- 第315篇|【岁月守候】 生活有时候也需要自得宅乐
未之园
❁/岁月守候(D32-34)2021-10-04,星期一,阴68)国庆观影。天气凉下来,正是可以出去走一走。滨河湿地已经没有那么多人,主要还是孩子们玩充气城堡罢了。现在的生活是多么美好啊,但是什么时候也不能忘记今天幸福生活的来之不易。缅怀先烈,致敬英雄,祝福祖国繁荣昌盛,这才是国庆应有之义。所以,去看一场《长津湖》吧。国庆观影2021-10-05,星期二,阴69)自得宅乐。天气真的冷了下来,却是宅
- 聚划算百亿补贴劵怎么抢,淘宝百亿补贴内部整点抢劵技巧
测评君高省
聚划算作为淘宝平台的另一个促销活动,最近也是备受人关注,毕竟很多东西真的是也很实惠,当然聚划算也是有优惠券可以使用的,但是卖家们肯定也是要考虑到自己的盈利情况设置优惠券的,那怎么设置呢?买家又如何领取呢?文章最后更省钱的网购方法!JU.划-算【百亿补贴】,真补贴超划算,买贵必赔,复制下条打开淘宝领取cop.y>>閞(CZ6932fHv6d3714hR//推荐应用商店下载高省app,高省登录邀请码1
- Day25_0.1基础学习MATLAB学习小技巧总结(25)——四维图形的可视化
非常规定义M
0.1基础学习MATLAB学习matlab开发语言SIMULINK数学建模
利用空闲时间把碎片化的MATLAB知识重新系统的学习一遍,为了在这个过程中加深印象,也为了能够有所足迹,我会把自己的学习总结发在专栏中,以便学习交流。参考书目:1、《MATLAB基础教程(第三版)(薛山)》2、《MATLABR2020a完全自学一本通》之前的章节都是基础的数据运算用法,对于功课来说更加重要的内容是建模、绘图、观察数据趋势,接下来我会结合自己的使用经验,来为大家分享绘图、建模使用的小
- Vite项目中eslint的简单配置
DT——
其他javascript前端代码规范
1.创建一个vite项目使用包管理工具创建一个vite项目。npminitvite@latest#或者使用yarncreateyarncreatevite#或者使用pnpmpnpmcreatevite2.安装eslintnpminstalleslint-D#或者使用yarnyarnaddeslint-D#或者使用pnpmpnpmaddeslint-D3.初始化eslint配置文件在项目根目录下运行
- GD32的虚拟串口CDC的一些注意事项
跳动的代码
单片机mcu
在移植GD32CDC的USB虚拟串口,即CDC设备时,需要注意一下几点。我这里已GD32E503为例。1、时钟要正确,GD32E503的时钟必须为168M才能用2、硬件问题,GD32E503的USB必须要三个脚,除了DPDM外,还有DP一个上拉脚要配置。3、不要忘了移植中断部分代码,USB是有中断函数的。4、关于CDC的发送和接收问题:用官方的例程,发送和接收是没问题的。但是在我们代码里是不能直接
- 微信红包封面的领取序列号大全免费2024最新
全网优惠分享
微信红包封面序列号,深夜,你一个人在床上翻来覆去,无法入眠。你已经尝试过各种方法,可无论如何也无法抓住那颗飘忽不定的睡眠。此时,你拿出手机打开微信,准备看一下朋友圈。突然,一个红包封面序列号的标题吸引了你的注意。微.信搜索:「封面院」关注公众号可领取红包封面序列号。最新微信红包封面序列号:先到先得,抢完为止:1、pdiqgLsY1lR2、vC8tY0VRf3D3、j0kzzrfwl6Y4、dqRC
- 微信红包封面序列号大全免费2024最新
全网优惠分享
微信红包封面序列号大全免费2024最新年关将近,诸多值得纪念的日子接踵而至,很多要好的关系如家人、朋友以及情侣需要通过发红包来表达祝福,有很多小伙伴想知道有没有好看的红包封面,下面小编给大家详细介绍一下。微.信搜索:「封面院」关注公众号直接领。如下图:(以后你发红包就是这种效果)微信红包封面序列号大全一、最新红包封面序列号1、pdiqgLsY1lR2、vC8tY0VRf3D3、j0kzzrfwl6
- PTA:7-1 售货机内的商品数据
萠哥啥都行
c语言
有一个售货柜员机,内有多种商品供人购买(商品种类不超过100个),每种商品有名称,数量,单价等信息。编程完成n种商品信息的输入输出。输入格式:第一行输入商品种类个数n,第二行依次输入商品的名称,数量,单价。输出格式:输出商品名称,数量,单价(保留1位小数)和总价(等于单价*数量,保留2位小数),不同数字之间有一个空格。输入样例:4bread35.2milk53.5cookie301.5cake25
