引子
使用d3.js绘制了力布图后,需要在circle中绘制图片,方法如下:
// 绘制图片
drawPattern(gContainer) {
let that = this;
let gPattern = gContainer.append("g").attr("class", "g-pattern");
// 添加pattern
pattern = gPattern.selectAll("pattern").data(that.nodes, function(node) {
return "pattern" + node.id;
});
// 赋予宽高
pattern
.enter()
.append("pattern")
.attr("id", function(node) {
return "pattern" + node.id;
})
.attr("x", 0)
.attr("y", 0)
.attr("height", 64)
.attr("width", 64)
.append("svg:image");
// 插入图片
pattern
.selectAll("image")
.data(that.nodes, function(node) {
return "pattern-image" + node.id;
})
.attr("xlink:href", function(node) {
return node.image;
})
.attr("x", 0)
.attr("y", 0)
.attr("height", function(node) {
return that.imageHeight;
})
.attr("width", function(node) {
return that.imageWidth
});
}circle中加入指向
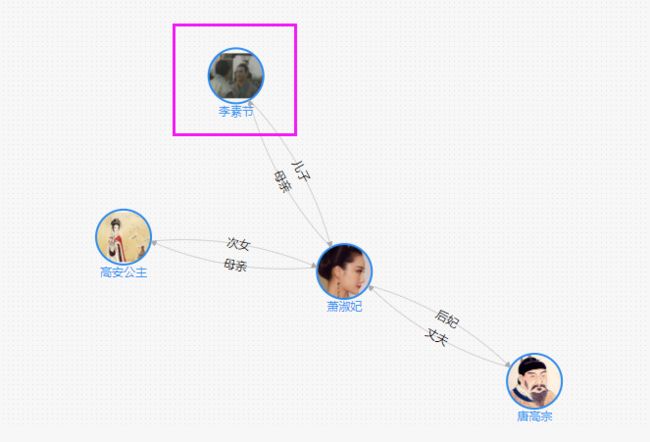
circles.style('fill',function(node){ return "url(#" + "pattern" + node.id + ")"; })发现一个问题就是当图片宽高不一致的时候,会出现无法填充圆圈的问题

问题解决
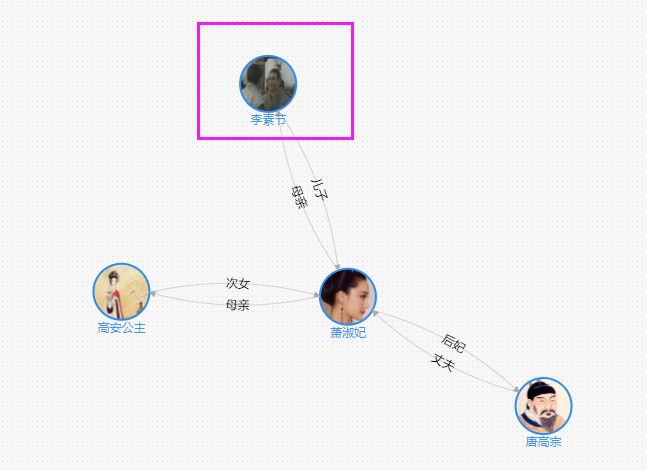
给图片加入preserveAspectRatio的属性后问题解决了~
... 省略代码...
pattern
.selectAll("image")
.data(that.nodes, function(node) {
return "pattern-image" + node.id;
})
.attr("preserveAspectRatio","none")
.attr("xlink:href", function(node) {
return node.icon;
})
....省略代码...一脸懵逼吗.gif
关于preserveAspectRatio
它的值有2个
上面尼,我们就是希望图片按照我们指定的宽高使得元素的边界完全匹配视图圆形,因此设置成"none"
参数说明源自:https://developer.mozilla.org/zh-CN/docs/Web/SVG/Attribute/preserveAspectRatio
该属性可还和viewBox属性联用,关于该部分的说明,张鑫旭的这篇博客介绍的很全面:https://www.zhangxinxu.com/wordpress/2014/08/svg-viewport-viewbox-preserveaspectratio/