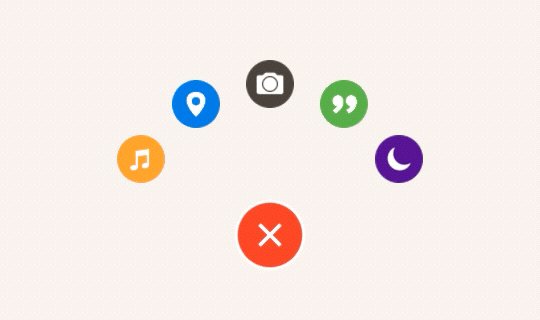
第一次点击,五个icon出现:
1.add button逆时针旋转45°,同时本身有一个点击效果;
2.music、place、camera、thought、moon从add button底下呈扇形弹出位移至对应位置,同时每个icon本身有一个旋转效果和渐现效果;
3.五个icon在位移快结束时有一个弹性的抖动效果;
4.屏幕上出现黑色cover
第二次点击,五个icon消失:
1.add button顺时针旋转45°,同时本身有一个点击效果;
2.music、place、camera、thought、moon位移回原位置,同时每个icon本身有一个旋转效果和渐隐效果;
3.五个icon在位移开始时有一个弹性的抖动效果。
4.黑色cover消失
步骤一:在principle中摆放元素位置
首先设定画板尺寸,为了控制后期上传gif的大小,这里画板设置成540x320,同时添加一个与画板等大的图层bg,填充#F5F0EB。
这次的效果用到的是Principle里面的Animate,由于只有两种状态,因此只需设定两个画板,通过点击跳转实现交互。
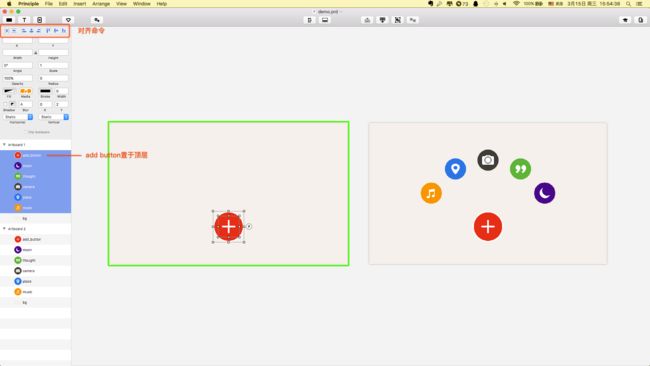
将元素摆放至如图位置,注意由于五个icon都是从add button底部出现,因此add button要放在所有图层最上方,且收起状态下要居中对齐。注意两个图层中相同元素的名称一致。
***Tips:可以先在Artboard 1中将五个icon弹出后的位置摆好,然后按cammand+d复制画板,这时候再回到Artboard 1中框选五个icon和add button,依次:底部对齐,水平居中对齐、垂直居中对齐,对齐命令在界面左上角。 ***
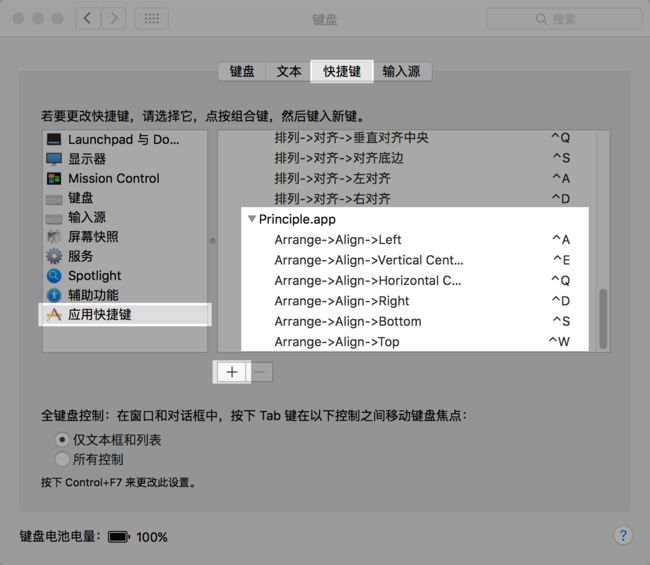
