一、 安装与更新
1、安装的方式
方式1:chrome插件版本:chrome--->设置--->扩展程序;
方式2:native版本(具有更好的扩展性,推荐使用):https://www.getpostman.com/
2、Chrome app和native app的区别
1、Cookies(登录):native版本可以直接操作cookie,而chrome版本需要安装扩展;
2、Built-in proxy(代理):native版本自带proxy,可以用来抓包;
3、Menu bar(菜单栏):chrome没有带菜单栏,而native自带菜单栏;
4、Restricted headers(受限headers):有一些headers在chrome app上是受限的,比如Origin and User-Agent;
5、Don‘t follow redirects option(不去跟随重定向):native版本才有这个选项;
6、Postman console:native版本自带;
3、native app更新
步骤:File--->Settings--->Update--->Minor fixes
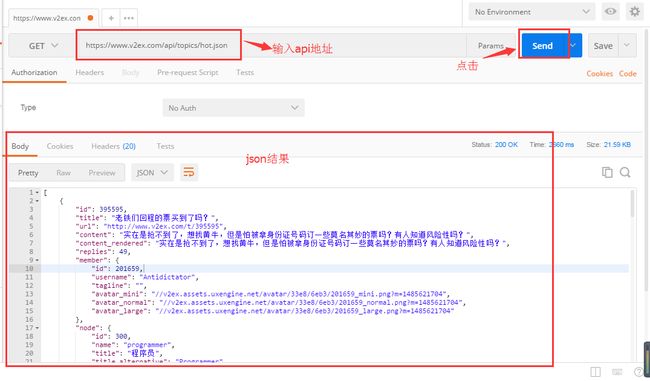
二、 发送一个api请求
文档:https://www.v2ex.com/p/7v9TEc53
api地址:https://www.v2ex.com/api/topics/hot.json
三、 模拟HTTP Requests
1、请求Request
URL
Method:根据方法的不同,body编辑器会变化;
Headers
body:form-data:①、网页表单用来传输数据的默认格式,可以模拟填写表单,并且提交表单;②、可以上传一个文件作为key的value提交(如上传文件),但该文件不会作为历史保存,只能在每次需要发送请求的时候,重新添加;
x-www-urlencodedl:①、urlencode中的key-value会写入URL,from-data模式的key-value不明显写入URL,而是直接提交;②、这个编码格式不能上传文件;
raw:可以包含任何东西,所有填写的text都会随着请求发送json/字符串;
binary:也不能保存历史,每次选择文件,提交;
选择参数方式后,postman自动的帮我们设置Content-Type;
Pre-request Script:请求发送前,可进行一些脚本设置,如,设置或清除参数、变量;
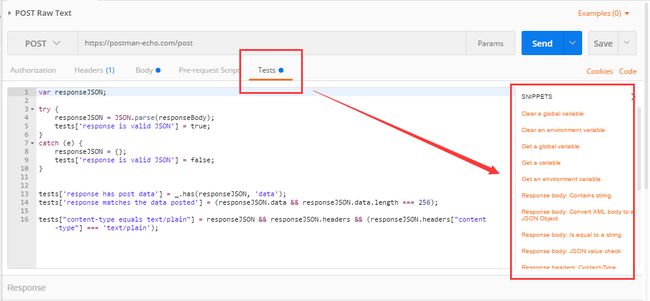
Tests:定义发送Request之后,需要用脚本检测的内容,也就是Test case的内容;
2、响应Response
Body:Pretty:①、格式化了JSON和XML,方便查看,点击里面的URL,postman会创建一个request;②、json、HTML、XML、Text等;
Raw:text;
preview:格式化了JSON和XML,方便查看;
四、 权限Authorization
Basic Auth:填写用户名和密码,点击Update Requests;
Digest Auth:要比Basic Auth复杂的多,使用当前填写的值生成authorization header,所以在生成header之前要确保设置的正确性,如果当前的header已经存在,postman会移除之前的header;
OAuth 1.0a:让你签署支持OAuth1.0基于身份验证的请求,OAuth不用获取access token,你需要去API提供者获取的,OAuth1.0可以在header或者查询参数中设置value;
OAuth2.0:支持获得OAuth2.0 token并添加到request中;
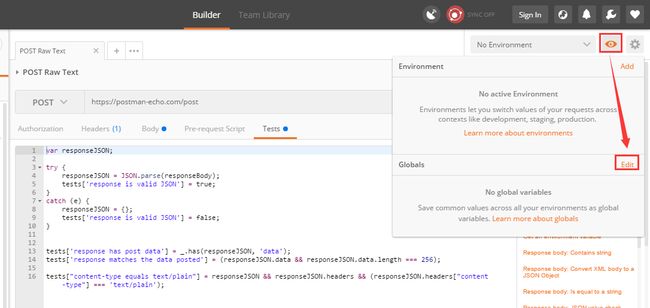
