w3school过了HTML的知识之后,觉得要自己单纯地去啃知识点有点枯燥,然后自己也很容易忘记,所以便找具体的网站练手便补上不懂的知识点。position:relative和postion:absolute困扰了我快一个星期之久,网上找到的资料鱼龙混杂,刚确定“这样”的理解之后,看另一份资料,发现“这样”理解是错了,就这样不断更正,并记录下来,最终整理出这份,以备参阅。
若有错误,请指正。
下面的结果都是基于firefox38版本来测试的。
position:relative相对定位
1. 如何定位?
每个元素在页面的普通流中会“占有”一个位置,这个位置可以理解为默认值,而相对定位就是将元素偏离元素的默认位置,但普通流中依然保持着原有的默认位置。(在父级节点的content-box区定位,父级节点有文字的话,元素的默认位置则是紧随文字)
2. 不会改变行内元素的display属性。
3. 并没有脱离普通流,只是视觉上发生的偏移。
代码——
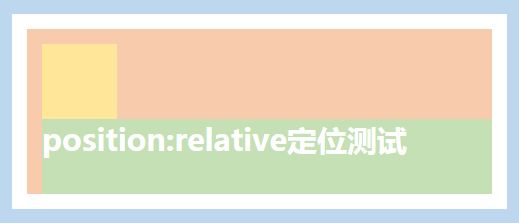
position:relative定位测试
显示——
给子元素one的style加上position:relative;后显示——
给父级元素contain的style加上文字后显示——
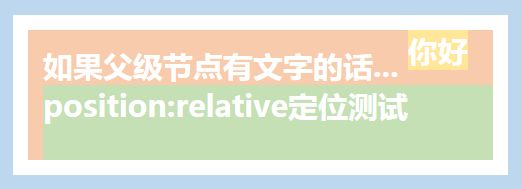
将one由div节点改为span节点,并加入文字“你好”之后显示——
如果父级节点有文字的话...
你好
position:relative定位测试
position:absolute绝对定位
1. 如何定位浮动?
- 设置了TRBL
相对最近的设定了position:relative/absolute的父(祖先)节点的padding-box的区进行定位(忽略文字),找不到符合条件的父(祖先)节点,则相对浏览器窗口进行定位。 - 没有设置了TRBL
则默认浮动,默认浮动在父级节点的content-box区。
2. 不管是块级元素还是行内元素,应用了position:absolute之后,display为block:
