现在流行手机上看报表:
比如打开手机就能看到今天的销售数据;
比如能微信、邮件一键发送报表到领导的手机;
抑或是在门店巡逻时,实时查看某商品的库存和销量数据;
当然,也可以是一线运输人员拿起手机扫码就能将货运数据上传入库;
可见,手机作为管理者的数据管理阵地,发挥了愈发重要的作用。
然而手机虽然便捷,奈何屏幕终究不够大,数据在手机上的呈现变成了新的研究课题,你是不是有这样的困惑:
在PC上设计手机报表,总觉得差距有点大?
如何在有限的屏幕内把数据展现地更有层次?
厌倦了流式布局?想要让数据拥有更多交互?
你对
最近,我发现,帆软的移动端报表,为手机驾驶舱带来了更多可能性。下面我们通过X个小技巧来看看如何制作移动端报表?
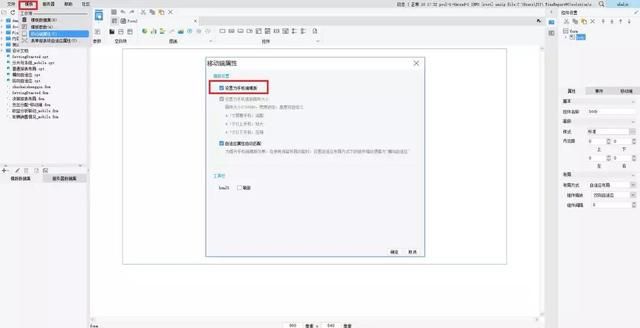
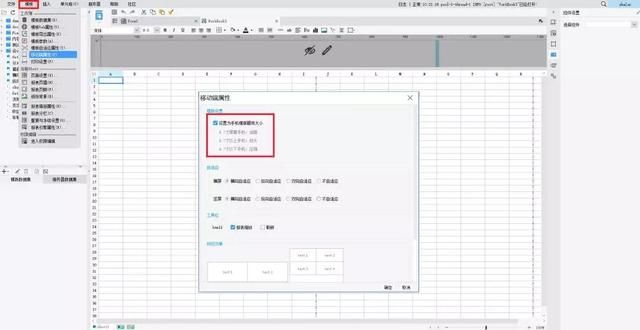
01 设置手机画布,让设计器与最终结果更接近
在PC设计器中设计手机模板,由于屏幕尺寸的较大差异,我们可能会对组件布局、组件大小的设置存在很多的问题。
利用手机画布的新功能,在设计手机报表之前时,将画布切换为适应手机尺寸,让模板内容在设计器上的样式与手机上的最终效果更为接近,减少不必要的调整。
