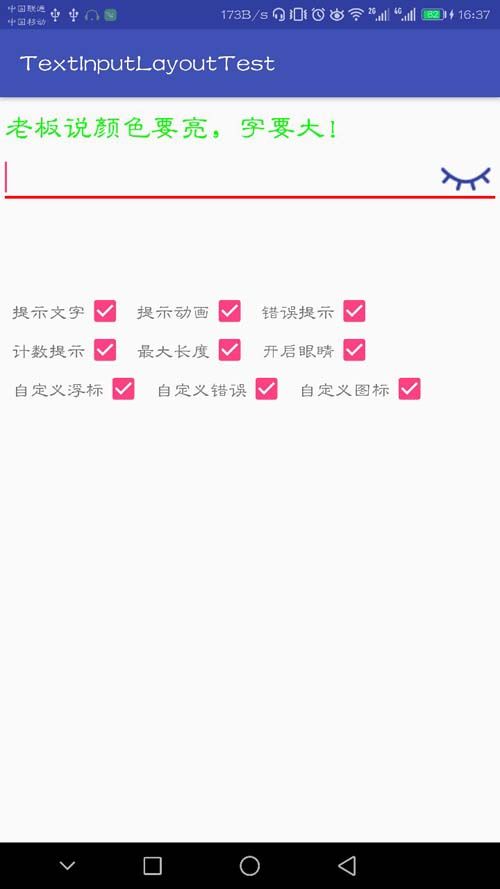
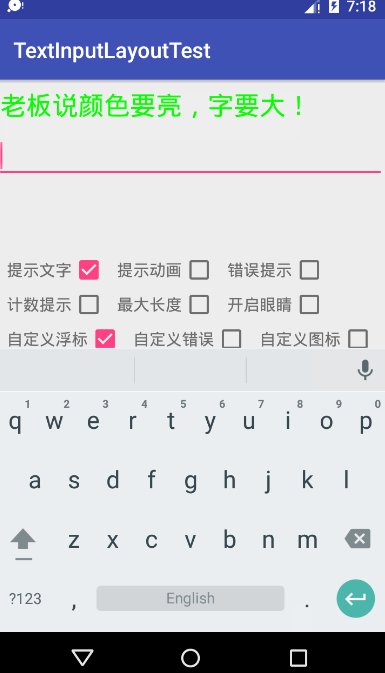
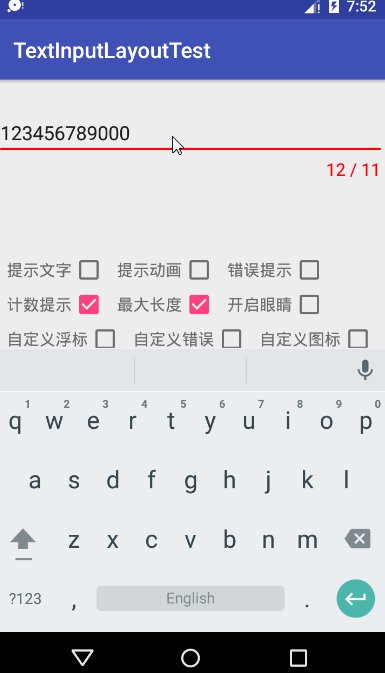
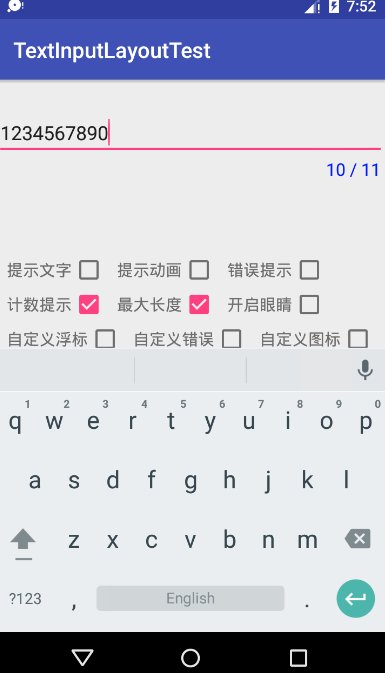
国际惯例先放图
(有点丑,凑合着看吧)
写在开头
对于MD风格相信大家都不陌生了,也有很多的介绍MD的文章,那为什么我还要写类似的文章呢?