- 可以设置width和height
- 没有设置的话,width默认为auto
3. 脱离文档流,容器(父)元素将得不到脱离普通流的子元素高度
代码——
祖先元素
父级元素
子元素
显示——
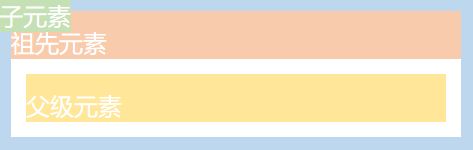
给子元素的style加上position:absolute;top:0px;left:0px;后显示——
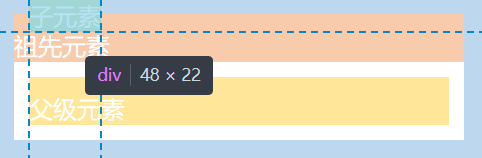
给子元素的style加上position:absolute;top:0px;后显示——
注释:应用了position:absolute之后之设置了top,所以子元素的top紧贴浏览器窗口的top(距离为0px),因为没有设置left,所以子元素左边就默认父级元素content-box区的左侧进行定位(没应用position:absolute之前左侧该在哪个位置就在那个位置)
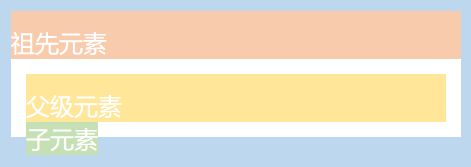
给子元素的style加上position:absolute;后显示——
案例:理解应用了position:absolute的元素没有设置TRBL的话,则默认浮动在父级节点的content-box区
用一句通俗易懂的话来说就是,它该在哪个位置就在哪个位置,只不过不占位而已。
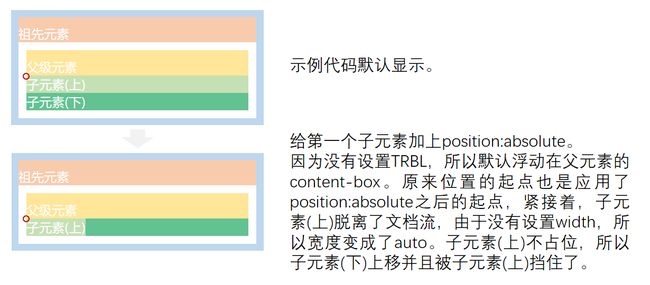
先理解下上面示例代码的显示图,以及给自己元素加上position:absolute后的显示图。
给子元素的样式加上:display:inline;我们看看如果子元素是内联元素的话会如何显示。
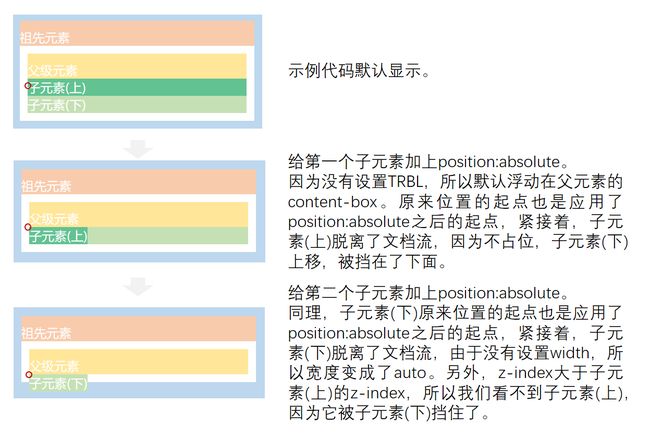
假如有两个同级块级元素,看看第一个子元素和第二个子元素分别应用position:absolute后的效果如何。
祖先元素
父级元素
子元素(上)
子元素(下)
如果这两个同级块级元素都应用了position:absolute;这两个元素会进行重叠,子元素(下)显示在前面,那是因为默认代码靠后的元素的z-index比较大。
