前言
老早以前就开始看关于自定义View的文章了,这两天实践了一下以前看的有关自定义View的知识,画了个控件。这个控件虽然看起来简单,但自定义View的基本用法都用到了。麻雀虽小,五脏俱全,所以还是记录一下过程。
关于自定义View的文章,我在这墙裂推荐一下GcsSloop写的安卓自定义View教程。这是目前我认为写得比较好的关于自定义View的文章,而且很完整也很详细,通俗易懂。
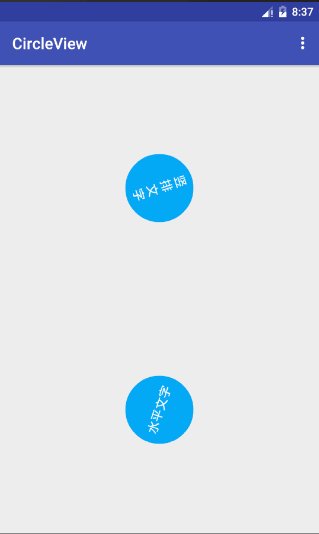
那么,回归主题,就从画个不简单的圆开始吧。先看效果图,我知道没有图你们是不会往下看的。
gif图的效果有点卡顿,真机上是很流畅的。
实现过程
拿到一个效果图,先看看要怎么画,思考清楚再去干活有时候会事半功倍(其实刚开始我只是打算画个圆,画着画着就越来越多了...)。我们这效果很简单,我们现在的需求只是要画个圆,然后再在上面写个字。
画个圆
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
final int paddingLeft = getPaddingLeft();
final int paddingRight = getPaddingRight();
final int paddingTop = getPaddingTop();
final int paddingBottom = getPaddingBottom();
int width = getWidth() - paddingLeft - paddingRight;
int height = getHeight() - paddingTop - paddingBottom;
float centerX = paddingLeft + width / 2;
float centerY = paddingTop + height / 2;
float radius = Math.min(width, height) / 2;
canvas.drawCircle(centerX, centerY, radius, mCirclePaint);
}
画圆的代码很简单,因为是继承自View,所以需要先在onDrow方法中先进行处理padding,不然padding会失效。拿到我们的View的实际的宽高后,再去获取View的中心点,用来当作圆心位置。因为我这里的画布的坐标原点在屏幕左上角,所以获取中心点的时候要加上paddingLeft和paddingTop的距离。centerX和centerY组成的点是我们布局的中心点。拿到中心点后,再根据长宽中的最小值的一半当作半径,然后就可以进行绘制圆了。So easy!
写个字
drawText我们用到的是四个参数的方法,这里有个要注意的地方就是第二个参数和第三个参数并不是文字的中心位置,分别是文字左边的X值和文字底部的Y值。看下源码就知道了:
/**
* Draw the text, with origin at (x,y), using the specified paint. The
* origin is interpreted based on the Align setting in the paint.
*
* @param text The text to be drawn
* @param x The x-coordinate of the origin of the text being drawn
* @param y The y-coordinate of the baseline of the text being drawn
* @param paint The paint used for the text (e.g. color, size, style)
*/
public void drawText(@NonNull String text, float x, float y, @NonNull Paint paint) {
native_drawText(mNativeCanvasWrapper, text, 0, text.length(), x, y, paint.mBidiFlags,
paint.getNativeInstance(), paint.mNativeTypeface);
}
那么这个baseline又是什么?baseline就是文字底部的Y值。看看下面这张图你就明白了:
想要把文字放在圆的中心位置,先要找到baseline和文字的左边X值。
private void drawVerticalText(Canvas canvas, float centerX, float centerY, String text) {
Paint.FontMetrics fontMetrics = mVerticalTextPaint.getFontMetrics();
float baseLine = -(fontMetrics.ascent + fontMetrics.descent) / 2;
float textWidth = mVerticalTextPaint.measureText(text);
float startX = centerX - textWidth / 2;
float endY = centerY + baseLine;
canvas.drawText(text, startX, endY, mVerticalTextPaint);
}
网上有很多关于drawText的文章,不过多数是用一个Rect包裹着再画,我这里是直接画。画字在这里我封装成了一个方法,从画笔中拿到FontMetrics对象,用来获取文字的属性,包括Ascent值和Descent值等。然后计算baseline,用Paint的measureText方法获取文字的长度。最后根据中心点偏移一下把文字放到中间,ok。看一下效果:
文字竖排
这时,又有个需求,我想要文字竖排显示怎么弄?第一反应想到的是drawText是不是应该有个可以控制方向的方法或参数?然而,并没有这么容易。drawText并不能竖排画文字,那么drawTextOnPath方法是不是可以呢?在圆的竖直方向建一条路径,但是结果并不是很理想,图我就不放了。最后想到的是用StaticLayout这个类,通过换行来实现竖排,其实TextView源码中也用到了这个来换行。来看主要代码:
...
