由于3.0版本的重大更新,此文档有新链接:https://www.jianshu.com/p/f55b98c352a7
SPAlertController的github地址:https://github.com/SPStore/SPAlertController
前言
- 本框架采用VFL布局,不依赖任何框架,用起来和系统的UIAlertController极为相似,最终的显示效果和微信一致。
- 适配了iPhoneX,支持旋转,支持毛玻璃效果。
如何导入
版本2.5.0
platform:ios,'8.0'
target 'MyApp' do
pod 'SPAlertController', '~> 2.5.0'
end
然后在终端输入命令:pod install
如何使用
- 第一步:创建SPAlertController
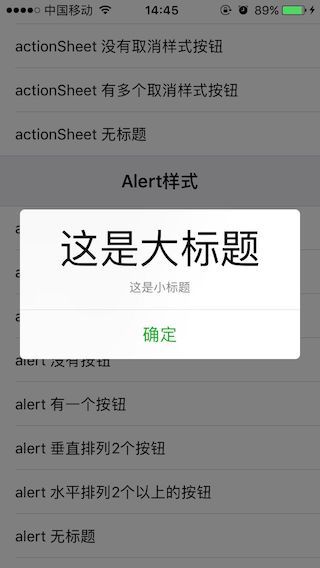
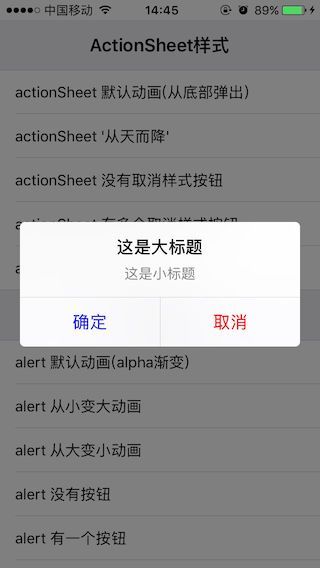
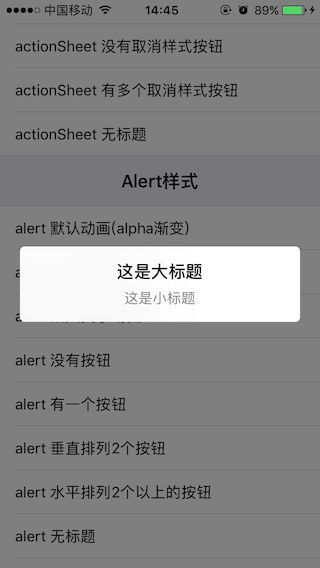
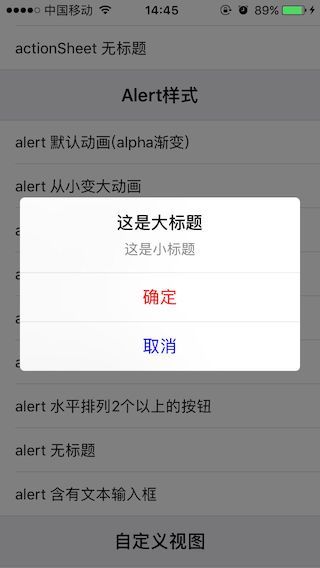
SPAlertController *alertController = [SPAlertController alertControllerWithTitle:@"这是大标题" message:@"这是小标题" preferredStyle:SPAlertControllerStyleActionSheet animationType:SPAlertAnimationTypeDefault];
说明:
preferredStyle是提醒对话框的弹出样式,SPAlertControllerStyleActionSheet是从底部或者顶部弹出(顶部还是底部取决于animationType),SPAlertControllerStyleAlert从中间弹出,animationType是动画类型,有从底部往上弹出动画,从顶部往下弹出动画,从中间渐变弹出动画,缩放弹出动画等
- 第二步:创建action
SPAlertAction *actionOK = [SPAlertAction actionWithTitle:@"OK" style:SPAlertActionStyleDefault handler:^(SPAlertAction * _Nonnull action) {
}];
说明:
方法参数中的style是action的样式,这里跟系统的一致,共有SPAlertActionStyleDefault、SPAlertActionStyleCancel(取消)、SPAlertActionStyleDestructive(默认红色)这3种样式,跟系统不一样的是,SPAlertController可以自定义action的相关属性,如文本颜色、字体等;
block块:当点击action的时候回调
- 第三步:添加action
[alertController addAction:actionOK];
- 第四步:modal出alertController
[self presentViewController:alertController animated:YES completion:nil];
以上这就是最基本的四步操作,当然你可以中间再设置alertController的属性或者action的属性,至于具体哪些属性干什么,示例程序中有非常详细的注释.