一方面是为了学习源码,学习大牛们的代码风格;
另一方面是为了复习以前的知识(因为发现以前记得再清楚,用的时候还是会忘的。。。忘的。。。的。。。所以还是记录一下,忘的时候能翻一翻。)
其实主要目的是为了装X(咳咳。。。开玩笑了,我是一个正经的人。。。)
不留码的司机不是老司机
目录
简单用法
1.常用属性和对应方法
2.效果展示进阶用法
1.自定义hint样式
2.自定义error样式
3.自定义超出长度样式
4.自定义密码图标
5.效果展示
简单用法
常用属性和对应方法
| 属性名 | 对应方法 | 作用 |
|---|---|---|
| app:hint | setHint(CharSequence) | 设置浮动提示语 |
| app:hintEnabled | setHintEnabled(boolean) | 设置是否开启浮动功能 |
| app:hintAnimationEnabled | setHintAnimationEnabled(boolean) | 设置是否开启浮动提示动画 |
| null | setError | 设置错误提示 |
| app:errorEnabled | setErrorEnabled(boolean) | 设置是否开启错误提示 |
| app:counterEnabled | setCounterEnabled(boolean) | 设置是否开启计数器 |
| app:counterMaxLength | setCounterMaxLength(int) | 设置计数器的最大长度(超过并不影响输入) |
| app:passwordToggleEnabled | setPasswordVisibilityToggleEnabled(boolean) | 设置是否开启密码可见开关(EditText必须为password类型才起作用) |
| app:passwordToggleDrawable | setPasswordVisibilityToggleDrawable(Drawable) | 设置密码可见开关的图标 |
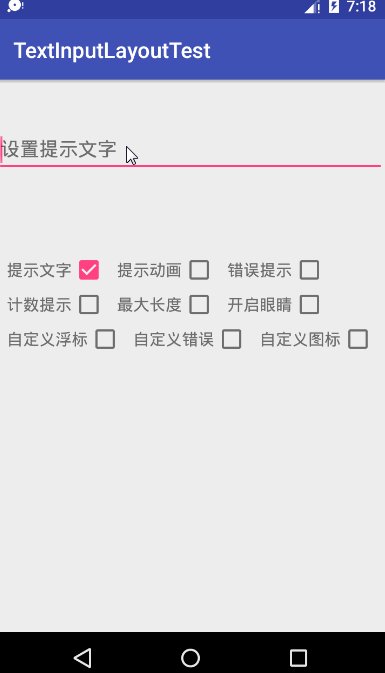
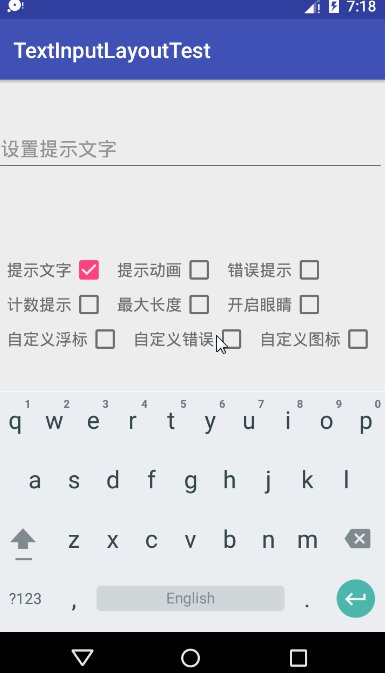
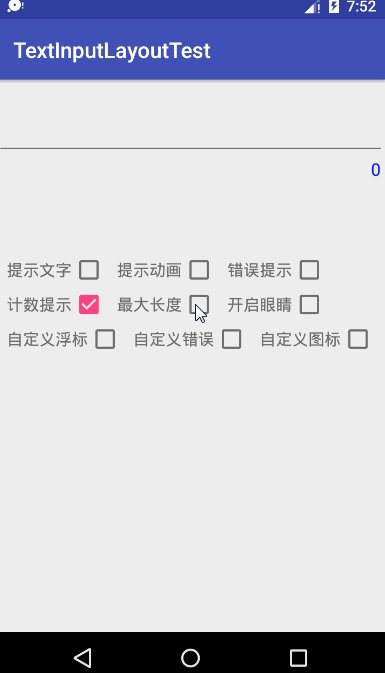
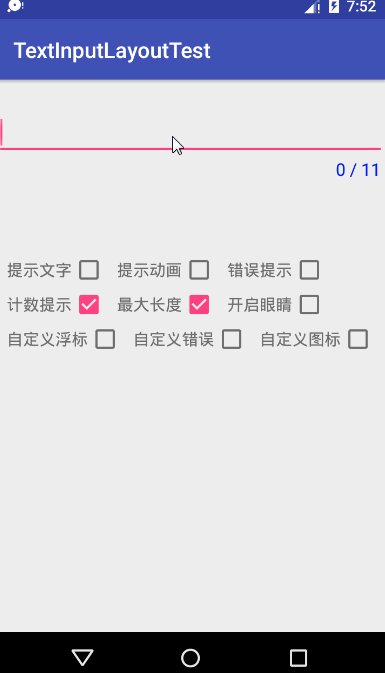
效果展示
进阶用法
自定义hint样式
当我们通过setHint()之后,TextInputLayout会给浮标设置一个默认的样式,默认颜色是 color 中的 colorAccent 如图所示:
#3F51B5
#303F9F
#FF4081
那我们要想改个样式该怎么整呢?
