文章按照顺序写的,之前文章写过的很多逻辑都会略过,建议顺序阅读,并下载源码结合阅读。
目录
项目下载地址: CollectionView-Note
UICollectionView 01 - 基础布局篇
UICollectionView 02 - 布局和代理篇
UICollectionView 03 - 自定义布局原理篇
UICollectionView 04 - 卡片布局
UICollectionView 05 - 可伸缩Header
UICollectionView 06 - 瀑布流布局
UICollectionView 07 - 标签布局
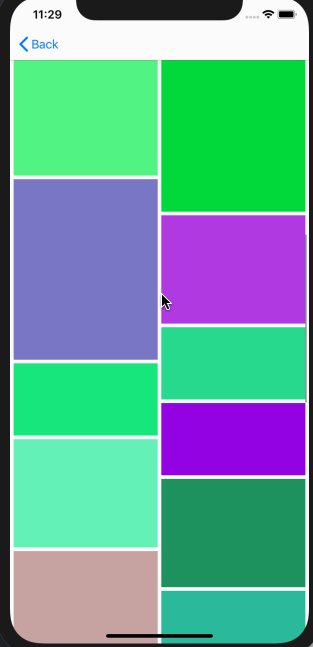
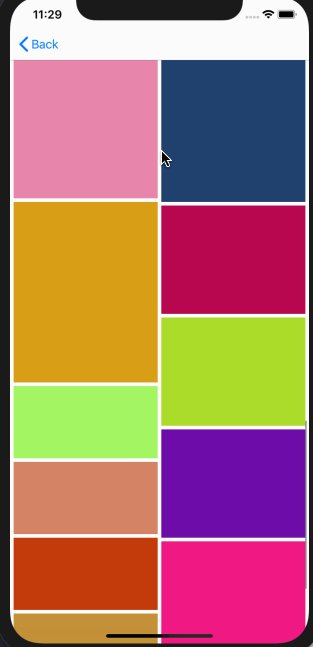
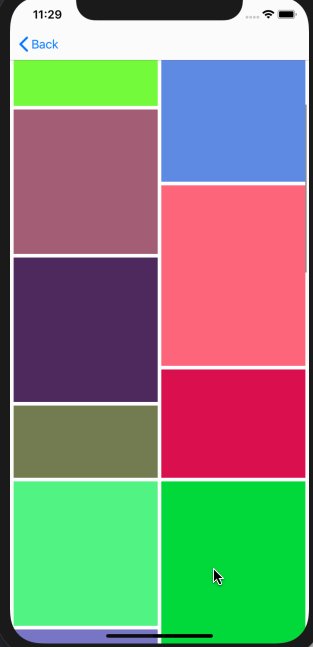
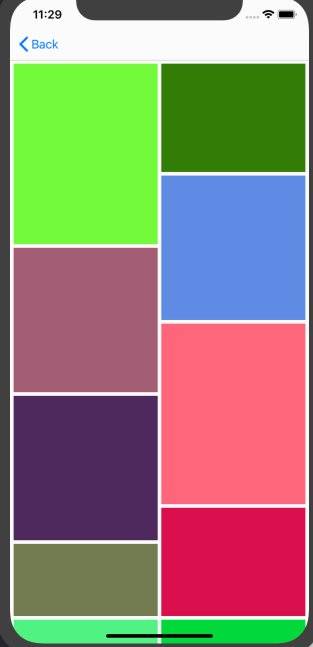
前两篇的自定义布局都是基于系统的 UICollectionViewFlowLayout 然后对其进行一定的修改,但是有的布局用系统的流式布局无法完成,这时候就需要我们自定义。比如本篇要实现的瀑布流布局。如下所示。
像这种左边和右边不对齐,但是按照一定规律排列的布局,就需要我们自己这顶规则,自己决定每个元素应该放的位置。
首先创建一个 WaterFallsViewController 使用并以色块作为数据源,像之前几篇一样。本篇的重点放在布局上,其他次要代码前面写过好几篇,不再重复,大家可以下载源码配合查看。
原理篇说过要完全自定义,需要继承 UICollectionViewLayout , 有三个必须实现的方法。
override func prepare()
override var collectionViewContentSize: CGSize
override func layoutAttributesForElements(in rect: CGRect) -> [UICollectionViewLayoutAttributes]?
