iOS11 正确控制导航leftBarButtonItems的姿势
leftBarButtonItems 结构分析
层级结构
我看了对比了iOS9 和iOS 11的层级结构,如下:
可以看出,iOS11 之后NavigationBar的层级发生了较大变化。
结论
通过比较,我发现如下结论:
- 默认情况下,在320、375宽度的屏幕上,第一个按钮距离屏幕左边界的宽度是16,在414第一个按钮距离屏幕左边界的宽度是20。
- 默认情况下,在320、375宽度的屏幕上,BarButtonItems之间的间距是8,在414宽度的屏幕上,BarButtonItems之间的间距是10。
- iOS11 , 所有Items都包括在 _UIButtonBarStackView 下,控制它的X坐标即可控制左边距。
- iOS9,所有Item都在NavigationBar下,统计并排,所以控制左边距,只需要控制第一个元素的左边距。
需求自定义距屏幕左边距
我的做法很粗暴,直接去修改上面结论的坐标,步骤如下:
- 自定义UINavigationBar.
- 重写(void)drawRect:(CGRect)rect;
- 调用。
@interface CustomUINavigationBar : UINavigationBar
@property (nonatomic,assign) CGFloat leftValue;
@end
@implementation CustomUINavigationBar
- (void)drawRect:(CGRect)rect {
[super drawRect:rect];
if ([UIDevice currentDevice].systemVersion.floatValue >= 11.0) {
for (UIView *view in self.subviews) {
for (UIView *subView in view.subviews) {
if ([NSStringFromClass(subView.class) isEqualToString:@"_UIButtonBarStackView"]) {
subView.frame = CGRectMake(self.leftValue, subView.frame.origin.y, subView.frame.size.width, subView.frame.size.height);
}
}
}
}else{
for (int i=0; i注: 以上代码只适合leftBarButtonItems中只有一个元素的情况下。因为在多个元素的情况下,iOS10之前,items是平级的,直接在NavigationBar下,修改第一个元素无法修改第二个元素之后元素的坐标。
需求多个元素情况下距左边距
@implementation CustomUINavigationBar
- (void)drawRect:(CGRect)rect {
[super drawRect:rect];
if ([UIDevice currentDevice].systemVersion.floatValue >= 11.0) {
for (UIView *view in self.subviews) {
for (UIView *subView in view.subviews) {
if ([NSStringFromClass(subView.class) isEqualToString:@"_UIButtonBarStackView"]) {
subView.frame = CGRectMake(self.leftValue, subView.frame.origin.y, subView.frame.size.width, subView.frame.size.height);
}
}
}
}else{
for (int i=0; i注:请看注释(1)。为什么要对屏幕宽度判断,请参考结论1。
需求多个元素情况下,自定义items间的距离
-
iOS 9
如上图所示:计算items之间的元素距离就是计算b,的x坐标位置。
-
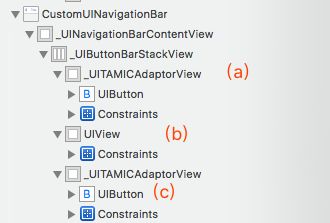
iOS 11
如上图, 通过Xcode可以看出UIView(b)的宽度,坐标刚好符合 a c 之间的间隔,但是通过修改b的宽度确实无法实现修改items之间的间隔。只能通过修改 _UITAMICAdaptorView的x坐标来改边items之间的间距。
具体使用
//1. 使用自定义的NavigationBar
UINavigationController *nav = [[UINavigationController alloc] initWithNavigationBarClass:[CustomUINavigationBar class] toolbarClass:nil];
ViewController *vc = [[ViewController alloc] init];
[nav setViewControllers:@[vc]];
self.window.rootViewController = nav;
//2. 在设置完leftItems之后设置距离左边的距离,或者items之间的间距
/*..your setting..*/
self.navigationItem.leftBarButtonItems = @[leftBar, leftBar1];
CustomUINavigationBar *navbar = (CustomUINavigationBar *)self.navigationController.navigationBar;
navbar.leftValue = 10;
[navbar setItemsSpace:0];
- 最终代码
@interface CustomUINavigationBar : UINavigationBar
@property (nonatomic,assign) CGFloat leftValue;
- (void)setItemsSpace:(CGFloat)space;
@end
#define SCREEN_WIDTH [UIScreen mainScreen].bounds.size.width
@interface CustomUINavigationBar()
@property (nonatomic, assign)CGFloat spaceBetweenItems;
@end
@implementation CustomUINavigationBar
- (instancetype)init
{
self = [super init];
if (self) {
self.spaceBetweenItems = -1024;
}
return self;
}
- (void)drawRect:(CGRect)rect {
[super drawRect:rect];
if ([UIDevice currentDevice].systemVersion.floatValue >= 11.0) {
for (UIView *view in self.subviews) {
for (UIView *subView in view.subviews) {
if ([NSStringFromClass(subView.class) isEqualToString:@"_UIButtonBarStackView"]) {
NSInteger count = 0;
for(int i= 1; i拓展
如果你有兴趣可以继续往下考虑:
- items间距不一样如何处理?
- 能不能使用AOP实现?
- 如何进一步封装?
参考
美团齐刘海整理
本文首发自RiverLi的公众号