Flutter动画类型
动画分为两类:基于tween或基于物理的。以下部分解释了这些术语的含义,并指出您可以在其中了解更多信息的资源。在某些情况下,我们目前最好的文档是Flutter图库中的示例代码。
tween动画
介于两者之间的简称。在补间动画中,定义了开始点和结束点,以及时间线和定义转换时间和速度的曲线。该框架计算如何从开始点过渡到结束点。
上面列出的文档(如动画教程)并不是关于补间,特别是,但他们在其示例中使用补间。
基于物理的动画
在基于物理学的动画中,运动被模拟为与真实世界的行为相似。例如,当你掷球时,它在何处落地,取决于抛球速度有多快,有多沉重,距离地面有多远。类似地,将连接在弹簧上的球落下(并弹跳)与将连接到绳上的球放下的方式不同。
颤振画廊
在材质组件下,网格示例演示了一个动画。从网格中选择其中一个图像并放大。您可以用甩手或拖动手势平移图像。
另请参阅AnimationController.animateWith和SpringSimulation的API文档。
Hero animation(英雄动画)
英雄指的是在屏幕之间飞行的小部件。
使用Flutter's Hero小部件创建英雄动画。
将英雄从一个屏幕飞到另一个屏幕。
将英雄的形状从圆形转换为矩形,同时将其从一个屏幕飞到另一个屏幕的过程中进行动画处理。
Flutter中的Hero小部件实现了通常称为共享元素转换或共享元素动画的动画风格。
1️⃣ 基本的动画概念和类
重点是什么?
Animation对象是Flutter动画库中的一个核心类,它内插用于指导动画的值。
Animation对象知道动画的当前状态(例如,它是开始,停止还是向前或向后移动),但不知道屏幕上显示的内容。
AnimationController管理动画。
CurvedAnimation将进展定义为非线性曲线。
Tween在正在动画的对象所使用的数据范围之间进行插值。 例如,Tween可能会定义从红到蓝的插值,或者从0到255。
使用Listeners和StatusListeners监视动画状态更改。
Animation
在Flutter中,动画对象对屏幕上的内容一无所知。 动画是一个抽象类,它理解其当前价值和状态(完成或解散)。 其中一个比较常用的动画类型是Animation 。
Flutter中的Animation对象是一个在一定时间内依次生成两个值之间的插值数字的类。 动画对象的输出可以是线性的,曲线,步进函数或任何其他可以设计的映射。 根据动画对象的控制方式,它可以反向运行,甚至可以在中间切换方向。
动画还可以插入除double之外的其他类型,例如Animation 或Animation 。
动画对象具有状态。 其当前值始终在.value成员中可用。
一个Animation对象对渲染或build()函数一无所知。
2️⃣AnimationController
AnimationController是一个特殊的Animation对象,只要硬件准备好新帧,就会生成一个新的值。 默认情况下,AnimationController在给定的持续时间内线性生成从0.0到1.0的数字。 例如,此代码创建一个Animation对象,但不会启动它运行:
final AnimationController controller = new AnimationController(
duration: const Duration(milliseconds: 2000), vsync: this);
3️⃣Tween
默认情况下,AnimationController对象的范围从0.0到1.0。 如果您需要不同的范围或不同的数据类型,则可以使用补间来配置动画以插入到不同的范围或数据类型。 例如,以下Tween从-200.0变为0.0:
final Tween doubleTween = new Tween(begin: -200.0, end: 0.0);
Tween从Animatable继承,而不是从Animation继承。 Animatable与动画一样,不需要输出两倍。 例如,ColorTween指定两种颜色之间的进展。
final Tween colorTween =
new ColorTween(begin: Colors.transparent, end: Colors.black54);
要使用Tween对象,请在Tween上调用animate(),传入控制器对象。 例如,以下代码在500毫秒的过程中生成从0到255的整数值。
final AnimationController controller = new AnimationController(
duration: const Duration(milliseconds: 500), vsync: this);
Animation alpha = new IntTween(begin: 0, end: 255).animate(controller);
注意 :Notice that animate() 返回的是一个 an Animation, not an Animatable.