mHorizontalTextPaint = new TextPaint(mVerticalTextPaint);
mStaticLayout = new StaticLayout(mText, mHorizontalTextPaint, 1, Layout.Alignment.ALIGN_CENTER, 1.0f, 0.0f, false);
...
private void drawHorizontalText(Canvas canvas, float centerX, float centerY) {
canvas.translate(centerX, centerY - mStaticLayout.getHeight() / 2);
mStaticLayout.draw(canvas);
}
StaticLayout的构造方法第二个参数需要传个TextPaint进去,TextPaint是继承自Paint,所以可以直接传个我们上面画水平方向文字的时候的Paint对象进去就行了,就不用重新设置颜色字体大小等属性。关于StaticLayout的构造方法的参数是什么作用我这就不详细说了,我们主要看第三个参数。这个参数代表超过多少个字符就换行,这里我们传个1代表一个就换行。然后把画布X轴移动到圆心坐标,文字的高度的一半为圆心Y轴的值。这样,我们就实现了文字竖排:
文字任意角度
继续加需求,要求文字45°斜着显示该怎么弄?这个简单,把画布坐标旋转不就可以了吗~
canvas.rotate(mAngle, centerX, centerY);
drawText(canvas, centerX, centerY);
调用画布的rotate方法就可以了,就一行代码。但是这里要注意的是在drawText前面旋转画布后再drawText,一定要在drawText前面旋转画布!不然是没效果的,我在这就跳进坑里了T.T 在drawText后才旋转画布,一直没反应。还以为是哪里出错了。
旋转
静态的文字头像有点单调了,那就加个动画吧。好,说加就加,加个旋转的吧。
public void startRotateAnimation() {
if (mAnimator == null) {
initRotateAnimation();
}
if (!mAnimator.isRunning()) {
mAnimator.start();
}
}
private void initRotateAnimation() {
if (mRotateOrientation == ROTATE_CLOCKWISE) {
mRotateValues = 360f;
} else if (mRotateOrientation == ROTATE_ANTICLOCKWISE) {
mRotateValues = -360f;
}
mAnimator = ValueAnimator.ofFloat(0f, mRotateValues);
mAnimator.setInterpolator(new LinearInterpolator());
mAnimator.setDuration(mSpeed);
mAnimator.addUpdateListener(this);
mAnimator.setRepeatCount(ValueAnimator.INFINITE);
mAnimator.setRepeatMode(ValueAnimator.RESTART);
}
@Override
public void onAnimationUpdate(ValueAnimator animation) {
mAngle = (float) animation.getAnimatedValue();
invalidate();
}
public void stopRotateAnimation() {
if (mAnimator != null && mAnimator.isRunning()) {
mAnimator.cancel();
}
}
关于旋转动画的主要就这四个方法。原理是用属性动画ValueAnimator动态线性均匀改变一个0到360浮点值,在AnimatorUpdateListener的onAnimationUpdate方法获取范围值,mAngle为上面任意角度文字的值,动态改变这个值,不断重绘界面,就可以实现文字的旋转动画了。至于上面的360f和-360f是用来控制方向的,顺时针或者逆时针旋转。通过持续时间setDuration来控制速度。转起来:
缩放
看到FloatingActionButton自带的show和hide的动画,这里我也仿照着弄了个。
public void show() {
if (!isShow) {
scaleAnimation(0.0f, 1.0f, 300);
isShow = true;
}
}
public void hide() {
if (isShow) {
scaleAnimation(1.0f, 0.0f, 300);
isShow = false;
}
}
private void scaleAnimation(float start, float end, long duration) {
ObjectAnimator animatorX = ObjectAnimator.ofFloat(this, "scaleX", start, end);
ObjectAnimator animatorY = ObjectAnimator.ofFloat(this, "scaleY", start, end);
AnimatorSet animatorSet = new AnimatorSet();
animatorSet.setDuration(duration);
animatorSet.playTogether(animatorX, animatorY);
animatorSet.start();
}
同样是通过属性动画ObjectAnimator,去缩放X轴方向“scaleX”,和Y轴方向“scaleY”。把两个动画放到一个动画集AnimatorSet里面同时执行,从0f到1f是显示,1f到0f是隐藏。
结语
至此,这个文字头像控就控件就写完了。其实没什么很难的地方,只是把自定义View的基本流程写了一遍。对于学习自定义View,光看是不行的,一定要实践,动手后发现也没想象中的那么难。
同时,我将这个CircleView封装了一下发布到了JCenter,免得重复造轮子。
项目地址:https://github.com/finalrose7/CircleView
喜欢就点个Star吧!