前两天事情较多,没来得及将前两天的读书笔记补上。接着上次的记录。
25.从需求到界面:
26.信息归类:
1).逻辑归类:eg:男装>上装>T恤,如果改成 上装>男装>T恤 会让人觉得奇怪
2).卡片分类:邀请用户将类似的东西放在一起,能够探测出用户的心智模型。在产品设计的初级阶段,能够利用胡勇的分类方式知道用户对网站内容的期望,为信息的架构建设提供依据;对现有产品改版时,能够检验现有的信息结构是否合理。卡片分类主要分为两种,开放式分类或者封闭式分类,开放式分类是任由用户将卡片分为几类,封闭式是设计师事先将导航结构设计好,确定出导航的个数和名称,让用户根据自己的期望将这些信息归类。
27.关于界面导航设计的要求:
1).导航的自我解释,既要用户明白自己现在身处的位置,“我从哪里来?我现在在哪?我能去哪里?”
2)深广度平衡的问题:即使纵向的级数和横向的选项数平衡的问题;
3)用户所需信息与商业推广信息平衡的问题,用户信息和商业需求之间必然存在着一定的矛盾,如果能够采取一种悄无声息的方式呈现我们的商业信息,让用户以一种不排斥的态度去浏览我们的产品会更好。
4)为重要的功能设置快捷入口,如对于一些购物类的应用或者网站,购物车是一个重要的功能,因此这样的快捷入口能够提高使用的而效率,设置快捷入口的同时需要权衡,过多快捷入口会使用户感到迷茫。
28.主要任务和次要任务的问题
通过设置用户任务,确定主要任务和次要任务,可以帮助我们快速判断界面上内容的主次关系。对于购物网站来说,设法让用户购买商品,对于网站来说是最重要的任务,但要完成这个主要的任务过程中,还要完成许多子任务(浏览、选择、对比、收藏、加入购物车、充值等),这些是次级任务,是为了帮助用户完成最重要的任务而存在的。
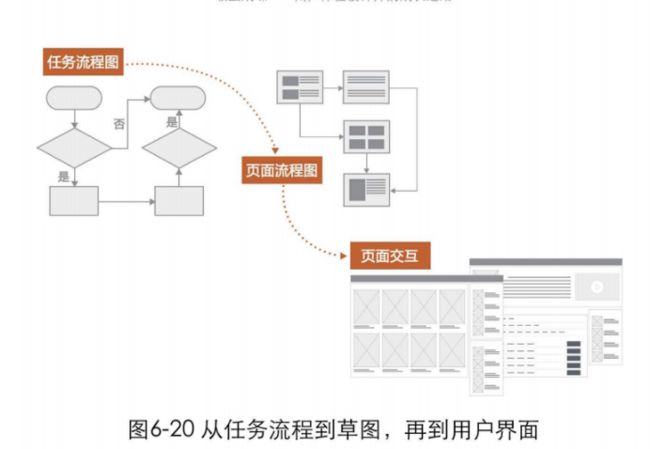
29.任务设计流程:
如果说产品定位或设计目标相当于指南针,需求的功能点就是一个一个零散的地理坐标,任务流程就是途径这些地理坐标的路线图。
首先,设置主行为线,就是把杂乱无章的功能点根据用户的期望及目标以正确的次序组织起来,告诉用户先做什么,再做什么;关于是否要设置支线(次要行为流),要看次要行为里对完成主要行为流产生必要的帮助,迷宫的支线越少,整体的复杂度月底,越有利于用户迅速完成任务。
首先设计好任务流程,再到页面流程图,在根据页面流程图画出页面的交互。
30.如何突出主要任务:通过分解用户任务,排列任务优先级,组织合并相关任务等方式,使用户可以专注于主要任务。
分解用户任务:首先明确用户的任务有哪些,然后从用户的行为处罚,详细描述用户的使用过程,将用户任务分解问具体的行为操作。以在线购买电影票为例,其行为主流可以是:选择电影票→选择电影院→选择观影时间→选择座位→输入接收电子票手机号→确认订单。
排列任务的优先级:要突出用户的主要任务,就要对这些自惹怒所对应功能的优先级进行排列,用量化的方法衡量哪些功能的优先级高,哪些任务的优先级低,衡量的三个维度是使用的人数、使用的频率和重要程度(用户目标和商业目标的影响大小)。
组织并和并相关任务:可以将次序相同、操作类似、界面类似的任务组合起来,合并为同一组模块展现在用户面前。
