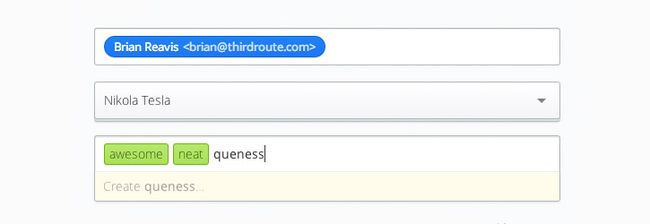
Selectize.js
Selectize 是一个基于 jQuery 的 对于标签选择和下拉列表功能非常有用。
Selectize 的目标是通过简单而强大的 API 提供坚实可用的用户体验。
主要特色:
- 简洁的 API,有详细的帮助文档;
- 支持智能排序和多属性搜索,甚至可以使用打分函数进行排序的;
- 支持键盘操作,对用户使用友好;
- 支持同时选择和删除多个项目;
- 支持远程数据加载,例如 Ajax 调用;
使用示例:
单选选择
|
1
2
3
4
|
$(
'#select-beast'
).selectize({
create:
true
,
sortField:
'text'
});
|
多项选择
|
1
2
3
|
$(
'#select-state'
).selectize({
maxItems: 3
});
|
插件下载 在线演示
FancySelect
FancySelect 这款插件是 Web 开发中下拉框功能的一个更好的选择。
FancySelect 使用方便,只要绑定页面上的任何 Select 元素,并调用就 .fancySelect() 就可以了。
默认情况下,FancySelect 在移动设备上使用原生的选择功能和风格。
使用示例:
|
1
2
3
4
5
6
7
8
9
10
|
$(
'.basic'
).fancySelect();
|
插件下载 在线演示
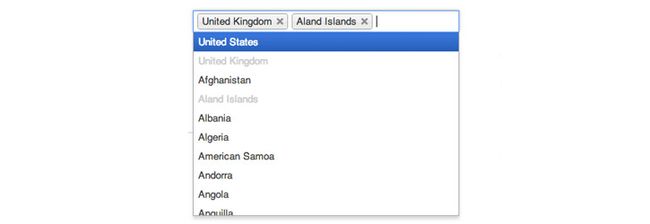
Chosen
Chosen 是最流行的 jQuery 选择功能插件,也是我最喜欢,最好用的一个!
Chosen 可以帮助你轻松构建用户友好的漂亮选择功能,可以把多选转换为基于标签的输入域。
特色功能:
- 用户友好的下拉选择功能,支持搜索;
- 基于标签的多项选择功能;
- 支持设置选中和无效选项;
- 支持修改和更新事件;
使用示例:
隐藏搜索的单选功能
|
1
|
$(
".chosen-select"
).chosen({disable_search_threshold: 10});
|
设置多选的最大选择数
|
1
|
$(
".chosen-select"
).chosen({max_selected_options: 5});
|
监听更新事件
|
1
|
$(
"#form_field"
).chosen().change( … );
|
手动触发更新
|
1
|
$(
"#form_field"
).trigger(
"chosen:updated"
);
|
自定义宽度
|
1
|
$(
".chosen-select"
).chosen({width:
"95%"
});
|
插件下载 在线演示
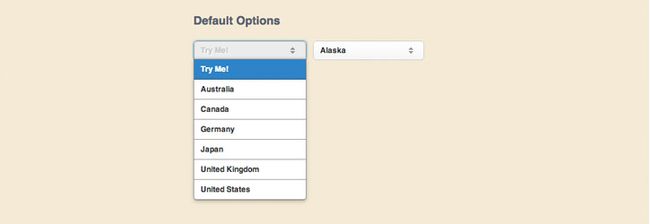
DropKick
DropKick 可以帮助你把已有的烦人的 列表转换为漂亮的,可定制的下拉菜单。
使用示例:
默认调用
|
1
|
$(
'.default'
).dropkick();
|
自定义更新事件
|
1
2
3
4
5
|
$(
'.change'
).dropkick({
change:
function
(value, label) {
alert(
'You picked: '
+ label +
':'
+ value);
}
});
|
自定义皮肤
|
1
2
3
4
5
6
|
$(
'.custom_theme'
).dropkick({
theme:
'black'
,
change:
function
(value, label) {
$(
this
).dropkick(
'theme'
, value);
}
});
|
插件下载 在线演示
ddSlick
这款免费、轻量的 jQuery 选择功能插件让你可以轻松创建带有图片和描述的自定义下拉菜单。
使用示例:
使用 JSON 数据
|
1
2
3
4
5
6
7
8
9
|
$(
'#demoBasic'
).ddslick({
data: ddData,
width: 300,
imagePosition:
"left"
,
selectText:
"Select your favorite social network"
,
onSelected:
function
(data) {
console.log(data);
}
});
|
获取选中项
|
1
2
3
4
5
6
7
8
9
|
$(
'#demoShowSelected'
).ddslick({
data: ddData,
selectText:
"Select your favorite social network"
,
});
$(
'#showSelectedData'
).on(
'click'
,
function
() {
var
ddData = $(
'#demoShowSelected'
).data(
'ddslick'
);
displaySelectedData(
"2: Getting Selected Dropdown Data"
, ddData);
});
|
设置选中项
|
1
2
3
4
5
6
7
8
9
10
11
12
|
$(
'#demoSetSelected'
).ddslick({
data: ddData,
selectText:
"Select your favorite social network"
});
$(
'#btnSetSelected'
).on(
'click'
,
function
() {
var
i = $(
'#setIndex'
).val();
if
(i >= 0 && i <5)
$(
'#demoSetSelected'
).ddslick(
'select'
, {index: i });
else
$(
'#setIndexMsg'
).effect(
'highlight'
,2400);
});
|
插件下载 在线演示
Select2
Select 2 是一款用于替代传统的网页下拉框的 jQuery 插件,支持搜索、远程数据和无限滚动等功能。
使用示例:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
...
|
插件下载 在线演示