任务自动化(gulp)
gulp:自动化构建工具;任务自动化,就是说,尽量不使用人工,使用工具自动操作一些任务;
gulp的作用:完成任务自动化的工作流;
编译工具(babel、webpack)
-
babel:专门编译es6; -
webpack:处理模块之间的依赖的。 -
webpack与wepack-stream的作用:有了webpack-stream,就可以使webpack支持gulp;
ES6项目构建
ES6项目创建目录
-
整体项目目录
目录说明
1. app文件
app文件和其中的目录都是手动创建。
2. ejs文件说明
ejs后缀文件:因为es6是使用node环境,这里会使用到ejs的模版引擎,所以这里就使用了ejs后缀的文件,可以当做是.html。
3. server文件创建与初始化文件
- 手动创建
server,在server文件夹中初始化文件。 - 初始化步骤
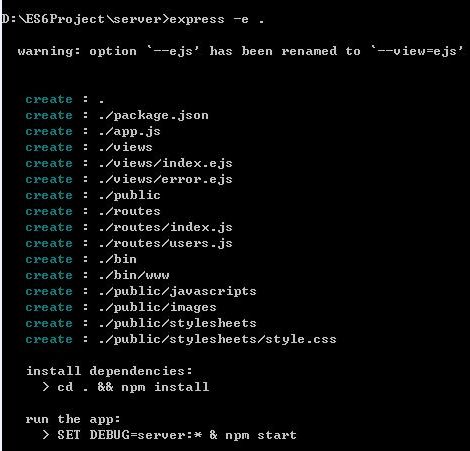
a.打开命令框,输入express -e .;启动express脚手架,自动安装如上图sever文件中的目录;
b.再安装npm install,完成初始化;
关于express的安装:
如果express是3版本以下的,可以直接使用;4版本以上,直接使用上面命令,会提示"express不是内部命令";
解决办法:
1.先安装全局的express ---------> npm install -g express;
2.安装后,再安装express -generator --------> npm install -g express -generator
完成以上步骤就可以使用express相关命令了。
4. tasks文件创建与初始化文件
- 初始化步骤
1.进入tasks文件,手动创建util文件,放常见脚本,并初始化一个文件 ---> args.js
//args.js配置文件代码
import yargs from 'yargs';//命令行处理
const args = yargs
.option('production',{//区分开发环境和测试环境
boolean:true,
default:false,
describe:'min all scripts'
})
.option('watch',{//是否监听开发环境中修改的文件
boolean:true,
default:false,
describe:'watch all files'
})
.option('verbose',{//是否详细输出命令行执行的日志
boolean:true,
default:false,
describe:'log'
})
.option('sourcemaps',{//关于正文的映射
describe:'force the creation of sroucemaps'
})
.option('port',{//设置服务器的端口
string:true,
default:8080,
describe:'server port'
})
.argv;
export default args;
2.在tasks目录下,手动创建一个scripts.js文件
//scripts.js配置代码
//js任务编译脚本
import gulp from 'gulp';//引入gulp
import gulpif from 'gulp-if';//在gulp中做if判断
import concat from 'gulp-concat';//在gulp中做拼接
import webpack from 'webpack';//打包
import gulpWebpack from 'webpack-stream';//支持gulp webpack包,没有这个包webpack不能直接使用gulp
import named from 'vinyl-named';//文件重命名
import livereload from 'gulp-livereload';//热更新包
import plumber from 'gulp-plumber';//处理文件信息流
import rename from 'gulp-rename';//gulp文件重命名
import uglify from 'gulp-uglify';//压缩js包
import {log, colors} from 'gulp-util';//命令行工具输出包
import args from './util/args';//命令行处理文件,这里的文件需要自己创建配置
gulp.task('scripts', ()=> { //创建一个任何
return gulp.src(['app/js/index.js'])//打开这个index文件
//打开文件后要做以下这些事情
.pipe(plumber({//改变
errorHandle: function () { //错误处理是由webpack做的
}
}))
.pipe(named())//文件重命名
.pipe(gulpWebpack({//配置webpack功能
module: {
loaders: [{
test: /\.js$/,