这里我们创建一个继承自 UICollectionViewLayout 的 WaterFallsLayout 。定义几个属性。
var numberOfColumns = 2
var minimumLineSpacing: CGFloat = 0
var minimumInteritemSpacing: CGFloat = 0
一行需要显示多少列 , 行间距 , 列间距
这个瀑布流的最大的变量是每个元素的高度是不同的,这里我们给 WaterFallsLayout 添加一个代理方法,高度交给使用者来传递
protocol WaterFallsLayoutDelegate {
func collectionView(_ collectionView: UICollectionView, heightForItemAt indexPath: IndexPath) -> CGFloat
}
然后再添加几个变量
// 代理 用来获取元素的高度
var delegate: WaterFallsLayoutDelegate?
// 缓存,将计算好的 UICollectionViewLayoutAttributes 存储起来,防止重复计算
private var cache = [UICollectionViewLayoutAttributes]()
// 内容高度,为collectionViewContentSize 准备
private var contentHeight: CGFloat = 0
// 宽度 一个计算属性
private var width: CGFloat {
return collectionView!.bounds.width
}
下面开始在prepare 方法中做一些准备工作。 并计算每个元素的位置,然后存储, 本篇只涉及到 cell 的位置自定义 ,下一篇 会加上 SupplementaryView 位置的自定义。
override func prepare() {
// 1
if let collectionView = collectionView, let delegate = delegate , cache.isEmpty {
// 2
let columnWidth = (width - (CGFloat(numberOfColumns) + 1)*minimumInteritemSpacing) / CGFloat(numberOfColumns)
// 3
var xOffsets = [CGFloat]()
for column in 0..= (numberOfColumns - 1) ? 0:column+1
}
}
}
我们详细看下准备和计算过程。
- 对可选类型进行可选绑定,判断缓存中没有数据 才做计算,否则直接使用缓存 。
- 用总宽度减去元素间距除以总列数得到每个元素的 宽度
columnWidth - 用
xOffsets存储列元素的x坐标(如果只有两列 就只存两个) - 初始化某一列元素的 y 坐标为行间距(不是从0开始) , 初始化 column 列从0开始计数 , 对所有元素进行遍历
- 获取
indexPath元素的高度 , 得到当前元素的frame - 将上一步计算的frame赋值给
UICollectionViewLayoutAttributes加入缓存 - 重新设置
contentHeight为最大的y坐标。 - 前面初始化了
yOffsets都是从minimumInteritemSpacing,假如现在计算的是第0列,高度为100 , 那么下一个就删 上一次的高度 yOffsets[column] + 元素的高度100 (height) + 行间距minimumInteritemSpacing - 如果此次元素是第0列,下一次就是第一列 ,如果超过最大列数限制,回到第0列。
ok , 对以上的计算做了非常详细的解释,实现另外两个方法就非常简单了。
// 1
override var collectionViewContentSize: CGSize {
return CGSize(width: width, height: contentHeight)
}
// 2
override func layoutAttributesForElements(in rect: CGRect) -> [UICollectionViewLayoutAttributes]? {
var layoutAttributes = [UICollectionViewLayoutAttributes]()
for attributes in cache {
if attributes.frame.intersects(rect) {
layoutAttributes.append(attributes)
}
}
return layoutAttributes
}
- 返回
collectionViewContentSize确定可滚动区域,这个前面已经计算好的。 - 在元素将要展示的时候
collectionView通过这个方法来找我们要元素的布局信息,我们已经缓存好了,直接判断相交区域的UICollectionViewLayoutAttributes ,返回即可。
然后像之前几篇一样在Storyboard中替换layout 。 查看效果,如开篇所示。
以上几十行代码就实现了一个简单的自定义瀑布流布局。其实自定义布局不止这些,它还能做更多,如 SupplementaryView 的布局,cell添加删除的动画等等。下篇介绍更多特性。