- Livox_Mid360+IMU仿真搭建
夜雨拾年
无人机
前言本文是对在gazebo里搭建一个livoxmid360+惯导仿真平台测试FAST-LIO2的实现,此博文中存在部分需要修改代码的地方,因此在本文中做出更详细的说明。资源包安装注:由于livox点云的格式是CustomMsg,而rviz中主要使用PointCloud和PointCloud2,转换不太方便,因此不使用官方提供的软件包,使用他人修改后的软件包。但此软件包开发时间较早,缺少mid360
- 基于XTDrone的ZD550+Mid360实现
夜雨拾年
无人机
前言本文是对ZD550搭载Mid360激光雷达Gazebo仿真平台搭建记录的实现文件导入先下载提供的文件链接:https://pan.baidu.com/s/1reqGCcQOj1T_tGBY3EZWpw?pwd=328c提取码:328c将文件夹ZD550_Mid360中的5个文件夹都添加到PX4_Firmware/Tools/sitl_gazebo/models目录下,其中models目录下可能
- XTDrone+ZD550+Livox_Mid360+IMU仿真实现
夜雨拾年
无人机
简介本文是前两篇博客Livox_Mid360+IMU仿真搭建、基于XTDrone的ZD550+Mid360实现的结合,将ZD550与Livox_Mid360+IMU结合,从原有的xacro文件转为sdf文件,更适合gazebo仿真的实现。最终效果DIY若想实现对激光雷达参数的修改,可参考以下部分标签内部的元素详细定义了Gazebo中使用的雷达传感器的扫描特性和性能。这些设置影响雷达模拟的准确性和效
- 【每日一词】D33 edge
宠辱不惊的中年少女
1)学习笔记:edge:优势,=advantagebeanabsoluteedge有绝对优势AhasanedgeoverB表示A比B更好maintainone'sedge保持优势loseone'sedge失去优势innovativeedge创新方面的优势2)查字典延伸:A.就工作经验而言,她显然要比我们面试过的其他人都胜出一筹。Intermsofexperience,shedefinitelyha
- 有点小忙 D32
霞明玉映
虽说今天不上班,但七点半准时起床,听直播。由于前天钉钉班会当时没来得及听,今天从头到尾听一遍,还好有重播!领导又通知明天让上班里,在休息不知道是什么时间了,就边听课边把家里的卫生和床上用品全部洗一遍。打扫卫生真是个费时费力的活,虽说是休息,但一天没消停!
- python语言程序设计教程-Python语言程序设计(视频教程)
weixin_37988176
——为什么要学习计算机编程?——因为编程是件很有趣的事儿,能启迪思维,还有诗和远方...Python语言,由GuidovanRossum大牛在1990年发明,它是当今世界最受欢迎的计算机编程语言,也是一门对大多数人“学了能用、学了有用、学会能久用”的计算生态语言。本课程是一门体现大学水平的Python语言入门课程,采用“理解和运用计算生态”为教学理念,面向Python零基础学习者,不要求学习者有任
- 深度学习工具:用Jupyter Notebook远程连接服务器
S.GJ
服务器jupyterpython
1.安装jupyter相关库(服务器端)pipinstalljupyterlabjupyter_contrib.nbextensions2.设置jupyter密码(服务器端)jupyter-notebookpassword3.开启jupyternotebook服务(服务器端)mkdirworkspacejupyter-notebook--no-browser--ip=0.0.0.0./worksp
- 不读财报就出局六期D3
邮吻
三大财务报表一:利润表代表公司一段时间有没有赚到钱。公司到营业收入减去销,管,研等费用,利息还有所得税剩下的就是净利润,利润表是预估概念运用到个人层面就是工资减去衣食住行育乐,红白喜事,还有所得税剩下的钱。二:资产负债表公司利润表赚的钱兵分两路,放到左边是处理资产,放在右边是处理负债和股东权益左边等于右边。代表某一天公司的资产负债情况。运用到个人层面就是存下的钱,放左边是给手头留点现金,借钱给朋友
- 零基础学习配音需要多长时间,学习配音要多久?