loader: 'babel-loader'
}]
}
}), null, (err, stats)=> {//对错误的处理
log(`Finished '${colors.cyan('scripts')}'`,
stats.toString({chunks: false}))
})
.pipe(gulp.dest('server/public/js'))//使用gulp.dest使用这个指定的路径
//为什么要放到server中,因为js要拿到最新的,才可以在服务器中跑起来
.pipe(rename({//重新命名
basename: 'cp',
extname: '.min.js'}))
.pipe(uglify({compress: {properties: false}, output: {'quote_keys': true}}))//配置压缩
//压缩后再存储到指定文件中
.pipe(gulp.dest('server/public/js'))
//监听文件,当文件有刷新,就更新这个文件
.pipe(gulpif(args.watch, livereload()))
})
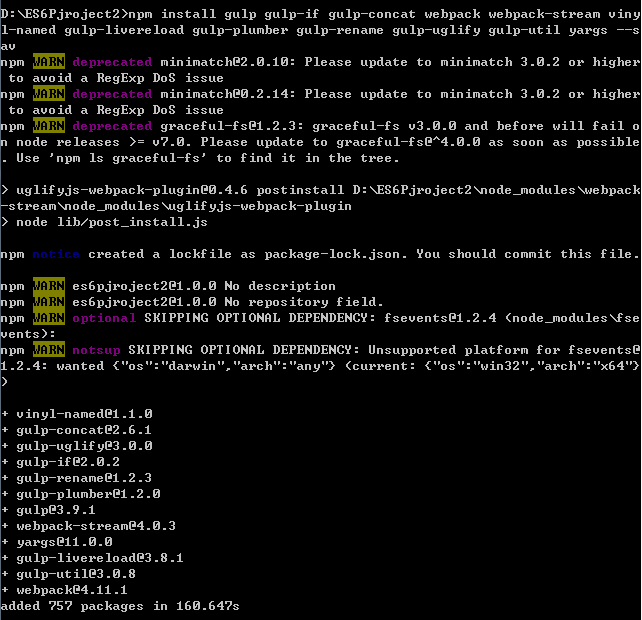
上面script.js中引入的包需要进行安装,安装方式如下图:
打开命令输入:npm install gulp gulp-if gulp-concat webpack webpack-stream vinyl-named gulp-livereload gulp-plumber gulp-rename gulp-uglify gulp-util yargs --sav
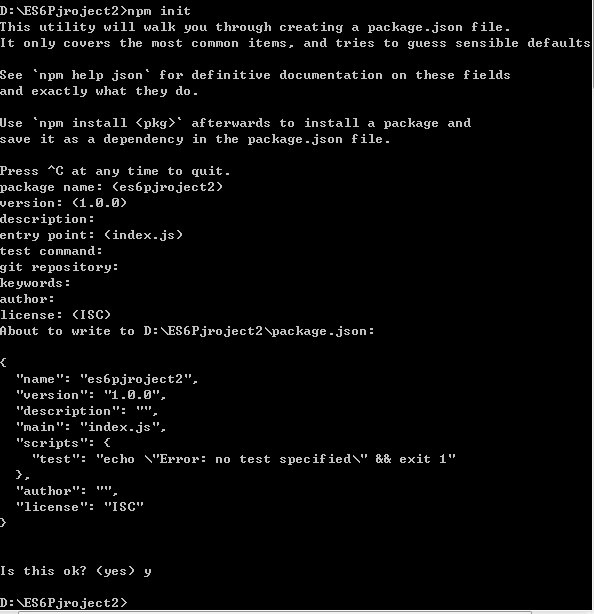
5. npm创建package.json文件
如下图命令行中进入到根目录下,输入npm install,一路回车即可创建package.json文件。
6. 创建.babelrc后缀文件
根目录下,创建一个设置babel编译工作的配置文件。(.babelrc),这个文件名不可随意改变,固定的名字;
7. 创建一个gulp配置文件
根目录下,创建一个gulp配置文件, ---> gulpfile.babel.js,这个文件名也是固定的,不可改变;如果文件名只写成gulp,页面会报错,不会执行gulp;
// gulpfile.babel.js配置代码
import requireDir from 'require-dir';
//将tasks目录下的文件都加载进来运行
requireDir('./tasks');
完成以上创建,项目的目录结构和初始化文件就全部完成了,下面开始创建其它必要文件。
8. 创建模板、服务任务脚本
tasks下创建server.js文件,配置如下:
//server.js配置代码
import gulp from 'gulp'
import gulpif from 'gulp-if'
import liveserver from 'gulp-live-server'
import args from './util/args'
gulp.task('serve',(cb)=>{
if(!args.watch) return cb();//判断如果不是处理于监听状态下,直接返回回调函数
//如果是的话,就创建一个服务器,使用liveserver.new()方法
//--harmony: 参数表示,要在当前命令下执行这个脚本
//server/bin/www: 是一个服务器脚本,实际上启动的就是,这个路径下的www.js的脚本(理解就可以了)
var server = liveserver.new(['--harmony','server/bin/www']);
server.start();//启动服务器
//使用服务器脚本的目的是,让服务器下面的所有文件(js,ejs等),发生改变时,要让浏览器自动刷新
//那么就使用以下方法
/*
* 使用gulp的watch是用来文件的监听,下面监听了两个路径下对应的文件
*/
gulp.watch(['server/public/**/*.js','server/views/**/*.ejs'],function(file){
server.notify.apply(server,[file]);//通知服务器做相应的动作
})
//监听需要重起服务器的文件
gulp.watch(['server/routes/**/*.js','server/app.js'],function(){
server.start.bind(server)() //重起服务器
});
})
9. 文件自动监听,项目构建测试
-
tasks目录下创建一个browser.js文件;
browser.js作用说明:项目文件中的app目录下都是所需的前端代码源文件,但是在server.js下配置的热更新是执行的server--->public下的文件,并且scripts.js是向public中写脚本。当源文件发生改变时,如何自动编译,并自动生成到server-->public或者views文件中;这时就需要创建一个browser.js,用于处理监听浏览器;
