截止博客发布这天2019.6.20,vue的脚手架工具已经更新到:vue-cli 3.X,原来的项目搭建已经过时了:vue-cli2.0 的使用,特此出一篇新的vue项目构建教程。
关于Vue CLI 旧版本,Vue CLI 的包名称由vue-cli改成了@vue/cli。 如果你已经全局安装了旧版本的vue-cli(1.x 或 2.x),你需要先通过npm uninstall vue-cli -g或yarn global remove vue-cli卸载它。
一、准备工作
VUE在日常开发中需要nodejs+npm环境,就是你先要安装npm。如果你有使用过node,并安装过npm,可以跳过这一步。详情参考:nodejs
安装好nodejs之后,在终端下面输入命令node -v会有版本号出来。就说明安装成功了。输入npm -v也会有版本号出来,就说明,npm也已经安装好了。
Vue CLI 需要 Node.js 8.9 或更高版本 (推荐 8.11.0+)。你可以使用 nvm 或 nvm-windows在同一台电脑中管理多个 Node 版本。
如何安装nodejs和npm并不属于本教程的范围,请你自行处理。
二、vue-cil相关安装
安装vue-cil 3.X
我们在安装完nodejs+npm环境后,需要安装vue-cli 3.X。可以使用下列任一命令安装这个新的包:
菜鸟需注意 npm 和 yarn 是不同的环境,以下命令可在控制台任何位置运行。
npm install -g @vue/cli
# OR
yarn global add @vue/cli
你还可以用这个命令来检查其版本是否正确 (3.x):
vue --version
拉取 2.x 模板 (旧版本)
Vue CLI >= 3 和旧版使用了相同的 vue 命令,所以 Vue CLI 2 (vue-cli) 被覆盖了。如果你仍然需要使用旧版本的 vue init 功能(有时我们还需要vue-cli 2.X 环境,因为有些老项目需要维护),你可以全局安装一个桥接工具:
npm install -g @vue/cli-init
这样你就可以使用2.X的模板了, vue init 的运行效果将会跟 [email protected] 相同。
vue init webpack my-project # 创建项目
具体的vue-cli 2.X 的使用请移步:vue最简单的入门教程+实战+Vue2+VueRouter2+webpack(一)
快速原型开发
vue-cli 3.X 支持对单个 *.vue进行编程,因此你可以使用 vue serve 和 vue build 命令对单个 *.vue 文件进行快速原型开发,不过这需要先额外安装一个全局的扩展:
npm install -g @vue/cli-service-global
注意:vue serve 的缺点就是它需要安装全局依赖,这使得它在不同机器上的一致性不能得到保证。因此这只适用于快速原型开发。这里本人并不推荐使用它。具体的详细使用请参考这里:vue-cli 快速原型开发
三、创建一个项目
vue-cli 3.X 可以通过,运行以下命令来创建一个新项目:
vue create hello-world
但是本人不大喜欢这个,新版本的 vue-cli 3.X 提供了,图形化界面的处理方式:
vue ui
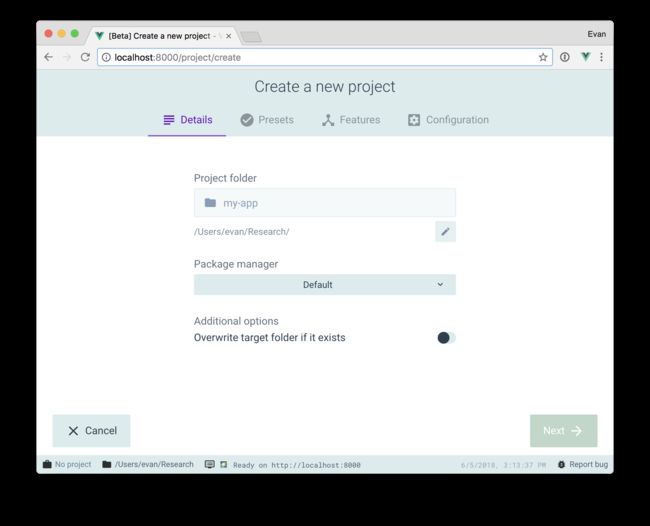
上述命令会打开一个浏览器窗口,并以图形化界面将你引导至项目创建的流程。
vue ui开启图形化界面后,跟随博主的截图进行操作即可.
