UIView默认是矩形 我们可以通过重写drawRect来改变形状。
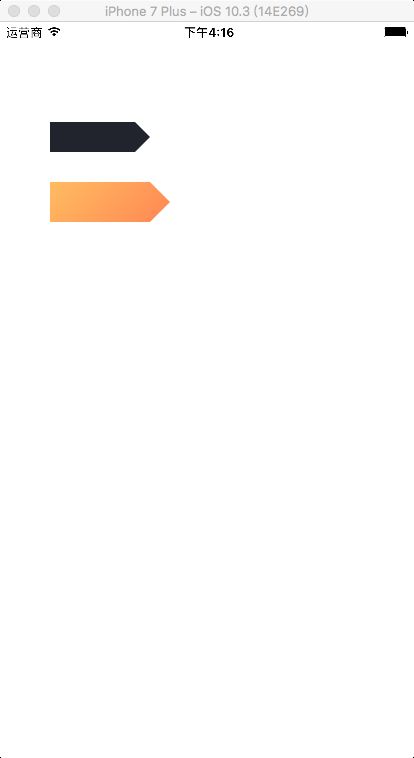
1、实现黑色箭头我们需要自定义一个view,在.m文件中实现如下代码:
- (void)drawRect:(CGRect)rect {
[super drawRect:rect];
CGContextRef context =UIGraphicsGetCurrentContext();
CGContextSaveGState(context);
//颜色
CGContextSetFillColor(context,CGColorGetComponents(RGBA(34,36,45,1).CGColor));
CGMutablePathRefpath1 =CGPathCreateMutable();
constCGAffineTransformtran[] = {
CGAffineTransformIdentity
};
//绘制的线条(width和height代表当前view的宽度和高度)
CGPointlines[] = {
CGPointMake(0,0),
CGPointMake(width-height/2,0),
CGPointMake(width,height/2),
CGPointMake(width-height/2,height),
CGPointMake(0,height),
CGPointMake(0,0),
};
CGPathAddLines(path1, tran, lines,6);
CGContextAddPath(context, path1);
CGContextClosePath(context);
CGContextFillPath(context);
CGPathRelease(path1);
}
2、颜色渐变箭头也是要自定义view,不过具体实现方法不一样,实现代码如下:
- (void)drawRect:(CGRect)rect{
[superdrawRect:rect];
CGContextRefcontext =UIGraphicsGetCurrentContext();
//创建一个RGB的颜色空间
CGColorSpaceRefrgb =CGColorSpaceCreateDeviceRGB();
//定义渐变颜色数组
CGFloatcolors[] =
{
255.0/255.0,188.0/255.0,84.0/255.0,1.00,
255.0/255.0,108.0/255.0,70.0/255.0,1.00,
};
CGGradientRefgradient =CGGradientCreateWithColorComponents(rgb, colors,NULL,sizeof(colors)/(sizeof(colors[0])*4));
CGColorSpaceRelease(rgb);
CGContextSaveGState(context);
CGContextMoveToPoint(context,0,0);
//(width和height代表当前view的宽度和高度)
CGContextAddLineToPoint(context,width-height/2,0);
CGContextAddLineToPoint(context,width,height/2);
CGContextAddLineToPoint(context,width-height/2,height);
CGContextAddLineToPoint(context,0,height);
CGContextClip(context);
CGContextDrawLinearGradient(context, gradient,CGPointMake
(1,0) ,CGPointMake(width,width),
kCGGradientDrawsAfterEndLocation);
CGContextRestoreGState(context);
}
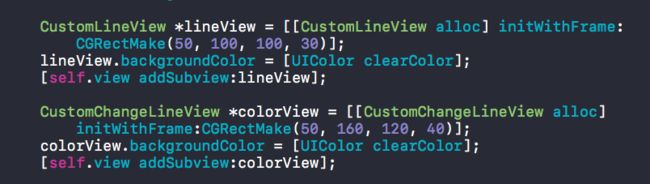
调用时直接像平常一样创建即可
注意:view初始化之后,一定要设置背景颜色透明,设置背景颜色覆盖绘制的路径。
原谅我实在不知道怎样插入代码块~