配音新手圈
配音功底的浓厚相对于中国配音演员而言是最直接的体现,这也离不了中国配音演员们平常里的刻苦强化训练。那么接下来,我个人总结了下边的专门针对的日常生活配音训练科目:1、配音专业知识学习培训配音技巧是熔声音、表演、导演于一身的综合性实用技巧,因此,要多方面详细了解配音这方面的综合应用能力,并把各种各样专业知识有机的相互配合为一身。2、材料准备工作详细了解原片的历史背景,熟练掌握原片的思想观念内容,正确认
- MathType2024官方版数学公式编辑器功能全面介绍
CoCo玛奇朵
MathType编辑器MathType下载MathType最新版下载编辑器学习javascript前端ffmpegmicrosoft
在数字化学习和科研的浪潮中,数学公式的编辑与展示成为了不可或缺的一部分。MathType,作为一款专业的数学公式编辑器,凭借其强大的功能和便捷的操作,为科研人员、教师、学生等广大用户提供了极大的便利。下面,我们将对MathType进行详细的介绍。MathType绿色永久版安装包下载,来自网盘分享链接:抓紧保存!以防失效!https://pan.quark.cn/s/916e68e44d3aMath
- 使用D3.js进行数据可视化
环能jvav大师
信息可视化前端框架javascript开发语言
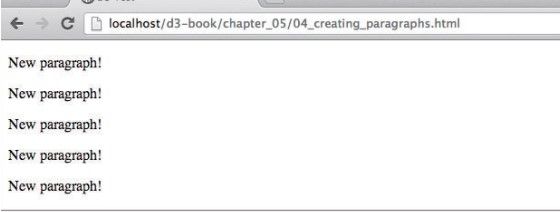
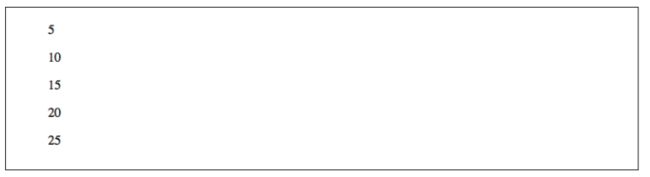
D3.js介绍D3.js是一个流行的JavaScript数据可视化库,全称为Data-DrivenDocuments,即数据驱动文档。它以数据为核心,通过数据来驱动文档的展示和操作。D3.js提供了丰富的API和工具,使得开发者能够创建出各种交互式和动态的数据可视化效果。官方介绍网站:WhatisD3?|D3byObservableD3.js导入方式介绍在JavaScript中导入D3.js通常使
- 2024.2.15
江阿生_
算法
1.B2.B3.D4.D5.C6.D7.C8.B9.C10.C11.B12.D13.D14.C15.C16.D17.D18.B19.D20.D21.A22.D23.C24.C25.C26.C27.C28.B29.B30.D31.B32.C33.C34.D35.A36.B37.D38.B39.A40.arr+1地址是:行偏移:0x1020+16=0x1030arr[0]+2地址是:列偏移:0x102
- 【数据结构】基础学习
weixin_44329069
速成课系列数据结构学习java
线性数据结构1.链表(LinkedList)链表是一种线性数据结构,每个节点包含数据和指向下一个节点的引用(即指针)。1.链表的基本操作(Java中的LinkedList类)LinkedList是Java标准库中的一个双向链表实现。我们将通过一些插入、删除和获取操作来演示其使用。importjava.util.LinkedList;publicclassLinkedListExample{publ
- 汇川MD500 MD380变频器源码:C语言77版源码,高级算法SVC3,基于TMS320F28035实现新的高速、低波动转子电阻漏感辩识
eTwpkave
程序人生
汇川MD500MD380变频器源码,C语言,77版源码77.54这比方案里边71.01版算法要高级新的SVC3算法,高速速度波动小,新的转子电阻,漏感辩识算法基于TMS320F28035.YID:9414683052110679后晋的香菇《汇川MD500MD380变频器源码技术分析》摘要:本文以汇川MD500MD380变频器源码为研究对象,分析了该源码的编写方式、功能特点以及应用场景。文章首先介绍
- 旅行商问题解法(2024年字节跳动校招笔试算法题“毕业旅行问题”)_小明目前在做一份毕业旅行的规划。打算从北京出发,分别去若干个城市,然后再回到北
2401_86367123
算法动态规划
dp[1]{2,3}只需要求出dp[2]{3}dp[2]{3}dp[2]{3}即可,而dp[2]{3}=dp[3]{}D32dp[2]{3}=dp[3]{}+D_3^2dp[2]{3}=dp[3]{}+D32,dp[3]{}dp[3]{}dp[3]{}代表从城市3回到起点的距离,也就是dp[3]{}=D03dp[3]{}=D_0^3dp[3]{}=D03。那么如何建立一个数组来表达上述状态转移方程