对齐命令线框仔建议各位可以去设置对应的快捷键,这样工作起来非常高效,快捷键设置可以在“系统偏好设置-键盘-快捷键-应用快捷键”,涉及到菜单跳转的需要用“->”连接。按自己的使用习惯去设置,像Sketch、Keynote、OmniGraffle等都可以设置,非常方便。
步骤二:实现第一次点击中add button的变化效果
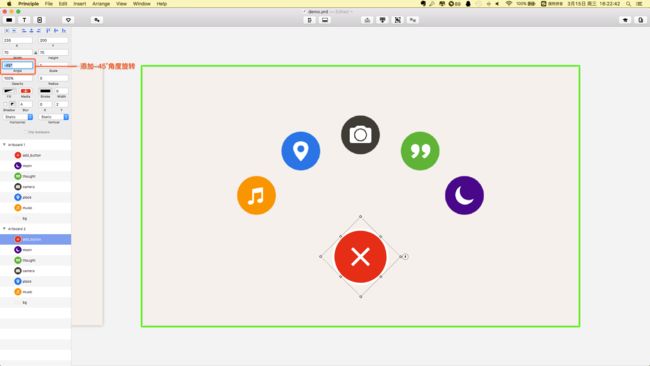
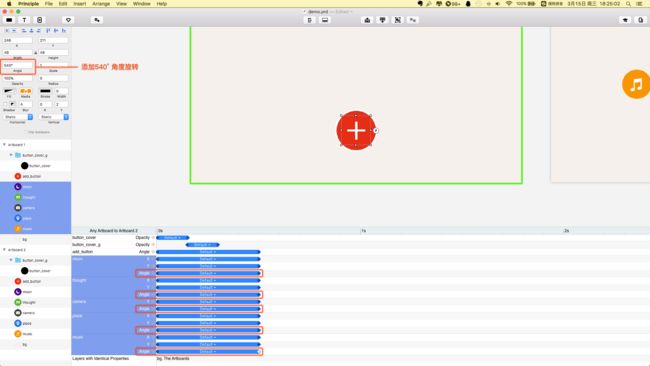
add button逆时针旋转了45°,因此在Artboard 2中我们要给add button添加-45°角度变化(Angle)。
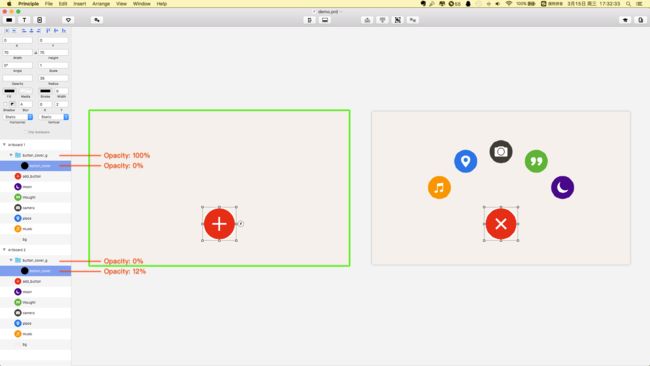
点击效果可以通过制作另外一张切图实现,这里我们直接添加一个与add button等大的矩形图层button cover,同时将圆角(Radius)设置成最大并设置12%的不透明度(Opacity)的以实现加深效果,并将其编组button cover g。
Tip:由于Animate里面每个元素的动画都是单向的,即同一个图层是不可能通过一次交互跳转让它多次实现同一种属性变化,比如不能出现后又消失、不能先顺时针旋转再逆时针旋转。那么为了实现同一种属性的多次变化,这里有个技巧,就是给当前图层编组。编组后,就可以实现部分属性的多次变化,目前线框仔发现的可以实现的属性有:X、Y、Width、Heigh、Angle、Opacity、Radius。
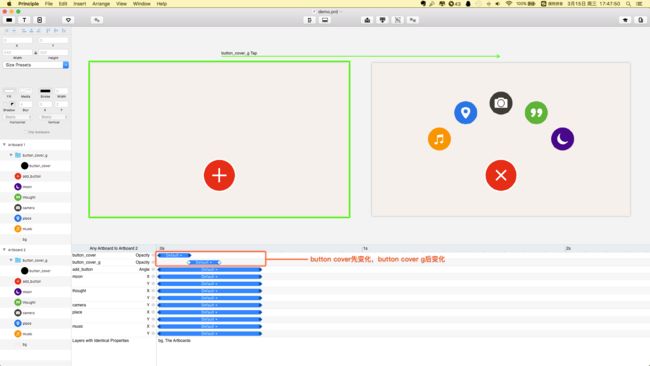
那么要实现button cover先出现后消失的效果,可以通过控制图层和组的不透明度来实现。
在Artboard 1上,将button cover的不透明度设为0%,button cover g的不透明度为100%。在Artboard 2上,将button cover的不透明度设为12%,button cover g的不透明度为0%。原理即是,先让button cover出现,再让它的编组消失。
