import UIKit
@UIApplicationMain
class AppDelegate: UIResponder, UIApplicationDelegate {
var window: UIWindow?
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplicationLaunchOptionsKey: Any]?) -> Bool {
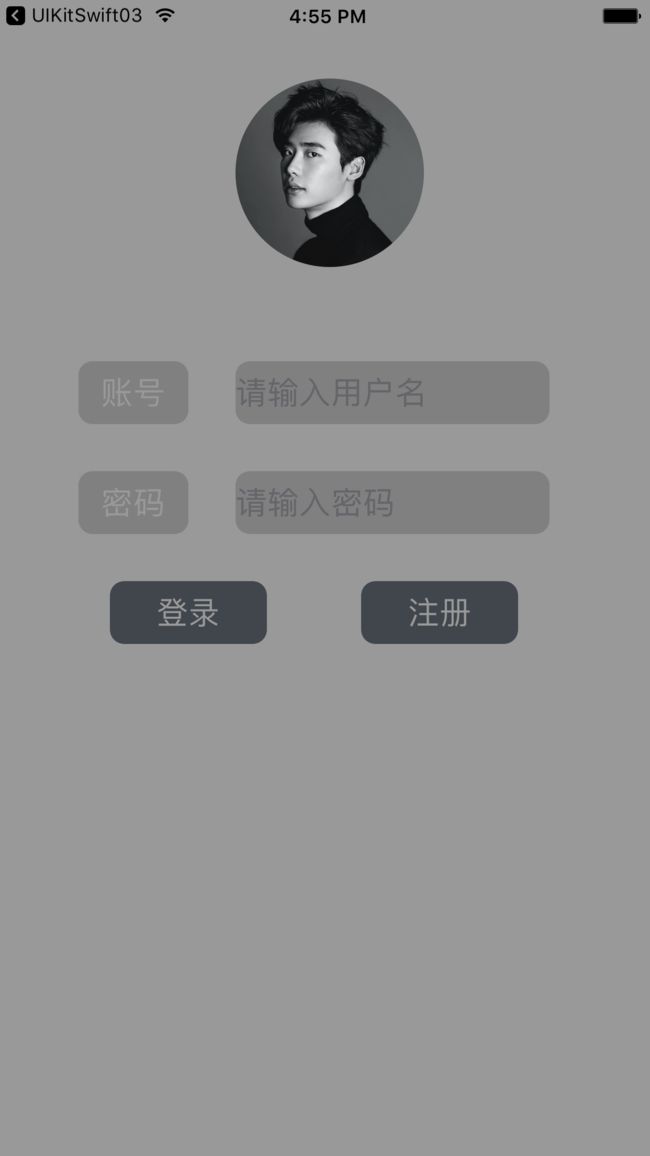
//登录和注册页面
self.window = UIWindow(frame: UIScreen.main.bounds)
self.window?.backgroundColor = #colorLiteral(red: 0.6000000238, green: 0.6000000238, blue: 0.6000000238, alpha: 1)
self.window?.makeKeyAndVisible()
self.window?.rootViewController = UIViewController()
let aImageView = UIImageView(frame: CGRect(x: (self.window?.bounds.size.width)! / 2 - 57, y: 50, width: 120, height: 120))
aImageView.image = UIImage(named:"5.png")
//切圆角
aImageView.layer.cornerRadius = 60
aImageView.layer.masksToBounds = true
self.window?.addSubview(aImageView)
let label1 = UILabel(frame: CGRect(x: 50, y: 230, width: 70, height: 40))
label1.backgroundColor = #colorLiteral(red: 0.501960814, green: 0.501960814, blue: 0.501960814, alpha: 1)
label1.text = "账号"
label1.textColor = #colorLiteral(red: 0.6000000238, green: 0.6000000238, blue: 0.6000000238, alpha: 1)
label1.font = UIFont.systemFont(ofSize: 20.0)
label1.layer.cornerRadius = 9
label1.layer.masksToBounds = true
label1.textAlignment = .center
self.window?.addSubview(label1)
let label2 = UILabel(frame: CGRect(x: 50, y: 300, width: 70, height: 40))
label2.backgroundColor = #colorLiteral(red: 0.501960814, green: 0.501960814, blue: 0.501960814, alpha: 1)
label2.text = "密码"
label2.font = UIFont.systemFont(ofSize: 20.0)
label2.layer.cornerRadius = 9
label2.layer.masksToBounds = true
label2.textColor = #colorLiteral(red: 0.6000000238, green: 0.6000000238, blue: 0.6000000238, alpha: 1)
label2.textAlignment = .center
self.window?.addSubview(label2)
let textField1 = UITextField(frame: CGRect(x: 150, y: 230, width: 200, height: 40))
textField1.backgroundColor = #colorLiteral(red: 0.501960814, green: 0.501960814, blue: 0.501960814, alpha: 1)
textField1.borderStyle = .roundedRect//textField切圆角
textField1.placeholder = "请输入用户名"
textField1.clearsOnBeginEditing = true
textField1.font = UIFont.systemFont(ofSize: 20.0)
self.window?.addSubview(textField1)
let textField2 = UITextField(frame: CGRect(x: 150, y: 300, width: 200, height: 40))
textField2.backgroundColor = #colorLiteral(red: 0.501960814, green: 0.501960814, blue: 0.501960814, alpha: 1)
textField1.borderStyle = .roundedRect
textField2.placeholder = "请输入密码"
textField2.clearsOnBeginEditing = true
textField2.isSecureTextEntry = true
textField2.font = UIFont.systemFont(ofSize: 20.0)
self.window?.addSubview(textField2)
let button1 = UIButton(frame: CGRect(x: 70, y: 370, width: 100, height: 40))
button1.backgroundColor = #colorLiteral(red: 0.2549019754, green: 0.2745098174, blue: 0.3019607961, alpha: 1)