- 过年微信红包封面序列号大全免费2024最新
全网优惠分享
一在这个快节奏、高压力的现代社会,我们经常会被琐事所困扰,压力逼得我们喘不过气来。有时候,我们渴望能够放松一下自己,找回内心的平静与安宁。而微信红包,那个隐藏了心愿的数字序列号,或许可以成为我们心灵的慰藉。微.信搜索:「封面院」关注公众号可领取红包封面序列号。最新微信红包封面序列号:先到先得,抢完为止:1、pdiqgLsY1lR2、vC8tY0VRf3D3、j0kzzrfwl6Y4、dqRCUZ0
- 马可·奥勒留·安东尼丨帝王日课 D 361
丨张伟丨
帝王日课丨文/张伟乐之写作工作坊这是椰子私塾第2063篇原创输出每天审视生活。D3612022年12月23日如果我放松对生活的严格控制,会发生什么?关于控制,我有两个想法,一个是不想控制,把自我约束变成一种习惯,而不是苦苦坚持。别外一种是偶尔放松,把这当成生活调节,保持生活张驰有度。这两种状态都不好控制,有时候放松起来就没完没了,根本收不住,如果严格要求自己,又觉得特别苦,根本坚持不下来。所以,我
- 小熊派BearPi-Pico H2821 华为星闪SLE通信OLED显示数据
嵌入式基地
毕业设计单片机嵌入式硬件
华为星闪SLE通信OLED显示数据1、功能介绍2、演示视频3、OLED代码3.1、初始化OLED3.2、显示字符3.3、IIC控制代码代码下载1、功能介绍BearPi-PicoH2821星闪开发板使用OLED显示数据两块开发板实现SLE数据传输测试,A开发板通过串口接收数据,然后通过SLE传输给B开发板,B开发板通过串口将接收到的数据打印出来,并使用OLED显示数据2、演示视频https://ww
- Thinkphp中where()条件的使用
2401_84875852
程序员服务器java网络
|notin|notin|$map[‘id’]=array(‘notin’,‘1,5,8’);|idnotin(1,5,8)||and(默认)|and|$map[‘id’]=array(array(‘gt’,1),array(‘lt’,10));|(id>1)AND(id3)OR(idwhere(User->where(User−>where(map)->select();相当于sql语句:nam
- Python基础教程: json序列化详细用法介绍
2401_84569545
程序员python学习面试
文末有福利领取哦~一、Python所有方向的学习路线Python所有方向的技术点做的整理,形成各个领域的知识点汇总,它的用处就在于,你可以按照上面的知识点去找对应的学习资源,保证自己学得较为全面。二、Python必备开发工具三、Python视频合集观看零基础学习视频,看视频学习是最快捷也是最有效果的方式,跟着视频中老师的思路,从基础到深入,还是很容易入门的。四、实战案例光学理论是没用的,要学会跟着
- ubuntu 24.04 安装telnet服务
tjjingpan
ubuntulinux
1.安装telnet客户端$sudoapt-getinstalltelnet2.安装telnet服务器$sudoapt-getinstlaltelnetd3.安装网络守护进程服务程序来管理telnet服务$sudoapt-getinstallxinetd4.修改配置文件inetd.conf$sudovi/etc/inetd.conftelnetstreamtcpnowaittelnetd/usr/
- 微信红包封面序列号大全免费2024最新(城堡+烟花+摩天轮)
全网优惠分享
年关将近,诸多值得纪念的日子接踵而至,很多要好的关系如家人、朋友以及情侣需要通过发红包来表达祝福,有很多小伙伴想知道有没有好看的红包封面,下面小编给大家详细介绍一下。微.信搜索:「封面院」关注公众号直接领。如下图:(以后你发红包就是这种效果)微信红包封面序列号大全一、最新红包封面序列号1、pdiqgLsY1lR2、vC8tY0VRf3D3、j0kzzrfwl6Y4、dqRCUZ0lwmJ5、ldT
- Hadoop(一)
朱辉辉33
hadooplinux
今天在诺基亚第一天开始培训大数据,因为之前没接触过Linux,所以这次一起学了,任务量还是蛮大的。
首先下载安装了Xshell软件,然后公司给了账号密码连接上了河南郑州那边的服务器,接下来开始按照给的资料学习,全英文的,头也不讲解,说锻炼我们的学习能力,然后就开始跌跌撞撞的自学。这里写部分已经运行成功的代码吧.