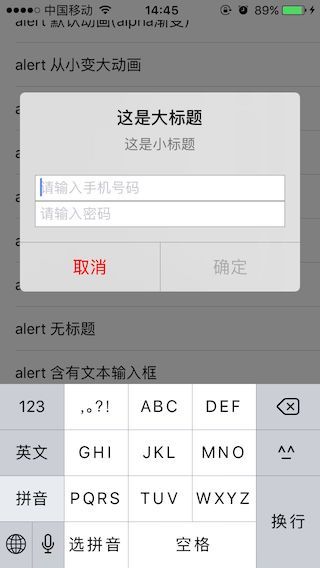
添加文本输入框
[alertController addTextFieldWithConfigurationHandler:^(UITextField * _Nonnull textField) {
// 这个block只会回调一次,因此可以在这里自由定制textFiled,如设置textField的相关属性,设置代理,添加addTarget,监听通知等。注意,2.0版本后,直到present后textField才有superView
}];
自定义
自定义是本框架的一个侧重点,很多人封装类似这种对话框时,都是内部规定好了自定义的格局,那样基本是对他自己公司而言才有效,自定义的布局五花八门,我们不可能封装出一套布局满足所有需求,所以我的做法是,直接让开发者自由布局,布局好了之后将自定义好的view当作方法参数传给SPAlertController就行了.
-
- 自定义整个弹出视图
MyView *myView = [MyView shareMyView];
SPAlertController *alertController = [SPAlertController alertControllerWithTitle:@"这是大标题" message:@"这是小标题" preferredStyle:SPAlertControllerStyleAlert animationType:SPAlertAnimationTypeAlpha customView:myView];
[self presentViewController:alertController animated:YES completion:nil];
说明:
自定义整个弹出视图时,添加action或textField没有任何作用,因为已经自定义了整个视图,自带的内部布局将不起作用
-
- 自定义headerView
MyHeaderView *myHeaderView = [[MyHeaderView alloc] initWithFrame:CGRectMake(0, 0, 0, 200)];
SPAlertController *alertController = [SPAlertController alertControllerWithPreferredStyle:SPAlertControllerStyleAlert animationType:SPAlertAnimationTypeDefault customHeaderView:myHeaderView];
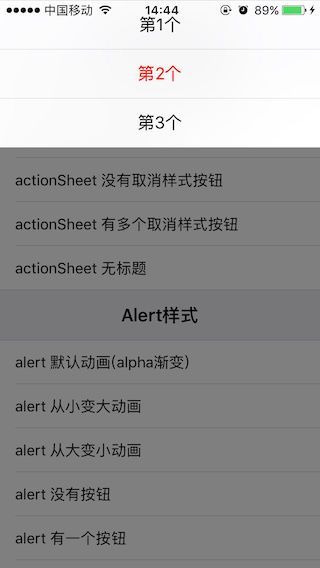
SPAlertAction *action1 = [SPAlertAction actionWithTitle:@"第1个" style:SPAlertActionStyleDefault handler:^(SPAlertAction * _Nonnull action) {
NSLog(@"点击了第1个");
}];
SPAlertAction *action2 = [SPAlertAction actionWithTitle:@"第2个" style:SPAlertActionStyleDestructive handler:^(SPAlertAction * _Nonnull action) {
NSLog(@"点击了第2个");
}];
[alertController addAction:action1];
[alertController addAction:action2];
[self presentViewController:alertController animated:YES completion:nil];
说明:
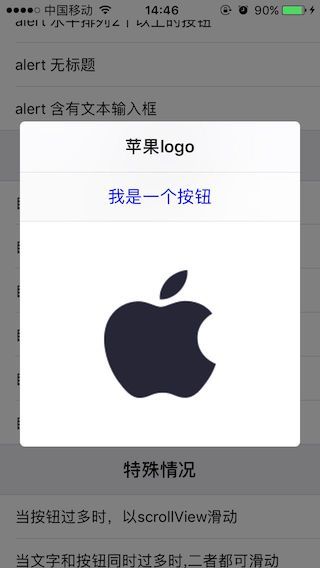
为什么要自定义headerView?有这样的的需求吗?答案是肯定的,因为SPAlertController自带的headerView只能显示文本且居中,如果想往里面添加图片则自带的就不管用了,这时便可以在外界自定义好一个headerView,创建时当参数传进去,SPAlertController便会帮你显示在对话框的顶部
