用d3js创建一个简单的矩形
前言
本文并不是针对初学者的教程, 而是对矩形图绘制的基本流程做一个总结, 整理一下d3的基本工作流程.
demo地址
正文
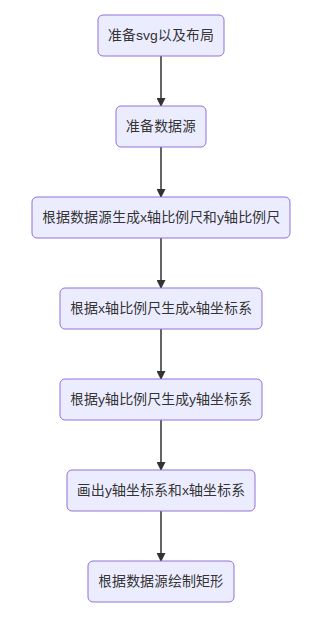
用d3创建矩形图一般分为下面几个步骤
[图片上传失败...(image-61825a-1543910014177)]
通过这几个步骤就可以创建出一个完整的矩形图, 接下来我们从具体代码,一步步看看要如何
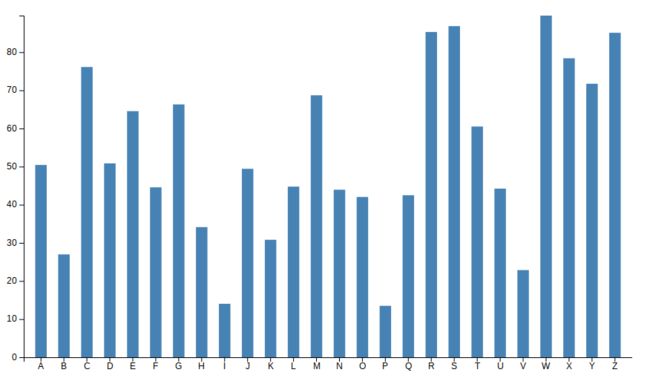
生成数据源
为了显示方便, 我们先生成一些测试数据, 我们先定义数据格式为26个字母以及他们的值, 比如{'key': 'A', 'value': 65}
var i = 0;
sampleData = new Array(26).fill(undefined).map(function(){
i += 1;
return {
key: String.fromCharCode(64+i),
value: Math.random()*80+10
}
})
这里我用了一个比较高级的写法创建了一个数组,数组中包含了我们想要的格式。这个函数我就不过多的解释了, 主要用了map这个高阶函数。
准备svg和布局参数
这个是一个简单的html文件, 包含了一个svg
index.html
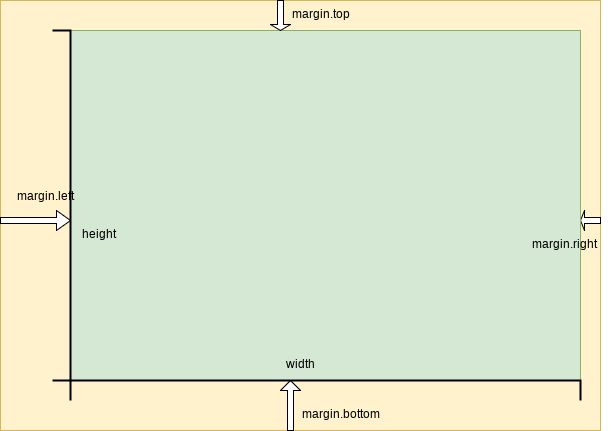
然后我们定义这个真正的chart显示的区域,它与上下左右一般需要有一定的边距, 预留一些空间,为了美观和兼容。然后计算出我们图表的长和宽在后面使用。
var margin = {
top: 20,
left: 40,
bottom: 20,
right: 0
}
var barChart = d3.select('#bar-chart')
var width = barChart.attr('width') - margin.left - margin.right;
var height = barChart.attr('height') - margin.top - margin.bottom;
生成比例尺
我们需要两个比例尺,一个将key映射到水平范围, 一个将value映射到高度范围
xScale将key映射到水平范围, key是离散值, 所以我们选用scaleBand(序数比例尺),它将离散值映射到连续值, 所以domain对应的是每一个key, 他的range是我们的宽度范围. 这里我们顺便设置了每个矩形之间的padding参数, 这样比例尺能够自动帮我们计算每个矩形所占的实际宽度, 我们后面可以用bandwidth去获取这个宽度。
yScale 将key 映射到垂直范围,这是一个连续范围, 所以我们选用scaleLinear(线性比例尺),输入域(domain)是0到数据源的最大值,这样value就只会在高度范围内显示
高度的输出域比较特殊, 因为在svg中,左上角才是原点, 所以value越大的其y值应该越小。所以range是从height到0, 而不是从0到height.