在hdfs下,运行hadoop fs -mkdir /u
- maven An error occurred while filtering resources
blackproof
maven报错
转:http://stackoverflow.com/questions/18145774/eclipse-an-error-occurred-while-filtering-resources
maven报错:
maven An error occurred while filtering resources
Maven -> Update Proje
- jdk常用故障排查命令
daysinsun
jvm
linux下常见定位命令:
1、jps 输出Java进程
-q 只输出进程ID的名称,省略主类的名称;
-m 输出进程启动时传递给main函数的参数;
&nb
- java 位移运算与乘法运算
周凡杨
java位移运算乘法
对于 JAVA 编程中,适当的采用位移运算,会减少代码的运行时间,提高项目的运行效率。这个可以从一道面试题说起:
问题:
用最有效率的方法算出2 乘以8 等於几?”
答案:2 << 3
由此就引发了我的思考,为什么位移运算会比乘法运算更快呢?其实简单的想想,计算机的内存是用由 0 和 1 组成的二
- java中的枚举(enmu)
g21121
java
从jdk1.5开始,java增加了enum(枚举)这个类型,但是大家在平时运用中还是比较少用到枚举的,而且很多人和我一样对枚举一知半解,下面就跟大家一起学习下enmu枚举。先看一个最简单的枚举类型,一个返回类型的枚举:
public enum ResultType {
/**
* 成功
*/
SUCCESS,
/**
* 失败
*/
FAIL,
- MQ初级学习
510888780
activemq
1.下载ActiveMQ
去官方网站下载:http://activemq.apache.org/
2.运行ActiveMQ
解压缩apache-activemq-5.9.0-bin.zip到C盘,然后双击apache-activemq-5.9.0-\bin\activemq-admin.bat运行ActiveMQ程序。
启动ActiveMQ以后,登陆:http://localhos
- Spring_Transactional_Propagation
布衣凌宇
springtransactional
//事务传播属性
@Transactional(propagation=Propagation.REQUIRED)//如果有事务,那么加入事务,没有的话新创建一个
@Transactional(propagation=Propagation.NOT_SUPPORTED)//这个方法不开启事务
@Transactional(propagation=Propagation.REQUIREDS_N
- 我的spring学习笔记12-idref与ref的区别
aijuans
spring
idref用来将容器内其他bean的id传给<constructor-arg>/<property>元素,同时提供错误验证功能。例如:
<bean id ="theTargetBean" class="..." />
<bean id ="theClientBean" class=&quo
- Jqplot之折线图
antlove
jsjqueryWebtimeseriesjqplot
timeseriesChart.html
<script type="text/javascript" src="jslib/jquery.min.js"></script>
<script type="text/javascript" src="jslib/excanvas.min.js&
- JDBC中事务处理应用
百合不是茶
javaJDBC编程事务控制语句
解释事务的概念; 事务控制是sql语句中的核心之一;事务控制的作用就是保证数据的正常执行与异常之后可以恢复
事务常用命令:
Commit提交
- [转]ConcurrentHashMap Collections.synchronizedMap和Hashtable讨论
bijian1013
java多线程线程安全HashMap
在Java类库中出现的第一个关联的集合类是Hashtable,它是JDK1.0的一部分。 Hashtable提供了一种易于使用的、线程安全的、关联的map功能,这当然也是方便的。然而,线程安全性是凭代价换来的――Hashtable的所有方法都是同步的。此时,无竞争的同步会导致可观的性能代价。Hashtable的后继者HashMap是作为JDK1.2中的集合框架的一部分出现的,它通过提供一个不同步的
- ng-if与ng-show、ng-hide指令的区别和注意事项
bijian1013
JavaScriptAngularJS
angularJS中的ng-show、ng-hide、ng-if指令都可以用来控制dom元素的显示或隐藏。ng-show和ng-hide根据所给表达式的值来显示或隐藏HTML元素。当赋值给ng-show指令的值为false时元素会被隐藏,值为true时元素会显示。ng-hide功能类似,使用方式相反。元素的显示或
- 【持久化框架MyBatis3七】MyBatis3定义typeHandler
bit1129
TypeHandler
什么是typeHandler?
