写在前面
前端越来越混乱了,当然也可以美其名曰:繁荣。
当新启动一个前端项目,第一件事就是纠结:使用什么框架,重造什么轮子?
那么,希望看完此篇,能够给你一个清晰的认识,或者让你更加地纠结和无所适从 = =!
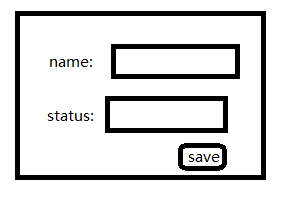
本篇拿一注册功能作为样本,使用各种框架去实现功能,从而对比各种方式的优劣。
JQuery
简单粗暴,用户行为驱动的思考方式,不需要怎么动脑= =!
Omi
class Hello extends Omi.Component {
style () {
return `
h1{
cursor:pointer;
}`
}
handleClick(evt){
alert(evt.target.innerHTML);
}
render() {
return `
Hello ,{{name}}!
`
}
}
Omi.tag('hello', Hello)
class App extends Omi.Component {
render() {
return `
Reactjs
var User = function (name, status) {
this.name = name;
this.status = status;
}
User.prototype={
save:function(name,status){
//save to db
}
}
var user = new User();
var RegisterComponent = React.createClass({
displayName: "RegisterComponent",
getInitialState: function () {
return user;
},
onFirstInputChange: function () {
this.setState({name: React.findDOMNode(this.refs.fistInput).value});
},
onSecInputChange:function(){
this.setState({status: React.findDOMNode(this.refs.secInput).value});
},
save:function(){
//只有不更改input的时候这个返回true,setState之后就成false
console.log(this.state===user)
//所以使用this.state吧
user.save(this.state.name,this.state.status);
},
render: function () {
return (
name:
status:
);
}
});
React.render(突然感觉代码量为什么剧增啊?每次调用setState,react都会重新调用render。
Extjs
var user = new User();
var rc = new RegisterComponent({
label: "name",
onFirstInputChange: function (value) {
user.name = value;
},
label: "status",
onSecInputChange: function (value) {
user.status = value;
},
onSave: function () {
user.save();
},
renderTo: "#rc-ctt"
});
//你不是要双向绑定吗?我满足你啊= =!
observer.watch(user, function (prop,value) {
if (prop === "name") {
rc.firstInputValue = value;
} else if (prop === "status") {
rc.secInputValue = value;
}
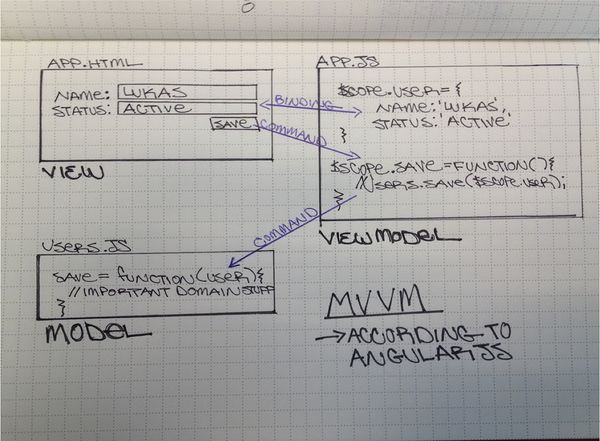
})Angularjs

Angularjs就不写代码了,上面的代码都是看到这张图之后才写的。
ps:这张图的出处找不到了,找到的童鞋告知下,我加上文章链接。
总结
1.jquery依然依靠丰富的dom操作去组合业务逻辑,当业务逻辑复杂的时候,每行代码都会有不知所云的感觉。因为:
- 第一:业务逻辑和UI更改该混在一起,
- 第二:UI里面还参杂这交互逻辑,让本来混乱的逻辑更加混乱。
当然第二点从另一方面看也是优点,因为有的时候UI交互逻辑能够更加灵活地嵌入到业务逻辑,这在其他MV*框架中都是比较难处理的。
2.Omi腾讯出品非常强大
3.reactjs代码量最多,因为它既要管理UI逻辑,又要操心dom的渲染。
4.extjs是唯一一个让User和View解耦,通过事件回调去关联起来。也可通过watch去实现双向绑定。
5.angularjs没用过,无感。
记得当年做silverlight、WPF的时候OnPropertyChanged不都是自己管理的吗?全都包起来真的好吗?
就这么多。