React-Native之打包发布(Android)
一,介绍与需求
移动端打包发布到应用市场
二,发布配置
注意:以下所有操作都在win10下进行,React Native版本0.59.5,android-studio 版本 3.2
1,生成签名
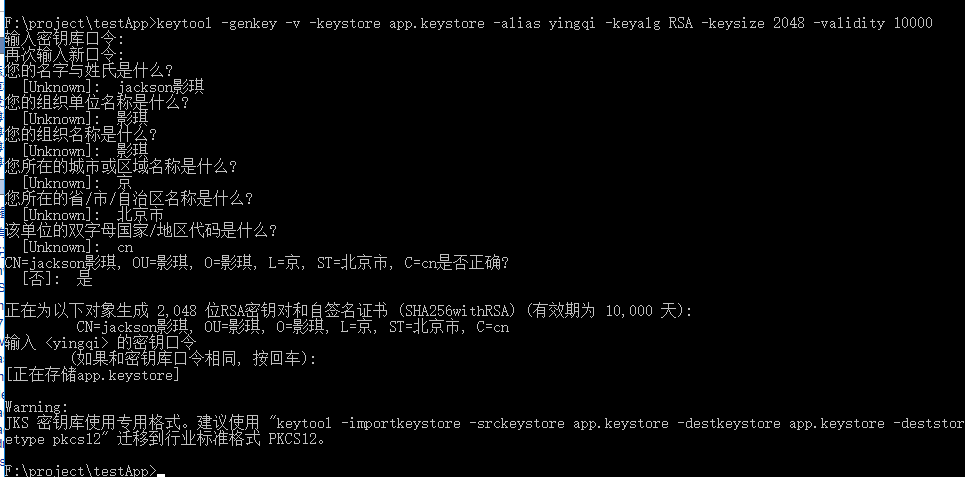
1 keytool -genkey -v -keystore app.keystore -alias yingqi -keyalg RSA -keysize 2048 -validity 10000
附加说明:
-genkey 生成文件
-keystore 文件名
-alias 别名
-keyalg 加密算法
-validity 有效期(单位是天)
输入如上命令以后,出现以下步骤:
注意:输入密钥库口令【很重要,要记住】
生成的的keystore文件默认是在项目的根目录中,如下图所示:
2,在gradle文件中添加签名配置
把app.keystore文件放到你工程中的android/app文件夹下。
打开编辑项目目录下的android/app/build.gradle文件,添加如下的签名配置:
1 ... 2 android { 3 ... 4 defaultConfig { ... } 5 signingConfigs { 6 release { 7 keyAlias 'yingqi' //别名 8 keyPassword '123456' //密钥密码 之前设置秘钥口令 9 storeFile file('app.keystore') //my-release-key.keystore文件的绝对路径 10 storePassword '123456' //存储密码 11 } 12 } 13 buildTypes { 14 release { 15 ... 16 minifyEnabled enableProguardInReleaseBuilds // 在 当前文件中,找到变量 enableProguardInReleaseBuilds ,将其值修改为 true 17 signingConfig signingConfigs.release // 引用签名 18 } 19 } 20 } 21 ...
3,修改应用名称
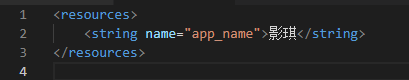
打开编辑项目目录下的android/app/src/main/res/values/strings.xml文件,修改名称
4,修改应用icon
将如下文件夹中的icon替换成需要修改的图标即可,注意icon大小保持一致
5,代码混淆
启用Proguard代码混淆来缩小APK文件的大小(保护源代码,缩小APK包大小)
Proguard是一个Java字节码混淆压缩工具,它可以移除掉React Native Java (和它的依赖库中)中没有被使用到的部分,最终有效的减少APK的大小。
重要:每次启用Proguard之后,必须再次全面地测试你的应用。Proguard有时候需要为你引入的每个原生库做一些额外的配置。参见app/proguard-rules.pro文件。
在android/app/build.gradle文件中,找到enableProguardInReleaseBuilds然后修改def enableProguardInReleaseBuilds = true
6,打包命令配置
1 "scripts": { 2 "start": "node node_modules/react-native/local-cli/cli.js start", 3 "bundle-ios": "node node_modules/react-native/local-cli/cli.js bundle --entry-file index.js --platform ios --dev false --bundle-output ./ios/main.jsbundle --bundle-encoding utf8 --assets-dest ./ios", 4 "bundle-android": "cd ./android && ./gradlew assembleRelease", 5 "bundle-win-android": "cd android && gradlew assembleRelease", 6 "test": "jest" 7 },
运行打包与成功效果