typeHandler用于将某个类型的数据映射到表的某一列上,以完成MyBatis列跟某个属性的映射
内置typeHandler
MyBatis内置了很多typeHandler,这写typeHandler通过org.apache.ibatis.type.TypeHandlerRegistry进行注册,比如对于日期型数据的typeHandler,
- 上传下载文件rz,sz命令
bitcarter
linux命令rz
刚开始使用rz上传和sz下载命令:
因为我们是通过secureCRT终端工具进行使用的所以会有上传下载这样的需求:
我遇到的问题:
sz下载A文件10M左右,没有问题
但是将这个文件A再传到另一天服务器上时就出现传不上去,甚至出现乱码,死掉现象,具体问题
解决方法:
上传命令改为;rz -ybe
下载命令改为:sz -be filename
如果还是有问题:
那就是文
- 通过ngx-lua来统计nginx上的虚拟主机性能数据
ronin47
ngx-lua 统计 解禁ip
介绍
以前我们为nginx做统计,都是通过对日志的分析来完成.比较麻烦,现在基于ngx_lua插件,开发了实时统计站点状态的脚本,解放生产力.项目主页: https://github.com/skyeydemon/ngx-lua-stats 功能
支持分不同虚拟主机统计, 同一个虚拟主机下可以分不同的location统计.
可以统计与query-times request-time
- java-68-把数组排成最小的数。一个正整数数组,将它们连接起来排成一个数,输出能排出的所有数字中最小的。例如输入数组{32, 321},则输出32132
bylijinnan
java
import java.util.Arrays;
import java.util.Comparator;
public class MinNumFromIntArray {
/**
* Q68输入一个正整数数组,将它们连接起来排成一个数,输出能排出的所有数字中最小的一个。
* 例如输入数组{32, 321},则输出这两个能排成的最小数字32132。请给出解决问题
- Oracle基本操作
ccii
Oracle SQL总结Oracle SQL语法Oracle基本操作Oracle SQL
一、表操作
1. 常用数据类型
NUMBER(p,s):可变长度的数字。p表示整数加小数的最大位数,s为最大小数位数。支持最大精度为38位
NVARCHAR2(size):变长字符串,最大长度为4000字节(以字符数为单位)
VARCHAR2(size):变长字符串,最大长度为4000字节(以字节数为单位)
CHAR(size):定长字符串,最大长度为2000字节,最小为1字节,默认
- [强人工智能]实现强人工智能的路线图
comsci
人工智能
1:创建一个用于记录拓扑网络连接的矩阵数据表
2:自动构造或者人工复制一个包含10万个连接(1000*1000)的流程图
3:将这个流程图导入到矩阵数据表中
4:在矩阵的每个有意义的节点中嵌入一段简单的
- 给Tomcat,Apache配置gzip压缩(HTTP压缩)功能
cwqcwqmax9
apache
背景:
HTTP 压缩可以大大提高浏览网站的速度,它的原理是,在客户端请求网页后,从服务器端将网页文件压缩,再下载到客户端,由客户端的浏览器负责解压缩并浏览。相对于普通的浏览过程HTML ,CSS,Javascript , Text ,它可以节省40%左右的流量。更为重要的是,它可以对动态生成的,包括CGI、PHP , JSP , ASP , Servlet,SHTML等输出的网页也能进行压缩,
- SpringMVC and Struts2
dashuaifu
struts2springMVC
SpringMVC VS Struts2
1:
spring3开发效率高于struts
2:
spring3 mvc可以认为已经100%零配置
3:
struts2是类级别的拦截, 一个类对应一个request上下文,
springmvc是方法级别的拦截,一个方法对应一个request上下文,而方法同时又跟一个url对应
所以说从架构本身上 spring3 mvc就容易实现r
- windows常用命令行命令
dcj3sjt126com
windowscmdcommand
在windows系统中,点击开始-运行,可以直接输入命令行,快速打开一些原本需要多次点击图标才能打开的界面,如常用的输入cmd打开dos命令行,输入taskmgr打开任务管理器。此处列出了网上搜集到的一些常用命令。winver 检查windows版本 wmimgmt.msc 打开windows管理体系结构(wmi) wupdmgr windows更新程序 wscrip