var xScale = d3.scaleBand()
.domain(_data.map(function(d){
return d.key
}))
.range([0, width])
.padding(0.5)
// 生成y轴比例尺
var maxValue = d3.max(_data, function(d){ // 获取数据源最大值
return d.value
});
yScale = d3.scaleLinear()
.domain([0, maxValue])
.range([height, 0])
生成坐标系
因为d3直接提供了方便的坐标系绘制函数,我们可以通过提供比例尺来创建一个坐标系
// 根据x轴比例尺生成x轴坐标系
var xAxis = d3.axisBottom(xScale);
// 根据y轴比例尺生成y轴坐标系
var yAxis = d3.axisLeft(yScale);
当然坐标系还有一些参数使可以调整的,我们暂时先不管。
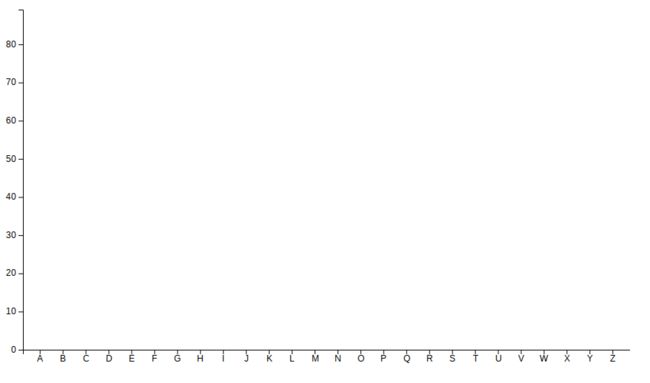
绘制坐标系
绘制坐标系时我们只需要对添加的svgElement对象调用坐标系函数call(axis)即可, 同时我们对坐标轴的位置进行设置。添加class 是为了将来自定义坐标轴方便。
// 绘制坐标轴
barChart.append('g')
.attr('class', 'x-axis')
.attr('transform', 'translate('+margin.left+','+(margin.top + height)+')')
.call(xAxis)
barChart.append('g')
.attr('class', 'y-axis')
.attr('transform', 'translate('+ margin.left+','+margin.top+')')
.call(yAxis);
现在我们已经能看到一个雏形了, 继续绘制我们的矩形吧
绘制矩形
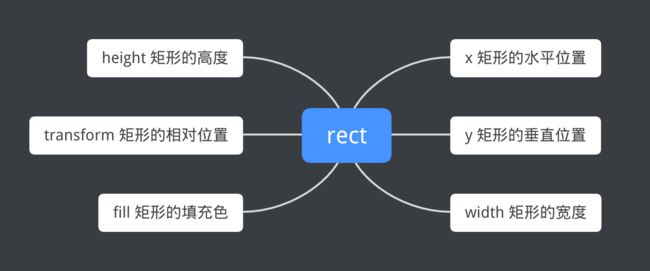
矩形的参数要考虑参数的比较多,我们用导图来方便记忆, 下面也只是我当前用到的基本参数
// 绘制矩形
barChart.append('g')
.attr('class', 'bars')
.selectAll('rect')
.data(_data)
.enter()
.append('rect')
.attr('width', xScale.bandwidth())
.attr('x', function(d){
return xScale(d.key)
})
.attr('y', function(d){
return yScale(d.value);
})
.attr('height', function(d){
return height - yScale(d.value);
})
.attr('transform', 'translate('+margin.left+','+margin.top+')')
.attr('fill', 'steelblue')
总结
把整个流程整理下来,会发现其实d3创建矩形图的整个过程十分的清晰明了, 不用觉得d3有多么困难。