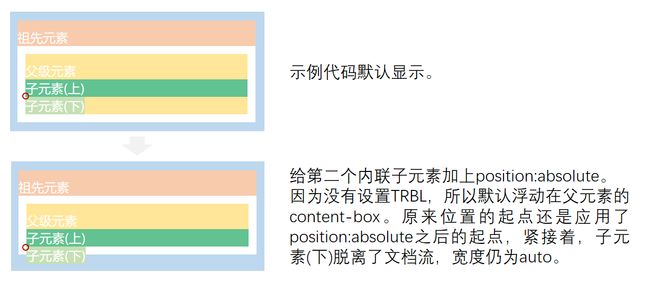
上面的案例中,将第二个子级元素换为内联元素,子元素(下)的起点位置并没有改变。
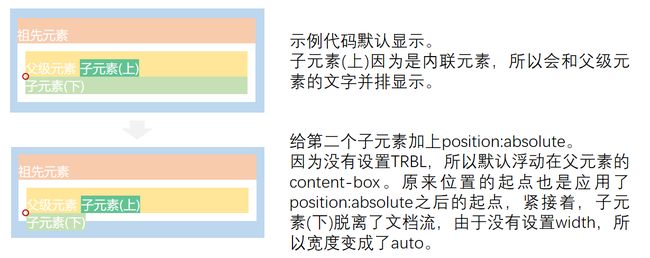
试试给代码中的第一个元素的style加上display:inline;看看上面的子元素是内联元素的话会如何显示。
祖先元素
父级元素
子元素(上)
子元素(下)
现在调换下应用position:absolute的位置
代码:
祖先元素
父级元素
子元素(上)
子元素(下)
第一个子元素是内联元素的话——
祖先元素
父级元素
子元素(上)
子元素(下)
综上:不管是块级元素还是内联元素应用position:absolute并且不设置TRBL,它都会默认在父级元素的content-box区浮动。原来的起点位置也是应用绝对定位后的起点位置,只不过如果应用了position:absolute的内联元素左边也有内联元素的话,它的起点位置会变得更靠前,直到紧挨左边内联元素的边界。
综合案例:看看position:relative和position:absolute的综合效果
沿用position:absolute的案例代码——
祖先元素
父级元素
子元素
在上面代码的基础上分别应用以下的定位后看看效果,并理解。
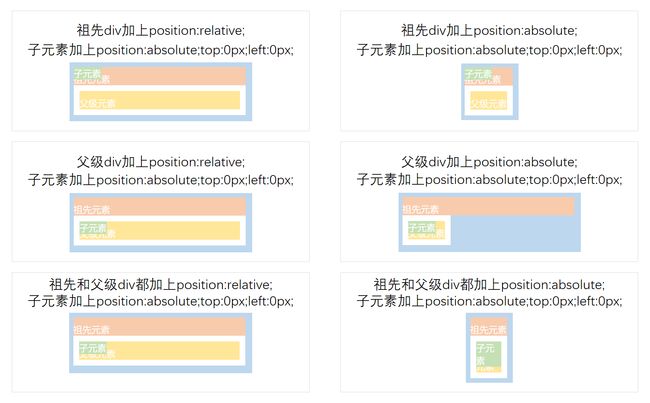
案例诊断:
-
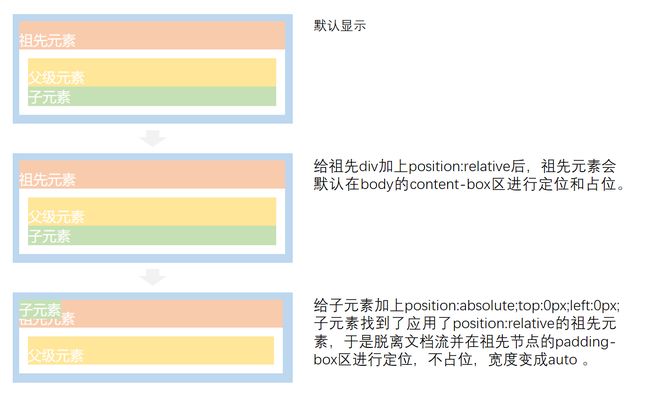
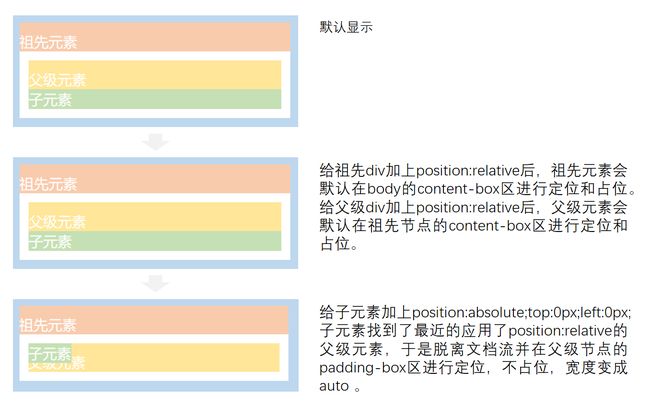
给祖先div加上"position:relative;"以及给子元素加上
"position:absolute;top:0px;left:0px;"
-
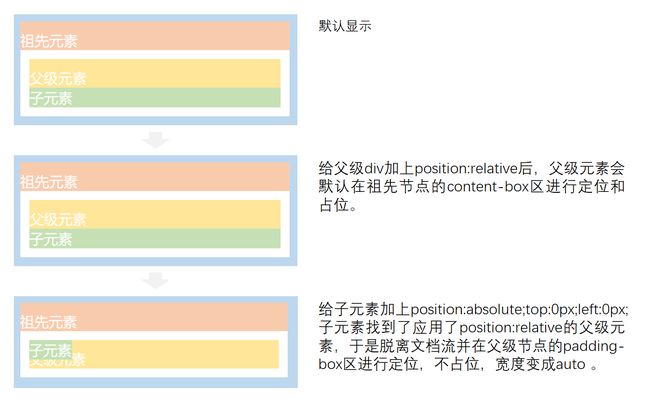
给父级div加上"position:relative;"以及给子元素加上
"position:absolute;top:0px;left:0px;"