//browser.js配置代码
//监听浏览器的脚本
import gulp from 'gulp'
import gulpif from 'gulp-if'
import gutil from 'gulp-util'//gulp常用工具,gulp的集合
import args from './util/args'
gulp.task('browser',(cb)=>{
if(!args.watch) return cb() //如果没有用watch做监听的,直接返回回调
/*
* gulp.watch():用于监听
* 第一个参数,要监听的目录
* 第二个参数,监听后要执行什么任务
*/
//监听原始目录下的脚本,如果发生改变,会自动调用 scripts文件
gulp.watch('app/**/*.js',['scripts'])
//以下这两个都同理
gulp.watch('app/**/*.ejs',['pages'])
gulp.watch('app/**/*.css',['css'])
})
-
tasks目录下创建clean.js文件
clean.js作用说明:由于app目录下放的是es6源文件,当执行时,会编译成es5,并放到server目录下。这时会有一个拷贝、复制到server目录下对应文件中;当文件发生更新都会进行拷贝、复制,这就会出现覆盖之前的文件,那么,就需要更新后先清空server目录,再复制;
//clean.js配置代码
import gulp from 'gulp';
import del from 'del';//删除的包
import args from './util/args';
gulp.task('clean',()=>{//创建一个clean任务
//清除server/public和server/views下面的文件
return del(['server/public','server/views'])
});
-
tasks目录下创建build.js文件
build.js作用说明:gulp在执行时,有一个默认的动作,就是需要一个default.js。但是在这之前,需要把每一个任务串起来,哪个任务先或后,谁依赖谁,这就需要一个build.js文件;
//build.js配置代码
//关联所有gulp创建的任务
import gulp from 'gulp'
import gulpSequence from 'gulp-sequence' //处理包的顺序
/*
* gulpSequence():处理包的顺序的方法
*('clean','css','pages','scripts',['browser','serve'])):按顺序写要执行的任务
* serve任务一定是在最后面执行的;
*/
gulp.task('build',gulpSequence('clean','css','pages','scripts',['browser','serve']));
-
tasks目录下创建default.js文件
default.js作用说明:gulp在执行时,有一个默认的动作,就是需要一个default.js,默认是打开这个文件的,所以需要一个defult.js文件;
//defult.js配置代码
//gulp的默认执行任务
import gulp from 'gulp';
//注册一个default任务
//没有这个任务,直接执行gulp会报错,所以一定要有default这个任务
gulp.task('default',['build']);
-
tasks目录下其它文件
css.js配置如下:
//css.js配置代码
import gulp from 'gulp';
import gulpif from 'gulp-if';
import livereload from 'gulp-livereload';//热更新
import args from './util/args';//命令行处理
gulp.task('css',()=>{
return gulp.src('app/**/*.css')//打开要处理的所有css文件
.pipe(gulp.dest('server/public'))//再扔到public文件中
//监听是不是热更新----正常是需要写一个这样的,
// 但是css直接放过来就好,不需要编译,所以不需要写这句
// .pipe(gulpif(args.watch,livereload()))
});
pages.js配置如下:
//pages.js配置代码
//处理模版构建脚本
import gulp from 'gulp';
import gulpif from 'gulp-if';
import livereload from 'gulp-livereload';
import args from './util/args';
gulp.task('pages',()=>{
return gulp.src('app/**/*.ejs')
.pipe(gulp.dest('server'))//将所有ejs文件放到server中
.pipe(gulpif(args.watch,livereload()))//监听是不是热更新
});