参考资料webpack指南
最近在学习webpack的一些资料的整理,免得自己日后忘记,现在写一下开发的过程先。
首先装一个node,node官网安装教程就省略了
打开控制台输入生成文件夹并打开,初始化一下项目
mkdir demo1 && cd demo1.
npm init
然后装一下webpack和webpack-dev-server ,webpack是打包工具,webpack-dev-server是基于webpack一个简单的 web 服务器,并且能够实时重新加载。
我是建议你用cnpm国内的镜像站,装起来飞快,毕竟墙外的东西有可能慢的要死
npm install --save-dev webpack webpack-dev-server
不推荐全局安装 webpack。这会将你项目中的 webpack 锁定到指定版本,并且在使用不同的 webpack 版本的项目中,可能会导致构建失败。(来自webpack指南的建议)
接下来装一下会用到的loader
html:
html-loader(这个是用来解析html的,不过我一般很少用这个)
css:
style-loader(webpack的样式加载器 通过注入 style 标签引入样式)
css-loader (通过 webpack 配置,CLI或内联使用 loader)
less-loader (添加对LESS的支持)
less (LESS模块)
postcss-loader (不想写浏览器前缀你就老实加上吧)
autoprefixer (自动添加万恶之源浏览器前缀)
optimize-css-assets-webpack-plugin (压缩css代码)
js:
babel-core
babel-loader
babel-preset-env (使你可以畅快使用ES 6 7 ...N的牛逼哄哄的JavaScript 的编译器 支持,会帮你自动将新版本的JavaScript编译成浏览器认识的样子)
babel-plugin-transform-vue-jsx
babel-helper-vue-jsx-merge-props (这两个是vue-jsx的支持,不写jsx可以不装)
uglifyjs-webpack-plugin (压缩JS代码的插件)
file:
file-loader
url-loader (一般用来处理资源文件的loader)
vue:
vue (vue框架)
vue-template-compiler
vue-loader (Vue 组件转换为 JavaScript 模块,各种特性,贼牛逼,感兴趣就去看看vue-loader)
分类打包
html:
html-webpack-plugin
css:
extract-text-webpack-plugin
node_env
cross-env (提供一个设置环境变量的scripts,简单点说就是你可以通过传递NODE_ENV告诉代码你是开发环境还是生产环境)
npm i --save-dev html-loader style-loader css-loader less-loader less postcss-loader autoprefixer optimize-css-assets-webpack-plugin babel-core babel-loader babel-preset-env babel-plugin-transform-vue-jsx babel-helper-vue-jsx-merge-props uglifyjs-webpack-plugin url-loader vue vue-loader html-webpack-plugin extract-text-webpack-plugin cross-env clean-webpack-plugin file-loader vue-template-compiler 帮忙
‘
在package.json里面的scripts中加入这个命令,加入之后你就不用老是敲又臭又长的命令行了,直接npm run dev/dist即可
"dist": "cross-env NODE_ENV=dist webpack --config webpack.config.js",
"dev": "cross-env NODE_ENV=dev webpack-dev-server --open"
写一个webpack.config.js配置文件
首先我们把要用到的一些东西引入进来
const path = require('path');//路径
const HtmlWebpackPlugin = require('html-webpack-plugin');
//引入html-webpack-plugin 打包index.html
const CleanWebpackPlugin = require('clean-webpack-plugin');
//清理dist文件夹
const extractTextWebpackPlugin = require('extract-text-webpack-plugin');
//打包样式
const webpack = require('webpack');
const UglifyJsPlugin = require('uglifyjs-webpack-plugin');//压缩js
const OptimizeCssAssetsPlugin = require('optimize-css-assets-webpack-plugin');//压缩css
const isDev = process.env.NODE_ENV === 'dev';//环境参数
先定义一个对象config
config = {
entry: {
//entry 是入口起点,我们的资源文件通过此js进行引入
app: './src/js/index.js'
},
output: {
//输出文件
filename: '[name].bundle.js',
path: path.resolve(__dirname, 'dist')
},
plugins:[
//配置插件
new webpack.DefinePlugin({