五、 断言Writing Test
设置全局变量;
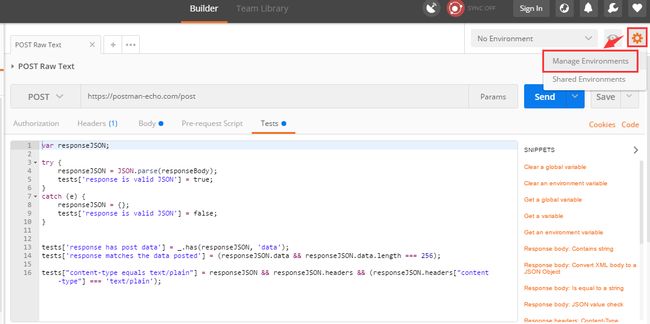
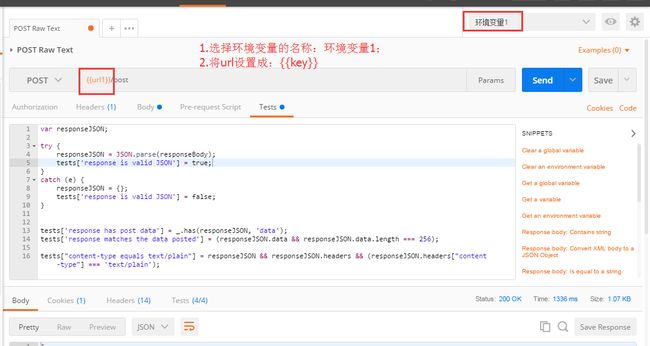
设置环境变量;
拿到并处理请求的响应;
定义测试检查点和断言;
1、Clear a global variable:
①、清除一个全局变量;
②、postman.clearGlobalVariable(“variable.key”);
2、Clear an environment variable:
①、清除一个环境变量;
②、postman.clearGlobalEnvironmentVariable(“variable.key”);
3、Response body:Contains string:
①、response包含内容;
②、tests[“Body matches string”]=responseBody.has(“string_you_want_to_search”)
4、Response body:Convert XML body to a JSON Object:
①、将xml格式的response转换成json格式;
②、var jsonObject = xml2Json(responseBody);
5、Response body:Is equal to a string:
①、response等于预期内容;
②、tests[*Body is corret*] = resposeBody === *response_body_string*;
6、Response body:JSON value check:
①、json解析key的值进行校验;
②、tests[*Args key contains argument passed as url parament*] = ‘test’ in responseJSON.args;
7、Response headers:Content-Type header check:
①、检查response的header信息是否有被测字段;
②、tests[*Content-Type is present*] = postman.getResponseHeader(“Content-Type”);
8、Response time is less than 200ms:
①、响应时间判断;
②、tests[*Response time is less than 200ms*] = responseTime < 200;
9、Set an global variable:
①、设置全局变量;
②、postman.setGlobalVariable(“variable_key”,”variable_value”);
10、Set an environment variable:
①、设置环境变量;
②、postman.setEnvironmentVariable(“variable_key”,”variable_value”);
11、Status code:Code is 200:
①、判断状态码;
②、tests[“Status code is 200”] = responseCode.code !=400;
12、Status code:Code name has string:
①、检查code name是否包含内容;
②、tests[“Status code name has string”] = responseCode.name.has(“Created”);
13、Status code:Successful POST request:
①、成功的post请求;