-
- 自定义centerView
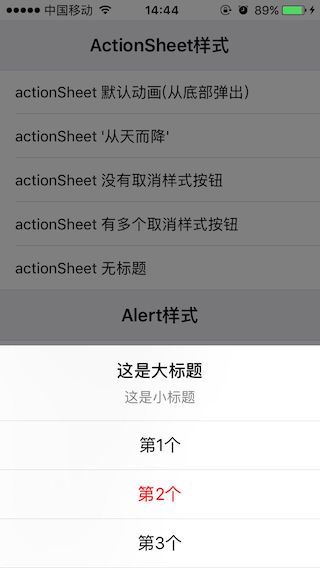
MyCenterView *centerView = [[MyCenterView alloc] initWithFrame:CGRectMake(0, 0, 0, 200)];
SPAlertController *alertController = [SPAlertController alertControllerWithTitle:@"这是大标题" message:@"这是小标题" preferredStyle:SPAlertControllerStyleAlert animationType:SPAlertAnimationTypeDefault customCenterView:centerView];
SPAlertAction *action1 = [SPAlertAction actionWithTitle:@"第1个" style:SPAlertActionStyleDefault handler:^(SPAlertAction * _Nonnull action) {
NSLog(@"点击了第1个");
}];
// 设置第1个action的颜色
action1.titleColor = [UIColor blueColor];
// SPAlertActionStyleDestructive默认文字为红色(可修改)
SPAlertAction *action2 = [SPAlertAction actionWithTitle:@"第2个" style:SPAlertActionStyleDestructive handler:^(SPAlertAction * _Nonnull action) {
NSLog(@"点击了第2个");
}];
// 设置第2个action的颜色
action2.titleColor = [UIColor redColor];
[alertController addAction:action1];
[alertController addAction:action2];
[self presentViewController:alertController animated:YES completion:nil];
说明:
有时看见过这样的对话框,顶部是一个title,最底部有2个action,中间是一个tableView;这里自定义centerView就是解决这个需求。
先记作n = maxNumberOfActionHorizontalArrangementForAlert;(maxNumberOfActionHorizontalArrangementForAlert是本框架的一个属性:最大水平排列个数);
当自定义centerView时,如果是SPAlertControllerStyleAlert样式,action的个数最多只能是n个,超过n个将不显示,只显示最前面n个添加的;如果是SPAlertControllerStyleActionSheet样式,只有取消(SPAlertActionStyleCancel)样式才会显示,其余样式的action均不会显示
-
- 自定义footerView
MyFooterView *footerView = [MyFooterView shareMyFooterView];
SPAlertController *alertController = [SPAlertController alertControllerWithTitle:@"苹果logo" message:nil preferredStyle:SPAlertControllerStyleAlert animationType:SPAlertAnimationTypeDefault customFooterView:footerView];
SPAlertAction *action2 = [SPAlertAction actionWithTitle:@"我是一个按钮" style:SPAlertActionStyleCancel handler:^(SPAlertAction * _Nonnull action) {