决策报表
普通报表
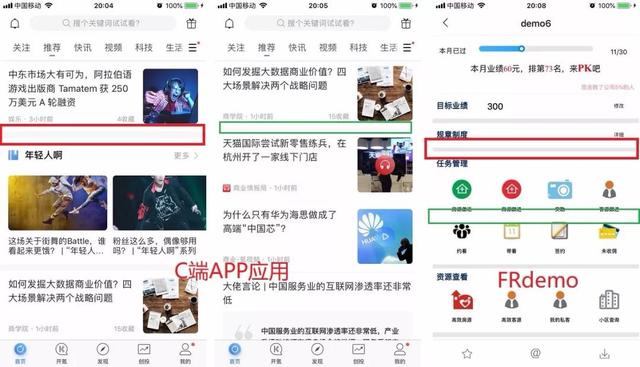
C端主流APP的流布局设计同样适用于B端的数据展现,双指在屏幕上滑动的过程中获取自己想关注的数据内容。
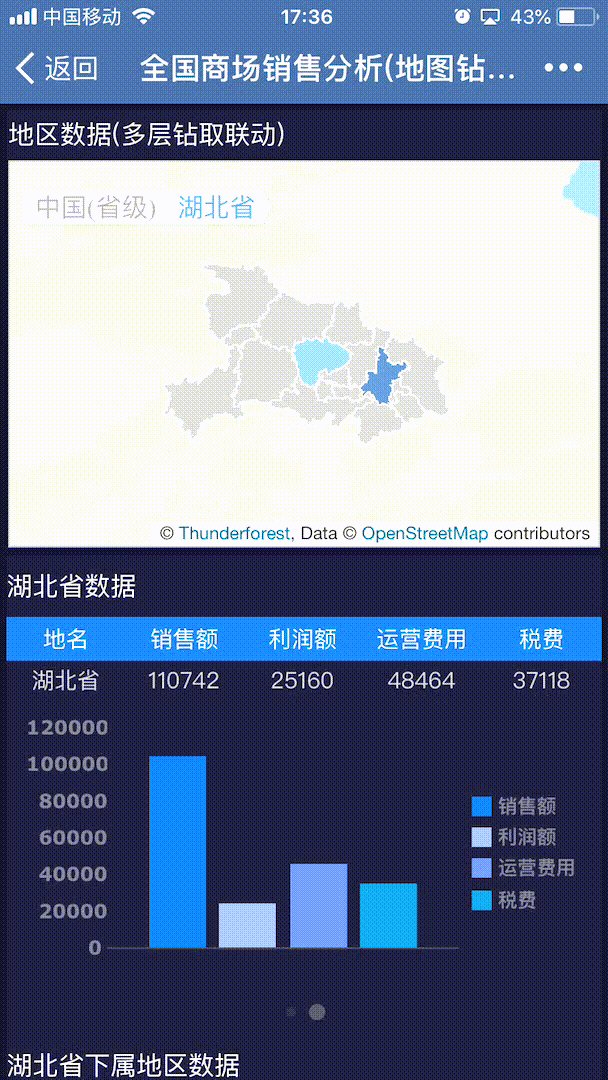
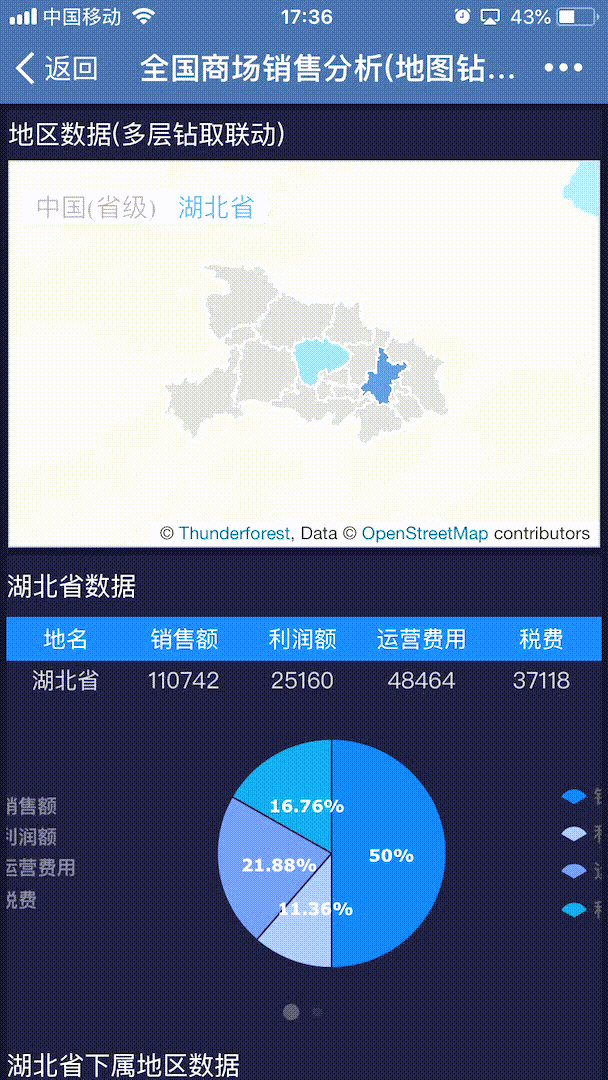
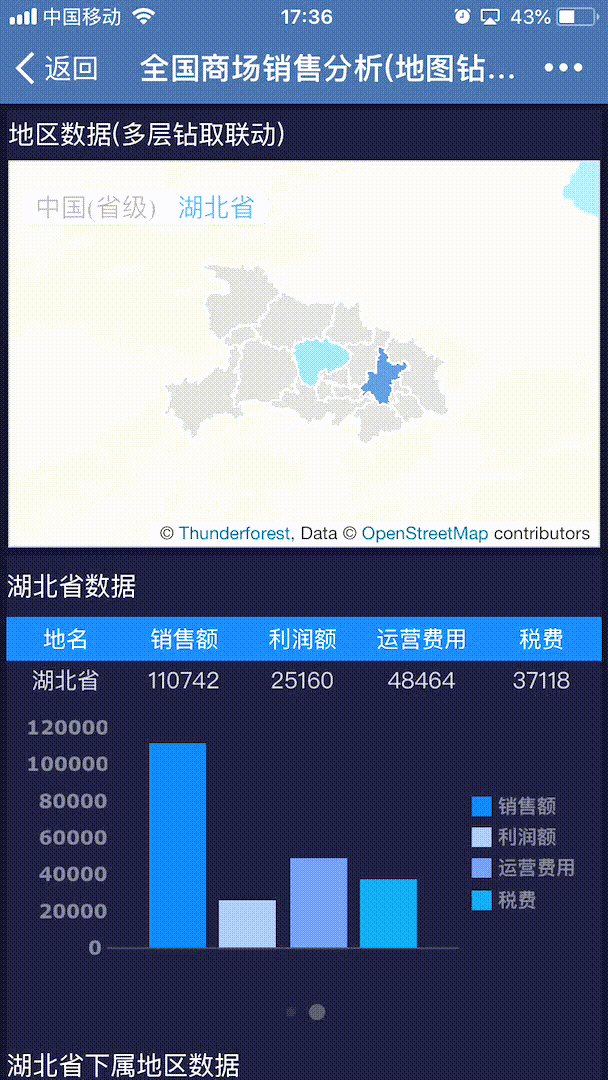
02 整体流式布局
在整体布局的设计中,建议采用:先汇总再细分的原则
将不同时间粒度下的汇总数据优先呈现出来,让管理者一眼就能看到指标当前的进展与状态,做到心中有数以后在向下拆解
数据细分过程中需要,按照一定的分析逻辑,比如说:整体走势、趋势分析=》分类占比分析=》分类明细数据
设计器中不同组件的排列方式
实际demo示例
03 多维度切换,丰富组建交互,扩展模板内容
由于手机屏幕尺寸有限,如果一张模板只单纯的使用流式布局,想要新增内容就会让模板的高度越来越高,管理者在阅读这样的模板时就需要耗费大量的下滑动作。