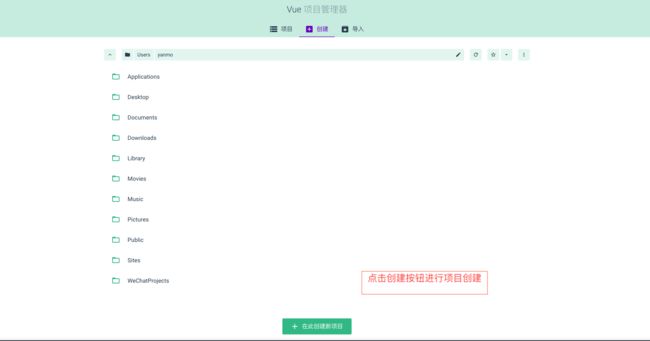
点击创建按钮创建项目
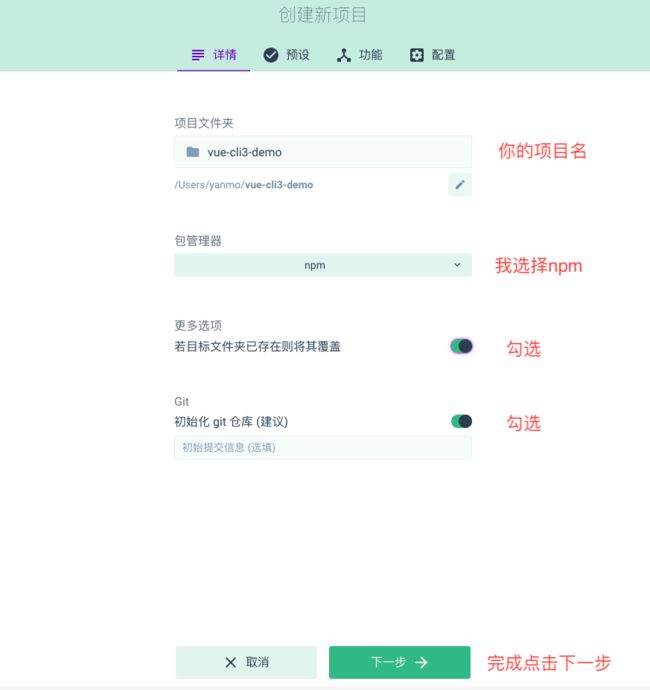
项目名
选择预设项
注意:如果你选择了默认,你需要自行安装vue-router,vuex等
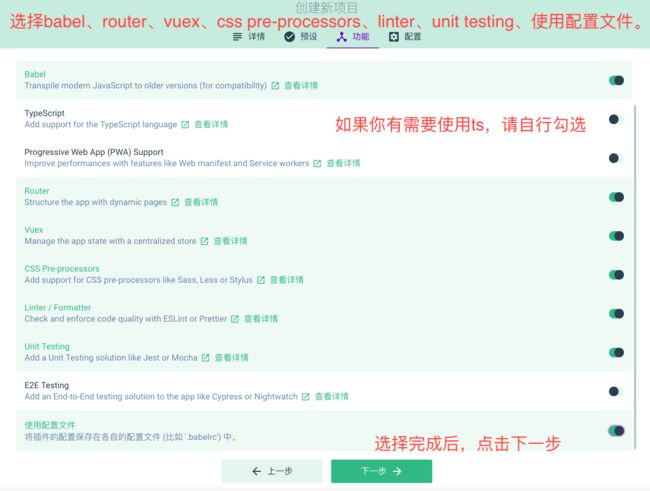
勾选功能
注意:如果你不需要写单元测试用例,则不需要勾选
Unit Testing。
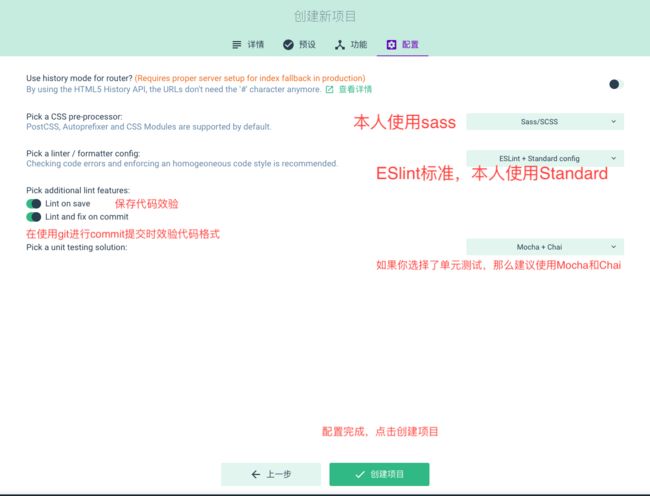
创建配置
是否保存预设
运行项目
运行项目有两种方式:图形化界面运行和命令行运行。个人推荐命令行运行。
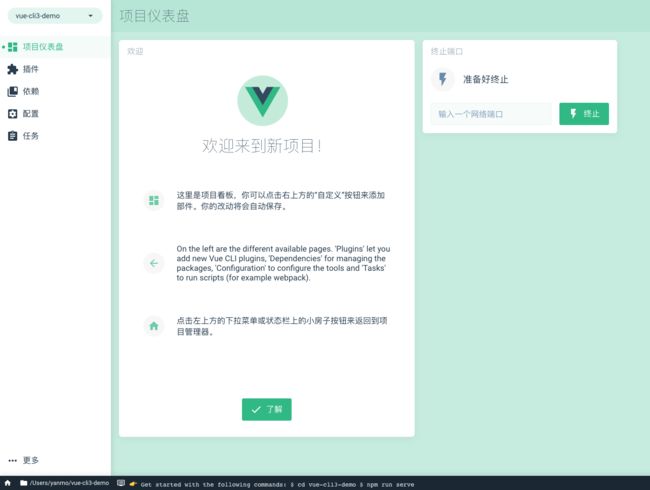
图形化界面运行:
命令行运行:
进入你的项目存储位置,运行项目.
cd ~/vue-cli3-demo # 我的项目名叫cd vue-cli3-demo,它存放在根目录下。
npm run serve # 运行项目
运行结果
结语
至此,一个vue项目就创建完毕了。这里做一个简单操作总结:
npm install -g @vue/cli
npm install -g @vue/cli-init
vue ui # 一阵界面操作
cd ~/vue-cli3-demo # 我的项目名叫cd vue-cli3-demo,它存放在根目录下。
npm run serve # 运行项目
提示:后面还有精彩敬请期待,请大家关注我的专题:web前端。如有意见可以进行评论,每一条评论我都会认真对待。