-
给祖先和父级div加上"position:relative;"以及给子元素加上
"position:absolute;top:0px;left:0px;"
-
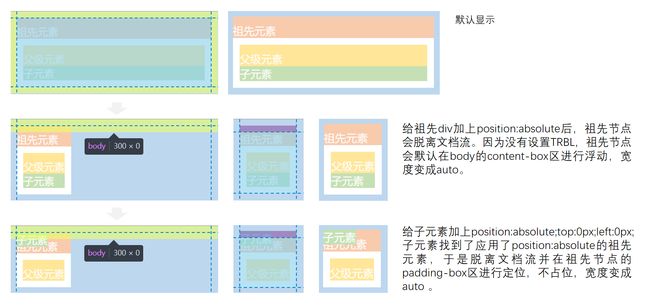
给祖先div加上"position:absolute;"以及给子元素加上
"position:absolute;top:0px;left:0px;"
-
给父级div加上"position:absolute;"以及给子元素加上
"position:absolute;top:0px;left:0px;"
-
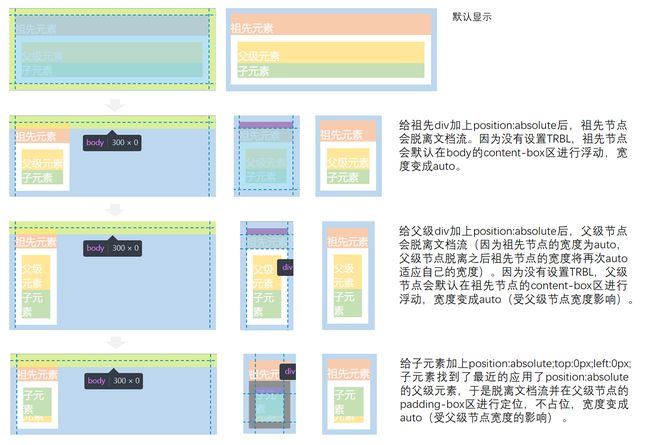
给祖先和父级div加上"position:absolute;"以及给子元素加上
"position:absolute;top:0px;left:0px;"
应用:消除环绕浮动元素的影响
父级,position:relative(不设TRBL)
子级,第一个div的float:left;第二个div的position:absolute(不设TRBL)
因为第二个子级div元素默认会在父级元素的content-box区浮动,它可以消除上一个同级子级div元素的环绕浮动影响。
案例代码——
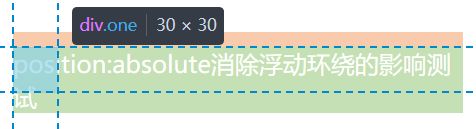
position:absolute消除浮动环绕的影响测试
显示——
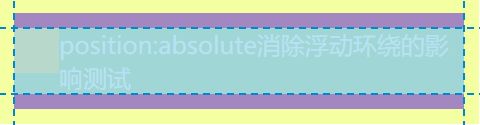
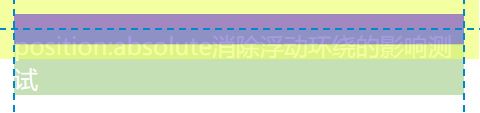
给父级元素加上position:relative,给第二个子级元素加上position:absolute后,显示——
我们看到,确实是消除了环绕浮动元素环绕的影响,position:absolute的优先级高,所以float元素被遮住了,并不是消失了。另外看到contain元素的高度不受子元素的影响了,因为它们都脱离文档流了。
参考颜色
修改记录
- 2016.12.23增补案例理解默认浮动