我们可以针对整个模板或者在某一个组件上增加一下交互动作,让数据更加立体化。
3.1 tab组件
将不同维度数据的内容填充至不同的tab页内部,即可在一张模板内部预览不同维度的数据
并且当一个决策报表内只有一个tab容器时,tab组件的标题会固定与报表顶部,从而在预览某一tab页内容时可以随时切换其他tab页。
3.2 动态参数与组件联动
当一张模板样式固定时,可以通过这两种方式实现对不同数据的过滤,可以简化用户的操作交互动作,同时也省去了制作多张模板的时间。
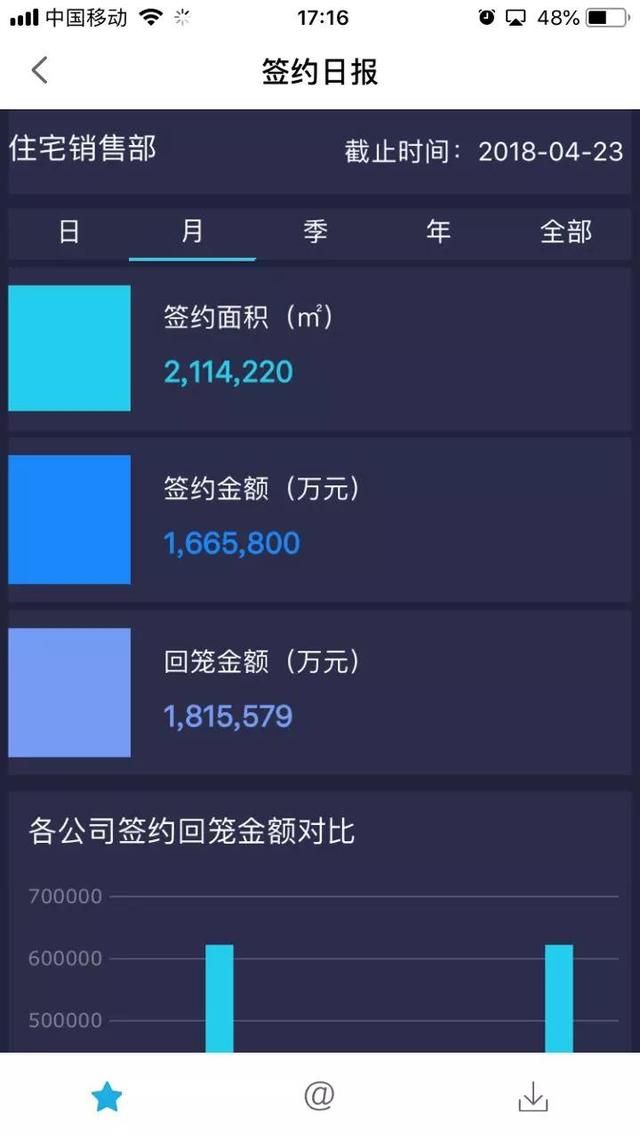
比如下图1,可以通过不同时间粒度参数的切换,动态显示不同时间维度的企业运营数据,不需要通过年>月>日层层钻取的方式来实现。
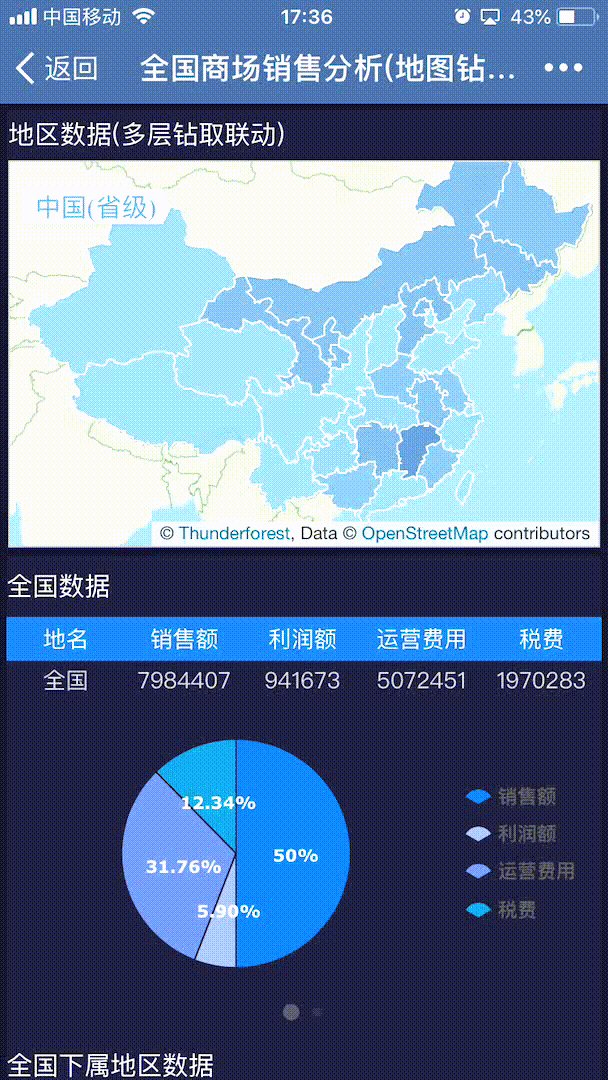
比如图2,可以通过不同指标类型参数的切换,动态显示不同指标的走势、分部趋势等信息,不需要在通过两张模板来实现。
这两种方式的唯一区别在于:动态参数是对整张模板数据的刷新,而组件联动可以自由配置需要刷新数据的组件。
3.3 图表轮播