NSLog(@"点击了 我是一个按钮");
}];
[alertController addAction:action2];
[self presentViewController:alertController animated:YES completion:nil];
- 讲一下对话框的宽高 :
- SPAlertControllerStyleAlert样式下对话框的默认宽度恒为屏幕
宽-40,高度最大为屏幕高-40,如果想设置对话框的宽度以及修改最大高度,可以通过调整maxMarginForAlert属性来设置,高度上只要没有超出最大高度,会自适应内容. - SPAlertControllerStyleActionSheet样式下对话框的默认宽度 恒为屏幕宽,高度最大为屏幕高,外界无法通过任何属性修改宽度,最大高度可通过maxTopMarginForActionSheet属性来修改,高度上只要没超出最大高度,会自适应内容.
- 关于自定义的view的宽高如何让给定?
1、如果自定义的view本身采用的是自动布局,如果自定义的view的大小是由内部子控件自动撑起,那么SPAlertController内部会获取到这个撑起后的大小去设置,此时自定义的view如果另行设置frame是无效也是无意义的;如果自定义的view的大小不是由子控件撑起,内部会调用layoutIfNeed计算自动布局后的frame, 如果是xib布的局不手动设置frame的话,那么SPAlertController会获取xib中默认的frame
2、如果采用的是非自动布局,那么外界应该对自定义的view手动设置frame
3、如果自定义的view重写了intrinsicContentSize,那么SPAlertController将会用intrinsicContentSize去设置自定义view的大小,也就是intrinsicContentSize优先级最高,无论哪种布局,都以它为先
难点属性
/** alert样式下,弹窗的中心y值,为正向下偏移,为负向上偏移 */
@property (nonatomic, assign) CGFloat offsetYForAlert;
/** alert样式下,水平排列的最大个数,如果大于了这个数,则所有action将垂直排列,默认是2.
由于水平排列的action都是排布在footerView上,所以如果自定义了footerView,该属性将失去效用
*/
@property (nonatomic, assign) NSInteger maxNumberOfActionHorizontalArrangementForAlert;
/** 是否需要对话框拥有毛玻璃,默认为YES----Dialog单词是对话框的意思 */
@property (nonatomic, assign) BOOL needDialogBlur;
/** 是否单击背景退出对话框,默认为YES */
@property (nonatomic, assign) BOOL tapBackgroundViewDismiss;
/** 设置蒙层的外观样式,可通过alpha调整透明度,如果设置了毛玻璃样式,设置alpha<1可能会有警告,警告是正常的 */
- (void)setBackgroundViewAppearanceStyle:(SPBackgroundViewAppearanceStyle)style alpha:(CGFloat)alpha;
对话框毛玻璃实现原理
2.5.0版本之前,毛玻璃效果为了不受到背景遮罩的影响,采用的方式是对遮罩进行镂空,对话框多大,镂空的范围就多大;然而这样有各种弊端:比如对话框的大小和位置不好确定,比如屏幕旋转时,或者含有textView/textField时,对话框的位置都会发生变化,这时背景的镂空方位也得变,而这种变化的过程很难同步。2.5.0版本开始摈弃这种思路,新思路是,首先对背景遮罩后面的背景进行截图,即:[[UIScreen mainScreen] snapshotViewAfterScreenUpdates:NO]得到一张屏幕快照,然后将该快照作为对话框的第一个子视图,再对该快照添加模糊效果,即添加UIVisualEffectView,这样一来,毛玻璃效果就不会受到背景遮罩的影响