'process.env':{
NODE_ENV: isDev ? '"dev"' : '"dist"'//传递环境变量
}
}),
//生成index.html的插件
new HtmlWebpackPlugin({
title:'123'
})
],
module:{
//模块参数
rules:[
//处理ES6.7....n和vue-jsx 这里还需要一个.baelrc的文件来输入配置
{
test: /(\.jsx|\.js)$/,
use: {
loader: "babel-loader"
},
exclude: /node_modules/
},
//处理静态资源文件 并输出到imgaes目录下
{
test:/\.(gif|jpg|jpeg|png|svg)$/,
use:[
'url-loader?limit=10000&name=images/[name].[ext]'
]
}
]
}
};
由于开发和生产环境的不同配置也需要不一样,根据isDev来判断,先来配置一下开发环境的代码,这里要用 webpack-dev-server 来搭建一个简单的web服务器。
处理css的时候一般在生产环境才把他们打包到一个css文件中,在开发环境直接让它插在代码中编译起来更加快一点
// webpack-dev-server配置
config.devServer = {
contentBase: "./dist",//本地服务器所加载的页面所在的目录 historyApiFallback: true,//不跳转 inline: true//实时刷新
};
config.devtool='inline-source-map';
//由于开发环境的代码都会被打包到一个js中,我们添加一个source-map.方便你开发 的时候快速定位到代码
config.plugins.push(
new webpack.HotModuleReplacementPlugin(),
//模块热替换
new webpack.NoEmitOnErrorsPlugin()
// 在编译出现错误时,使用 NoEmitOnErrorsPlugin 来跳过输出阶段。这样可以确保输出资源不会包含错误
);
config.module.rules.push(
{
test:/\.less$/,
use:[
'style-loader',
'css-loader',
'less-loader',
{
loader:'postcss-loader', //代码自动补全,浏览器前缀添加
options: {
plugins:(loader) =>[ require('autoprefixer')({browsers :[' last 5 versions']}) ]
}
}
]
},
//处理.vue文件的loader
{
test:/\.vue$/,
use:[
{
loader:'vue-loader'
}
]
}
)
配好开发环境后,还要配一下生产环境的代码
config.entry = {
app: path.join(__dirname,'./src/js/index.js'),
vendor:['vue'] //声明要抽离的类库
}
config.module.rules.push(
{
test:/\.less$/,
use:extractTextWebpackPlugin.extract({
//通过调用这个方法来把css从js代码中提取出来
fallback:'style-loader',
use:[
'css-loader',
'less-loader',
{
loader:'postcss-loader',
options:{
plugins:(loader) =>[require('autoprefixer')({browsers :[' last 5 versions']})]
}
}
]
})
},
{
test:/\.vue$/,
use:[
{
loader:'vue-loader',
options: {
extractCSS: true
}
}
]
}
);
config.plugins.push(
new CleanWebpackPlugin(['dist']), //清理打包文件夹
new extractTextWebpackPlugin('styles.[contentHash:8].css'), //输出 styles.css文件
new webpack.optimize.ModuleConcatenationPlugin(),
new webpack.optimize.CommonsChunkPlugin({
//分离出类库
name:'vendor'
}),
new OptimizeCssAssetsPlugin({
//css压缩
assetNameRegExp: /.css$/g,
cssProcessor: require('cssnano'),
cssProcessorOptions: {
discardComments: {
removeAll: true
}
},
canPrint: true
}),
new webpack.optimize.CommonsChunkPlugin({
name:'runtime'
}),
new webpack.BannerPlugin('版权所有,翻版必究'),
new UglifyJsPlugin({
//压缩js代码
test: /\.js($|\?)/i
})
);
config.output.filename = 'js/[name].[chunkhash:8].js'; //定义输出的js
这样子配置算是写完了最后再加一句
module.exports = config;
还有要配置一下 .babelrc文件,此文件跟webpack.config.js同级即可
{
"presets": ["env"],
"plugins": ["transform-vue-jsx"]
}
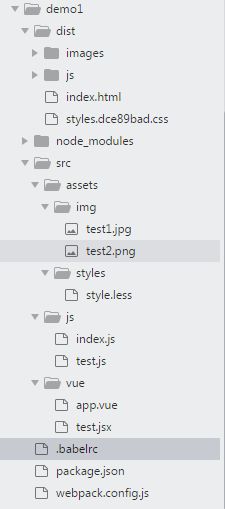
dist是打包之后的文件夹
src是你开发写代码的文件夹
写到这里也就差不多了,下次再往里面配置一下express吧。