一个数据指标如果需要通过多个图表来进行可视化展现,往往我们会选择流式布局,将多个图表自上至下一一排列开来,但是如果我们需要关联多张图表进行分析,这样的组合方式由于屏幕大小的限制,无法在一屏内展示,不符合用户的交互习惯。这种情况下,我们可以选择用图表轮播的方式来实现,并且多个图表的交互不仅可以选择轮播的方式,也可以设置为手动切换。
04 细节优化
4.1 组件标题
FR移动端有三种设置组件标题的方式,不同的设置方式也有不同的效果与优势
4.1.1 组件>样式>标题
推荐指数:★★★★★
优势:设置简单快捷,便于格式统一
劣势:由于样式固化,个性化空间有限
4.1.2 报表块标题
推荐指数:★★★★☆
优势:灵活多变的报表块,只有想不到,没有做不到
劣势:每一个标题都需要通过报表块实现,操作起来较为繁琐
4.1.3 图表块标题
推荐指数:★★★☆
优势:图表标题可以与图表本身结合的更加紧密
劣势:由于样式固化,个性化控件有限
4.2 组件间隔与背景
C端的APP为了满足用户阅读的舒适感,会为不同类型的功能区域之间设置间隔,移动端报表也是一样,我们需要让用户更愿意阅读模板中的数据。
一般情况下,移动报表不会简单的只有一个表格或者一个图表,而是包含了很丰富的内容,由很多的组件组合而来,这个时候怎样才能让我们做出来的报表更加具有条理性呢?