31.引导用户完成任务:
相似性引导,格式塔心理学,通过大小、形态、颜色、图案的相似性来引导用户的操作;方向性引导,具有指向性的箭头,清晰的视觉纵向;运动元素引导,选中某些图标后界面上的图表会飞到下一个需要用户进行操作的地方;想到控件引导,适用于一个界面完成不了用户的这个任务操作的时候,如淘宝在下了订单后付款界面上方的引导控件,告诉你你现在在这个任务的过程中进行到哪个地步了。
32.简化复杂操作:通过减少干扰项,转移复杂操作、简化操作、优化操作过程的方法简化复杂操作。另外,减少冗余步骤和干扰项。不必要的操作需要除去,选项的设置应该合理,过少没有足够的选择空间,过多会增加用户思考的时间。还要注意优化操作的过程,如注册账户时,不小心填写错误了验证码重新填的时候就将用户的信息全部清空的错误不要犯。
33.当页面需要摆下的信息量过大的时候怎么办:
首先,让页面的层次不言而喻,根据“用户想要看到什么”和“我们想让用户看到什么”为内容模块排列优先级,在根据用户的额浏览习惯,讲不通优先级的信息反之到相应的页面位置,遵循“分解--排列--组织”的原则。
然后,让重点信息“跳出来”,通过视觉设计的方法,如字体加大加粗,色彩对比、添加背景色、流白等,强调界面的重点元素,而其他元素应该尽量藏起来,或是显得暗淡些。
34.以人为本的界面设计:我们要了解用户,知道用户用什么样的需求,他想要的是什么,其次,我们要保证的是我们假面的逻辑不是错误的,可以让用户顺利完成任务,最后,力求设计形式符合用户的心理模型,让用户感受到“人性化”的设计。
35.来自真实世界的灵感,如果假面元素可以与现实生活中的潜意识因子相呼应,勾起用户的回忆,引起用户的共鸣,那么当用户看到界面时,既能够令其产生认同感和情绪体验,与届面产生情感互动,从而引导用户操作。方法有:
1).拟物化的视觉,通过模拟现实生活中的物体,是用户产生熟悉感,让信息与功能更加易于识别和理解。可以从形态色彩、肌理材质、环境光照等方面直接拟物。
2)隐喻化的操作,视觉表现难以拟物是,也可以通过模拟现实中的操作,使用隐喻的方式让用户操作感到熟悉。
36.贴心的设计:电梯里面的宠物狗按键,有倒计时的红绿灯,有反馈的页面跳转,贴心的提醒(除了运用吻戏提醒用户之外,还可以通过界面元素状态的改变给予用户提醒),与用户互动,产生惊喜(如微信中文字涉及到某些词语时会落下表情雨),还应该注意情境的烘托,如某些重要节日时,界面的颜色可以做到呼应。
37.原型:
纸面原型的目的不是为了交付,而是为了沟通、测试,尽快解决那些不确定的为题。纸面原型更具有可塑性,可以快速修改和重建。使用纸面原型确定了大致的方案时,也就同时确定了产品的框架名主要流程、基本信息和功能等。
如果界面上会出现很多可以服用的标准交互组件,而你又不想一次一次地重复绘制,可以到网上找到标准交互原型组件,然后打印出来,剪裁成模块铁道页面框架中,与手绘草图配合使用。现在可以买到成套出售的纸面原型工具,包括绘图模板、设计绘画本、图标模具、标准交互组件等。有两个应用(“POP-Prototyping on paper”和 “快现”)能将纸面原型拍下来,放到这两款应用中,选取特定的区域添加手势操作和链接,就可以实现点击界面后的跳转、切换等效果。