“直接去color中改变colorAccent的颜色啊!”有同学该说了
那样确实可以做到改变颜色,但是这样会影响所有控件的默认颜色,就造成了牵一发而动全身的效果。很明显这不是一个逼格高的程序员解决问题的思路。我们作为一个高逼格的程序员,我们首先想到的肯定是自定义啊。
有了思路去找方法,TextInputLayout中恰好给我们提供了设置浮标样式的方法: setHintTextAppearance(int RexId)
里面让我们传一个资源文件的ID,
这里我们在style.xml下自定义一个:
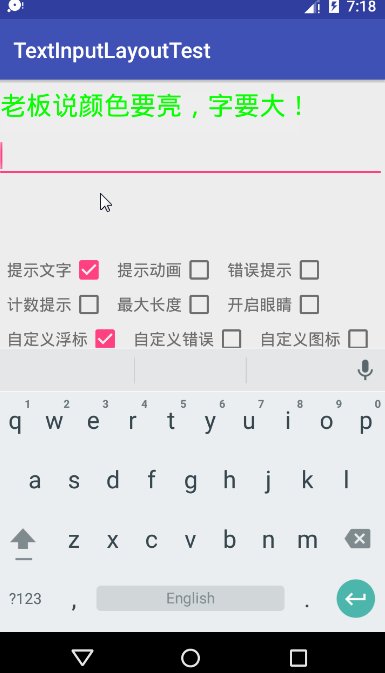
然后我们把这个资源文件id传入刚才的方法中,就能实现自定义浮标样式了,惊不惊喜、意不意外。
自定义error样式
有了自定义浮标样式的经验,相信自定义error样式也难不到我们。
同样的我们在style.xml下自定义error样式:
然后通过setErrorTextAppearance(int ResId)进行设置即可。
自定义超出长度样式
又是自定义样式,那我们还按照以上步骤,继续走一遍。
先自定义xml样式
然后再通过set方法设置,那么问题来了,我们找不到设置 ‘超出长度提示文字样式’ 的方法了,那我们要怎么设置啊!
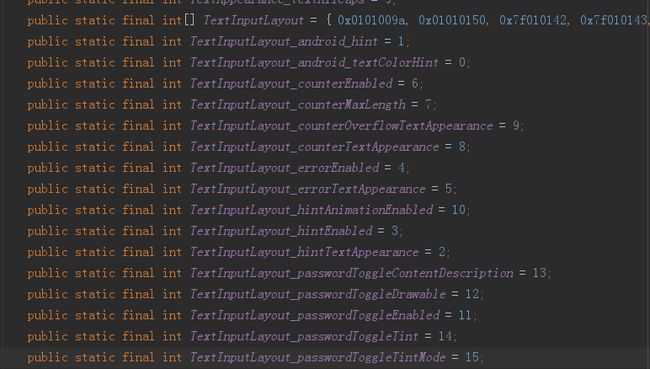
别着急,通过翻阅源码,我找到了这个东西
mCounterTextAppearance = a.getResourceId(
R.styleable.TextInputLayout_counterTextAppearance, 0);
mCounterOverflowTextAppearance = a.getResourceId(
R.styleable.TextInputLayout_counterOverflowTextAppearance, 0);
再点进去我看到了这个
很明显这不就是TextInputLayout的所有xml属性吗
那我们就可以通过xml去设置 ‘计数文字’ 和 ‘超出长度’ 的样式了
app:counterTextAppearance="@style/overAppearance"
app:counterOverflowTextAppearance="@style/errorAppearance"
自定义密码图标
有了上面的自定义样式经验,相信这个也难不倒我们,先撸一个xml,因为是图标,所以我们要写一个select
然后我们通过setPasswordVisibilityToggleDrawable(int ResId)来设置
就能达到换图标的效果了。
小结
| 属性名 | 对应方法 | 作用 |
|---|---|---|
| app:hintTextAppearance | setHintTextAppearance(int ResId) | 设置浮标样式 |
| app:errorTextAppearance | setErrorTextAppearance(int ResId) | 设置错误样式 |
| app:counterTextAppearance | null | 设置计数样式 |
| app:counterTextAppearance | null | 设置超出计数样式 |
| app:passwordToggleDrawable | setPasswordVisibilityToggleDrawable(int ResId) | 设置自定义图标 |
不留码的司机不是老司机
总结
TextInputLayout的讲解到此结束,相信这些知识足以应付开发中的大部分需求了,大家也可以根据这些东西自己写个登录页面什么的练练手。
我后续也会继续整理MD别的控件的文章,希望大家继续关注。