关键是需要对我们报表里面的内容按照类别或者模块来进行划分,合理的布局。
在普通报表模式下,我们需要为每个模块添加明显的标题
在决策报表模式下,移动端默认为每个组件保留了间隔,可以通过为body主体与组件设置不一样的背景颜色加以区分,凸显间隔效果
4.3 让指标板更美观
我们在第二节组件整体流式布局中提到,需要将管理者关注的指标以汇总的形式展现于模板的显眼位置,如果单纯的用表格形式来展现,这样的效果一定不够突出,那这里我们推荐两种方式:
4.3.1 巧妙利用小图标与标题或者指标名称组合
4.3.2 组合不同样式的指标卡
利用报表块的高度自由的特点,组合出自己喜欢的指标卡样式
4.4 适当的视觉冲击突出数据
除了通过独立的图表组件将数据可视化以外,可以利用报表块的强大功能,将数据本身与颜色、进度条、增长趋势组合起来,让数据更具凸显的效果
05 模板配色
5.1 调色表的技巧
没有难看的颜色,只有不协调的配色,利用进阶色表,来进行色彩搭配吧,我们每个人都可以成为视觉设计师
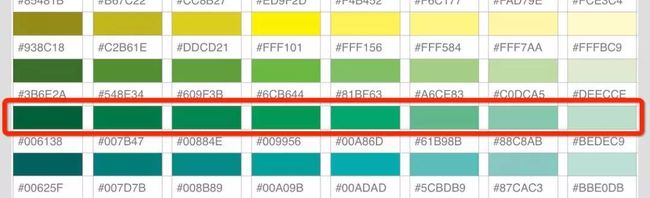
在进阶色表中,按照固定规则提取颜色,来应用到自己的报表中或者图表中,就能生成色彩协调的视觉效果。例如可以横向依次选取同一色系的颜色:
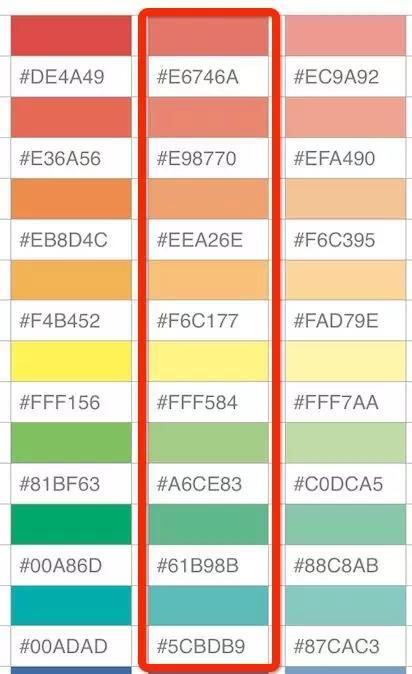
也可以纵向依次选取颜色:
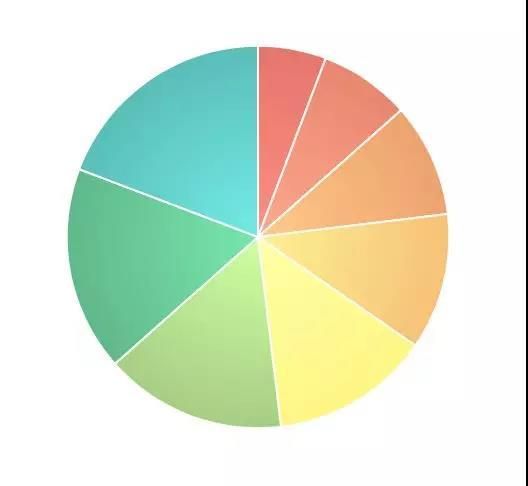
或者对角线选取颜色,或者跳格取色,按照特定规律提取颜色然后组合,就可以得到良好的颜色效果,选取颜色的时候注意颜色的连贯性。
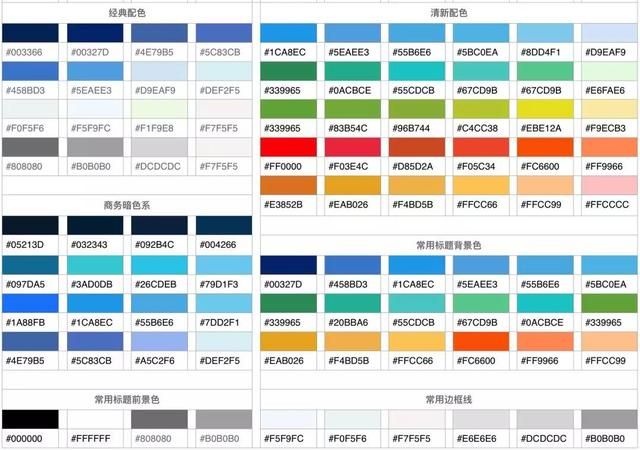
5.2 配色参考
这里整理了移动端模板的常用配色表分享给大家为大家安利一个配色的小工具-color scheme designer
更多关于数据分析的干货可以关注我的公众号“数据分析不是个事儿”