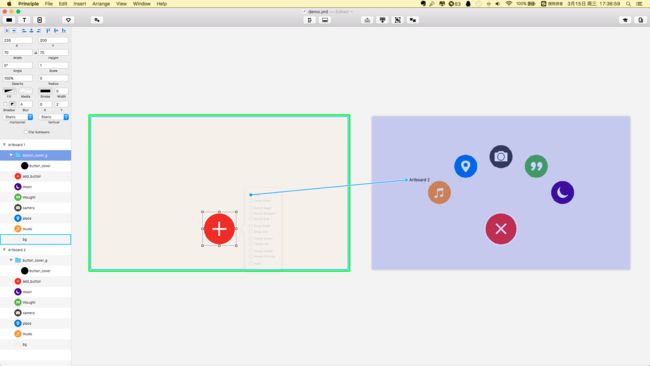
接下来对add button添加点击交互动作,选中Artboard 1中的add button,点击旁边的小闪电图标,选择Tap并按住鼠标不放链到Artboard 2,我们看下实现效果:
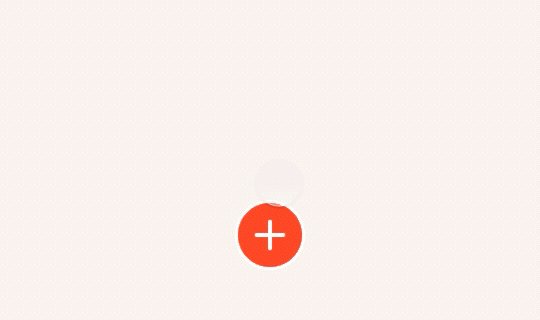
可以看到旋转效果和五个icon弹出的效果有了(下一步具体说怎样调节五个icon的效果),但是button cover出现消失的效果并没有出现。
Tip:这是因为Principle里面所有属性变化默认都是同时开始同时结束的。
因为button cover是0%-12%,button cover g是100%-0%,二者的不透明度变化同时进行,那最终的效果就是以上级的那个层级也就是编组button cover g决定,所以是看不出变化的。这时候我们就需要对这个Tap交互动作的Animate进行编辑了。
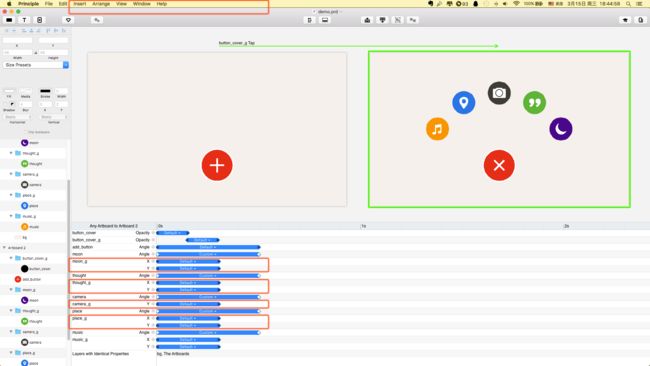
点击上面的那个长线箭头,那个就是Tap的Animate,点击后,下面就出现Tap这个交互动作的Animate编辑面板。
***Tip:Animate面板里面可以通过command+鼠标滚轮缩放。默认的属性变化持续时间都为0.3s。 ***
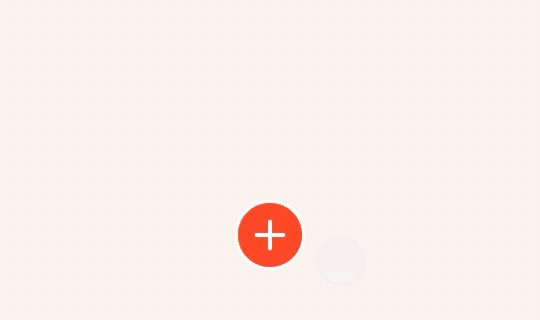
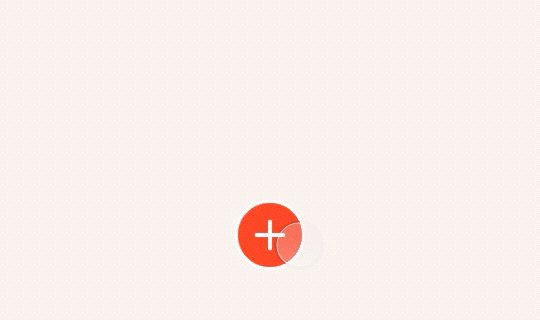
我们先将所有时间轴持续时间延长至0.5s,鼠标框选节点拖动即可。然后让button cover的时间轴在前,button cover g的时间轴在后,并将持续时间设为0.15s以模拟真实的点击效果。效果如下:
这时候,点击add button后,add button就有一个按钮颜色变深的点击效果,同时延长持续时间后整个变化过程会显得平缓很多。