原型需要表达什么:纸面原型可以看做最终设计方案的雏形,其中,最需要关注的是框架、流程、基本功能和内容。
38.标准的原型应该包含的内容:
简要说明与信息结构:
1)变更日志:填写日志方便项目成员看到每次更改的内容,然后重点关注这部分内容就行了,从而大大提升了工作效率。变更日志一般包含日期、变更内容、变更原因、备注等内容,如下所示:
2)版本说明:以版本号为单位,和更新日志类似。需包含版本号、日期、更改内容等。如下所示:
3)信息结构:产品的额内容有什么,他们是如何组织起来的,页面层级又是如何分布的。信息结构可以让项目成员快速浏览到产品的内容、功能和结构等重要信息,做到一览全貌。标准原型中的信息结构不同于需求文档中的信息结构,在需求文档阶段,信息结构更多体现了产品的逻辑结构,而原型稿中的信息结构,是被设计加工过的产物,它是综合考虑产品逻辑结构和用户习惯而得到的结果。如下所示:
4)任务流程和页面流程:任务流程指用户使用产品时,它的每一步操作会遇到什么结果、系统会如何反馈等;页面流程:比任务流程更清晰、具体。通过页面流程图,不仅可以看到具体的页面,还可以看到用户如何通过操作,从一个页面跳到另一个页面的完整过程。
5)线框图和交互说明:既包含今天的页面样式,也包含动态的操作效果。线框图代表静态的部分,而交互说明则代表动态的部分。关于动态效果部分,设计师用动态效果来代替交互说明,这种方式不太可取,因为看动态比较费时间,浏览原型的人需要逐一操作才能看到效果,一旦某个地方没有操作到,就有可能会遗漏,文字说明可以让团队成员清晰、快速地看到全部动态说明,更一目了然。但有些动态用位子或静态图片描述不直观,因此建议采用交互说明与动态效果相配合的方式。
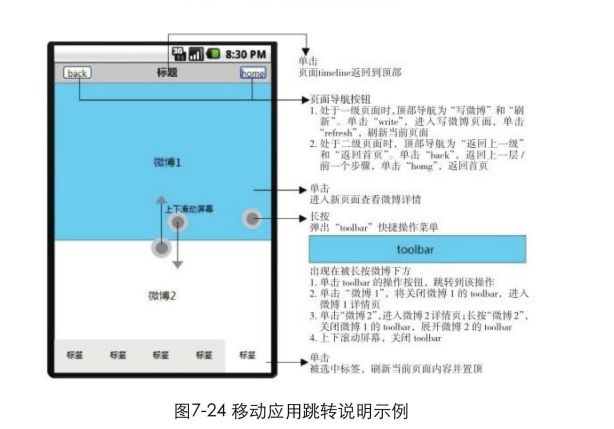
交互说明主要有以下几种类型:限制(包含范围值(取值范围)、极限值(显示限制)等);状态(包含默认状态(文字、数据、选项)、常见状态、特殊状态等);操作(包含常见操作(正常操作时得到的反馈的状态)、特殊操作(极端操作下的应对措施)、误操作(设计时避免用户犯错误的机会)、手势操作等);如果是做手机应用的话,需要注明的是跳转时的方式。
总而言之,写交互说明时主要应记住两条内容:除了静态页面外,还需要考虑各种动态情况;除正常情况外,还需要考虑特殊和错误的情况。
39.画线框图的时候需要注意的事情:通过明暗对比,使得界面元素的优先级关系更直观;不使用截图和颜色:会对视觉设计师造成干扰;合理地布局,不要出现两列和三列混排食物设计;遵守栅格规范,保证界面的风格工整简洁;标记第一屏的高度,最重要的内容,尤其是重要的操作按钮一定要在第一屏完全显示,否则用户第一眼看不到,那么就有可能放弃这个页面,从而严重影响转化率;表达清楚UI逻辑,将所有可能遇到的情况整理出来,并划分类别,标注相互优先级。操作的优先级大于链接,链接的优先级大于文本,最重要的操作一般是用按钮来表现的考虑视觉呈现后的结果;了解视觉趋势。