以下示例显示了一个控制器,一条曲线和一个Tween:
final AnimationController controller = new AnimationController(
duration: const Duration(milliseconds: 500), vsync: this);
final Animation curve =
new CurvedAnimation(parent: controller, curve: Curves.easeOut);
Animation alpha = new IntTween(begin: 0, end: 255).animate(curve);
4️⃣Animation notifications
一个Animation对象可以有Listeners和StatusListeners,它们分别由addListener()和addStatusListener()定义。 只要动画的值发生变化,就会调用监听器。 Listener最常见的行为是调用setState()来重建。 动画开始,结束,向前移动或向后移动(如AnimationStatus所定义)时会调用StatusListener。 下一节有addListener()方法的示例,<监视动画的进度显示https://flutter.io/tutorials/animation/#monitoring>了addStatusListener()的示例。
重点是什么
使用addStatusListener来处理动画状态更改的通知,例如启动,停止或反转方向。
当动画完成或返回其开始状态时,通过反转方向在无限循环中运行动画。
5️⃣用AnimatedWidget简化
如何使用AnimatedWidget帮助器类(而不是addListener()和setState())来创建动画的控件。
使用AnimatedWidget创建一个可执行可重用动画的小部件。 要从小部件中分离出转换,请使用AnimatedBuilder。
Flutter API中AnimatedWidgets的示例:AnimatedBuilder,AnimatedModalBarrier,DecoratedBoxTransition,FadeTransition,PositionedTransition,RelativePositionedTransition,RotationTransition,ScaleTransition,SizeTransition,SlideTransition。
AnimatedWidget类允许您在setState()调用中从动画代码中分离出小部件代码。 AnimatedWidget不需要维护一个State对象来保存动画。
6️⃣监视动画的进度
使用addStatusListener来处理动画状态更改的通知,例如启动,停止或反转方向。
当动画完成或返回其开始状态时,通过反转方向在无限循环中运行动画。
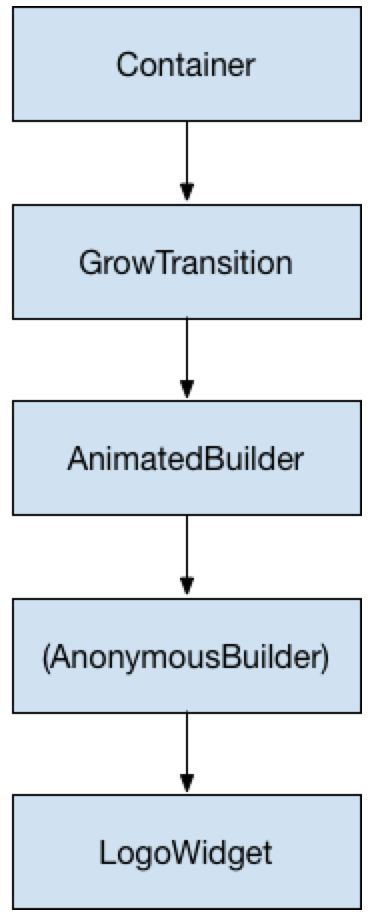
7️⃣用AnimatedBuilder重构
AnimatedBuilder了解如何呈现过渡。
AnimatedBuilder不知道如何渲染小部件,也不知道如何管理动画对象。
使用AnimatedBuilder将动画描述为另一个小部件的构建方法的一部分。 如果你只是想用可重用的动画定义一个小部件,请使用AnimatedWidget。
AnimatedBuilder是渲染树中的一个独立的类。 与AnimatedWidget类似,AnimatedBuilder会自动侦听来自Animation对象的通知,并根据需要将该控件树标记为dirty,因此您无需调用addListener()。
Flutter API中AnimatedBuilder的示例:BottomSheet,ExpansionTile,PopupMenu,ProgressIndicator,RefreshIndicator,Scaffold,SnackBar,TabBar,TextField。
从小部件树的底部开始,渲染徽标的代码很简单:
class LogoWidget extends StatelessWidget {
// Leave out the height and width so it fills the animating parent
build(BuildContext context) {
return new Container(
margin: new EdgeInsets.symmetric(vertical: 10.0),
child: new FlutterLogo(),
);
}
}
图中的中间三个块都在GrowTransition的build()方法中创建。 GrowTransition小部件本身是无状态的,并拥有定义过渡动画所需的最终变量集合。 build()函数创建并返回AnimatedBuilder,它将(匿名构建器)方法和LogoWidget对象作为参数。 渲染转换的工作实际上发生在(匿名构建器)方法中,该方法创建一个适当大小的Container来强制缩放LogoWidget。
8️⃣同时动画
Curves类定义了一个可用于CurvedAnimation的常用曲线数组。