button1.setTitle("登录", for: .normal)
button1.setTitleColor(#colorLiteral(red: 0.6000000238, green: 0.6000000238, blue: 0.6000000238, alpha: 1), for: .normal)
button1.setTitleColor(#colorLiteral(red: 0.8039215803, green: 0.8039215803, blue: 0.8039215803, alpha: 1), for: .highlighted)
button1.layer.cornerRadius = 9
button1.layer.masksToBounds = true
button1.titleLabel?.font = UIFont .systemFont(ofSize: 20.0)
self.window?.addSubview(button1)
let button2 = UIButton(frame: CGRect(x: 230, y: 370, width: 100, height: 40))
button2.backgroundColor = #colorLiteral(red: 0.2549019754, green: 0.2745098174, blue: 0.3019607961, alpha: 1)
button2.setTitle("注册", for: .normal)
button2.setTitleColor(#colorLiteral(red: 0.6000000238, green: 0.6000000238, blue: 0.6000000238, alpha: 1), for: .normal)
button2.setTitleColor(#colorLiteral(red: 0.8039215803, green: 0.8039215803, blue: 0.8039215803, alpha: 1), for: .highlighted)
button2.layer.cornerRadius = 9
button2.layer.masksToBounds = true
button2.titleLabel?.font = UIFont .systemFont(ofSize: 20.0)
self.window?.addSubview(button2)
return true
}
func applicationWillResignActive(_ application: UIApplication) {
// Sent when the application is about to move from active to inactive state. This can occur for certain types of temporary interruptions (such as an incoming phone call or SMS message) or when the user quits the application and it begins the transition to the background state.
// Use this method to pause ongoing tasks, disable timers, and invalidate graphics rendering callbacks. Games should use this method to pause the game.
}
func applicationDidEnterBackground(_ application: UIApplication) {
// Use this method to release shared resources, save user data, invalidate timers, and store enough application state information to restore your application to its current state in case it is terminated later.
// If your application supports background execution, this method is called instead of applicationWillTerminate: when the user quits.
}
func applicationWillEnterForeground(_ application: UIApplication) {
// Called as part of the transition from the background to the active state; here you can undo many of the changes made on entering the background.
}
func applicationDidBecomeActive(_ application: UIApplication) {
// Restart any tasks that were paused (or not yet started) while the application was inactive. If the application was previously in the background, optionally refresh the user interface.
}
func applicationWillTerminate(_ application: UIApplication) {
// Called when the application is about to terminate. Save data if appropriate. See also applicationDidEnterBackground:.
}
}