步骤三:实现第一次点击五个icon的变化效果
可以看到第一次点击时,五个icon是逆时针旋转出来的,所以在Artboard 1上我们要给它们添加顺时针旋转540°的角度旋转。添加后可以看到Animate面板中每个icon都自动添加了持续时间为0.3s的Angle属性变化时间轴,我们将他们都拖成0.5s的。
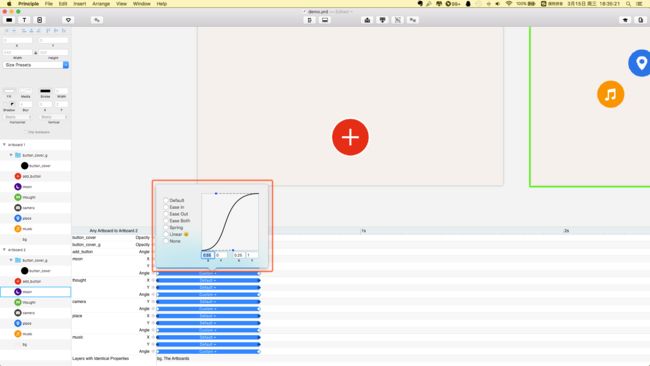
同时仔细观察,它们旋转的速率是先慢后快的,这里我们就要调节它们的时间轴变化曲线。
***Tip:点击时间轴中间就可以换出曲线面板,Principle里面默认的那个已经是比较自然的,当然可以根据具体情况去调节。 选中多个时间轴可以同时对它们编辑。 ***
我们对五个icon的时间轴进行编辑,让变化刚开始时的变化更慢一些。这样就有下面的效果:
但是还差抖动效果没有实现,这里同样需要用到上面说的编组法。因为五个icon已经发生了位移,抖动的效果实际上是让其往回再位移一小段。
步骤四:实现抖动效果
对五个icon进行编组,并统一命名,可以发现Animiate面板上发生了变化。以music举例,原来music的X和Y变化时间轴消失了,只保留了旋转的属性变化时间轴,同时music的编组music g出现了X和Y变化时间轴。这是因为music编组后,其实际上没有发生位移,其X和Y的属性变化被其编组music g继承了。
***Tips:Principle内所有的编组范围都可调节,但编组的坐标参考还是以画板为主,而编组内的所有元素的坐标参考则都是以编组自身为主。 ***
所以当music g和music大小相同时,实际上music相对于music g并没有产生位移,因此我们可以通过让music相对于其编组music g产生位移,从而实现抖动的效果。
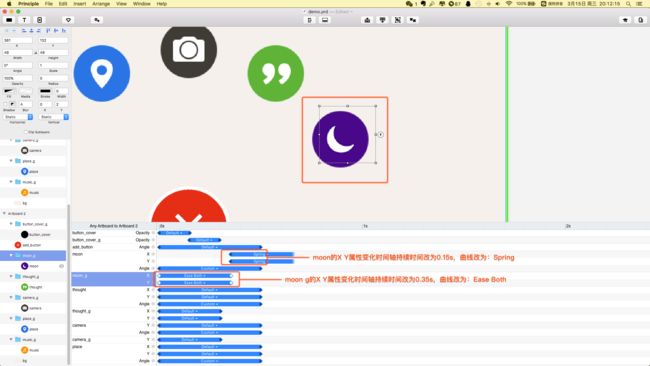