②、tests[“Successful POST request”] = 201 ||responseCode.code ===202;
14、Use Tiny Validator for JSON data:
var schema = {
"items": {
"type": "boolean"
}
};
var data1 = [true, false];
var data2 = [true, 123];
pm.test('Schema is valid', function() {
pm.expect(tv4.validate(data1, schema)).to.be.true;
pm.expect(tv4.validate(data2, schema)).to.be.true;
});
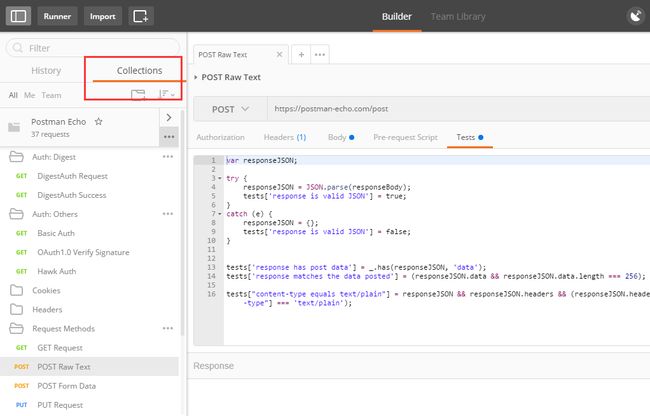
六、 测试集合Collections
1、数据驱动的接口自动化测试
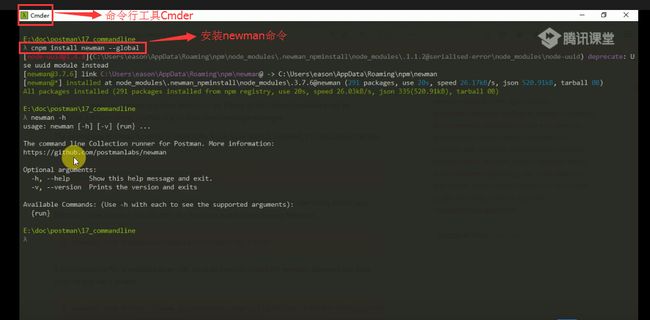
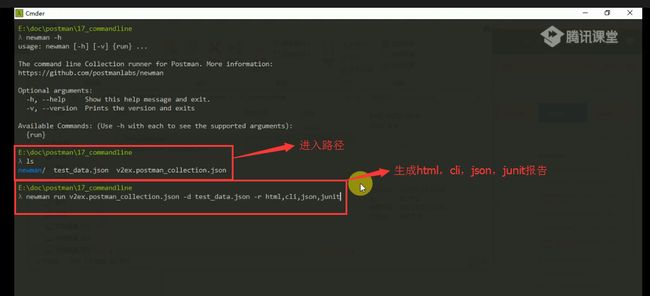
2、命令行中运行
1、命令行中运行:可以在无UI界面的服务器上运行;可以在ci持续集成系统上运行;
2、运行准备:导出collection;安装nodejs和npm(国内cnpm);安装newman;
3、生成测试报告:CLI reporter;JSON reporter;HTML reporter;JUnit reporter;
七、 变量
1、环境变量environment:比如可以将测试domain设置成环境变量;
2、全局变量Global variable:实现接口请求的参数依赖于其他接口的返回,比如可以将错误信息设置成全局变量;
3、Local本地变量:一般可以在sandbox中定义;
4、Data:测试数据中导入的变量,也就是所谓的参数化;
注意:当全局变量和环境变量冲突时,环境变量覆盖全局变量;
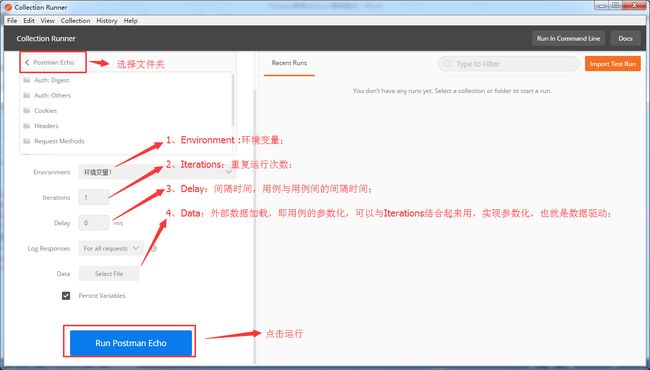
八、 在test suite中运行test case
1、Environment :环境变量;
2、Iterations:重复运行次数;
3、Delay:间隔时间,用例与用例间的间隔时间;
4、Data:外部数据加载,即用例的参数化,可以与Iterations结合起来用,实现参数化,也就是数据驱动;
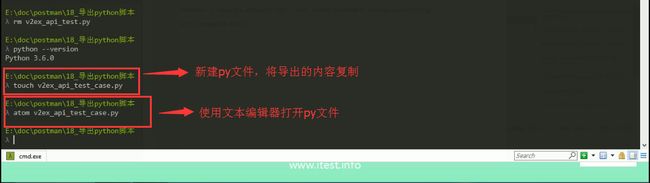
九、 生成Request代码
1、导出python脚本进行数据驱动的接口测试
1、导出python的requests脚本
2、使用nuittest进行接口自动化测试
2、导出java代码进行数据驱动的接口测试
1、导出成java的OkHttp代码;
2、使用Junit进行接口自动化测试;
3、使用fastJSON解析json字符串;
十、 Jekins+postman+newnam
1、Postman导出用例集合和导出环境变量;
2、newman运行:①、无环境变量:newman run D:\API.postman_collection.json;
②、有环境变量:newman run D:\API.postman_collection.json –environment D:\postnam_environment.json;
3、执行服务器上的Collection:newman –u https://www.getpostman.com/collections/cb208e7e64056f5294e5;
4、jenkins:①、构建;②、构建后发邮件;
十一、 Interceptor录制
1、先在浏览器安装Interceptor,并打开;
2、postman同时打开Interceptor;
3、刷新网页,进行录制请求;