- 再看知名应用背后的第三方开源项目
dcj3sjt126com
ios
知名应用程序的设计和技术一直都是开发者需要学习的,同样这些应用所使用的开源框架也是不可忽视的一部分。此前《
iOS第三方开源库的吐槽和备忘》中作者ibireme列举了国内多款知名应用所使用的开源框架,并对其中一些框架进行了分析,同样国外开发者
@iOSCowboy也在博客中给我们列出了国外多款知名应用使用的开源框架。另外txx's blog中详细介绍了
Facebook Paper使用的第三
- Objective-c单例模式的正确写法
jsntghf
单例iosiPhone
一般情况下,可能我们写的单例模式是这样的:
#import <Foundation/Foundation.h>
@interface Downloader : NSObject
+ (instancetype)sharedDownloader;
@end
#import "Downloader.h"
@implementation
- jquery easyui datagrid 加载成功,选中某一行
hae
jqueryeasyuidatagrid数据加载
1.首先你需要设置datagrid的onLoadSuccess
$(
'#dg'
).datagrid({onLoadSuccess :
function
(data){
$(
'#dg'
).datagrid(
'selectRow'
,3);
}});
2.onL
- jQuery用户数字打分评价效果
ini
JavaScripthtmljqueryWebcss
效果体验:http://hovertree.com/texiao/jquery/5.htmHTML文件代码:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>jQuery用户数字打分评分代码 - HoverTree</
- mybatis的paramType
kerryg
DAOsql
MyBatis传多个参数:
1、采用#{0},#{1}获得参数:
Dao层函数方法:
public User selectUser(String name,String area);
对应的Mapper.xml
<select id="selectUser" result
- centos 7安装mysql5.5
MrLee23
centos
首先centos7 已经不支持mysql,因为收费了你懂得,所以内部集成了mariadb,而安装mysql的话会和mariadb的文件冲突,所以需要先卸载掉mariadb,以下为卸载mariadb,安装mysql的步骤。
#列出所有被安装的rpm package rpm -qa | grep mariadb
#卸载
rpm -e mariadb-libs-5.
- 利用thrift来实现消息群发
qifeifei
thrift
Thrift项目一般用来做内部项目接偶用的,还有能跨不同语言的功能,非常方便,一般前端系统和后台server线上都是3个节点,然后前端通过获取client来访问后台server,那么如果是多太server,就是有一个负载均衡的方法,然后最后访问其中一个节点。那么换个思路,能不能发送给所有节点的server呢,如果能就
- 实现一个sizeof获取Java对象大小
teasp
javaHotSpot内存对象大小sizeof
由于Java的设计者不想让程序员管理和了解内存的使用,我们想要知道一个对象在内存中的大小变得比较困难了。本文提供了可以获取对象的大小的方法,但是由于各个虚拟机在内存使用上可能存在不同,因此该方法不能在各虚拟机上都适用,而是仅在hotspot 32位虚拟机上,或者其它内存管理方式与hotspot 32位虚拟机相同的虚拟机上 适用。
- SVN错误及处理
xiangqian0505
SVN提交文件时服务器强行关闭
在SVN服务控制台打开资源库“SVN无法读取current” ---摘自网络 写道 SVN无法读取current修复方法 Can't read file : End of file found
文件:repository/db/txn_current、repository/db/current
其中current记录当前最新版本号,txn_current记录版本库中版本