以moon为例,让其抖动其实就是在位移终点的时候再往回位移一小段。这里先将moon的编组moon g在X轴上位移6,Y轴位移-4,再将moon自己在X轴上位移-6,Y轴位移4。
再去到Animate面板,将moon的X、Y属性变化时间轴往后拖,让其后进行,将持续时间改为0.15s,曲线改为Spring。同时将moon g的X、Y属性变化时间轴持续时间改为0.35s,曲线改为Base Both。看下效果:
可以看到,moon和其他四个的变化明显不同,整个动画的节奏也更加连贯。
*将其他四个icon同样进行步骤四,这里我设定的位移参考为:
music g_X-6/Y-4 music_X+6/Y+4
place g_X-4/Y-6 place_X+4/Y+6
camera g_Y-8 camera_Y+8
thought g_X+4/Y-6 thought_X-4/Y+6
moon g_X+6/Y-4 moon_X-6/Y+4 *
效果:
步骤五:添加cover及调整icon先后顺序
最后我们在bg层上添加一个图层,大小等大,命名为cover,填充#000000。
在Artboard 1上不透明度设置为0%,在Artboard 2上不透明度设置为42%,调整其在Animate上的持续时间为0.5s。
同时可以通过让五个icon各自属性变化开始的时间有一个时间差,来实现先后变化的效果,这里设置的时间差参考为0.05s。
效果:
步骤六:实现收起效果
最后一步,我们给Artboard 2上面add button添加Tap交互动作链回到Artboard 1。
按之前的步骤通过调整Animate上面的时间轴顺序来实现抖动及先后效果,最终实现收起效果,这里就不详细细说了,算是给你做一个练习。
需要注意:收起的效果时间轴顺序和弹出的顺序不一样哦。
好了,我们看最终的效果。
切图及Principle源文件
password: rfxp
下一期教程,我会教大家实现探探那种卡片左划不喜欢右滑喜欢的效果。 下期见~
非常感谢您的阅读,您的支持是我最大的动力!