- 想家
爆米花机
也许不同于大家对家乡的思念,我对家乡甚至是疯狂的不舍。还未踏出车站就感觉到幸福,我享受这里的夕阳、这里的浓烈柴火味、这里每一口家常菜。我是宅女,我贪恋家的安逸。刚刚踏出大学校门,初出茅庐,无法适应每年只能国庆和春节回家。我焦虑、失眠、无端发脾气,是无法适应工作的节奏,是无法接受我将一步步离开家乡的事实。我不想承认自己胸无大志,选择再次踏上征程。图片发自App
- 【iOS】MVC设计模式
Magnetic_h
iosmvc设计模式objective-c学习ui
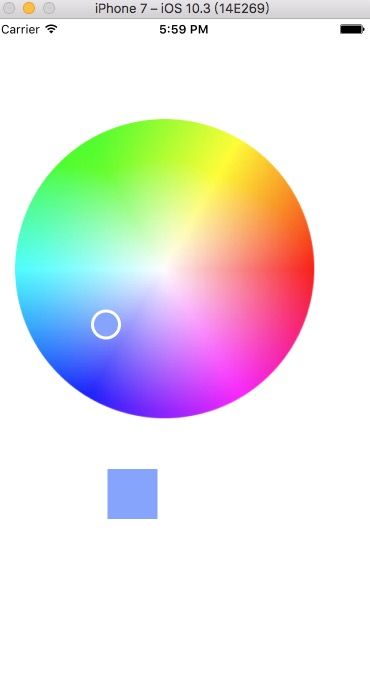
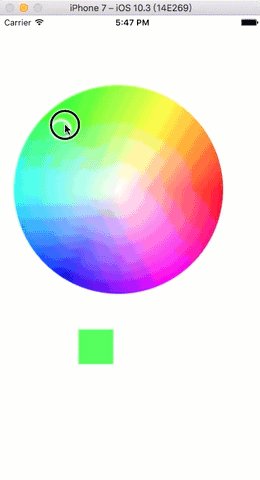
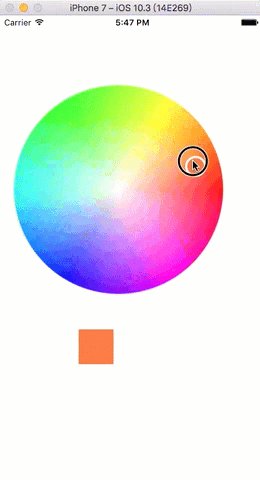
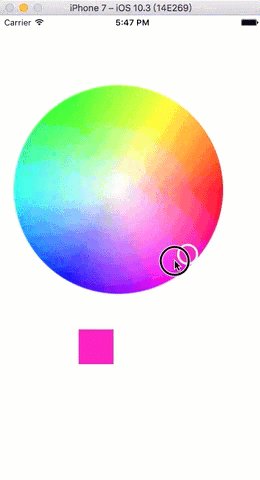
MVC前言如何设计一个程序的结构,这是一门专门的学问,叫做"架构模式"(architecturalpattern),属于编程的方法论。MVC模式就是架构模式的一种。它是Apple官方推荐的App开发架构,也是一般开发者最先遇到、最经典的架构。MVC各层controller层Controller/ViewController/VC(控制器)负责协调Model和View,处理大部分逻辑它将数据从Mod
- UI学习——cell的复用和自定义cell
Magnetic_h
ui学习
目录cell的复用手动(非注册)自动(注册)自定义cellcell的复用在iOS开发中,单元格复用是一种提高表格(UITableView)和集合视图(UICollectionView)滚动性能的技术。当一个UITableViewCell或UICollectionViewCell首次需要显示时,如果没有可复用的单元格,则视图会创建一个新的单元格。一旦这个单元格滚动出屏幕,它就不会被销毁。相反,它被添
- c++ 的iostream 和 c++的stdio的区别和联系
黄卷青灯77
c++算法开发语言iostreamstdio
在C++中,iostream和C语言的stdio.h都是用于处理输入输出的库,但它们在设计、用法和功能上有许多不同。以下是两者的区别和联系:区别1.编程风格iostream(C++风格):C++标准库中的输入输出流类库,支持面向对象的输入输出操作。典型用法是cin(输入)和cout(输出),使用>操作符来处理数据。更加类型安全,支持用户自定义类型的输入输出。#includeintmain(){in
- 绘本讲师训练营【24期】8/21阅读原创《独生小孩》
1784e22615e0
24016-孟娟《独生小孩》图片发自App今天我想分享一个蛮特别的绘本,讲的是一个特殊的群体,我也是属于这个群体,80后的独生小孩。这是一本中国绘本,作者郭婧,也是一个80厚。全书一百多页,均为铅笔绘制,虽然为黑白色调,但并不显得沉闷。全书没有文字,犹如“默片”,但并不影响读者对该作品的理解,反而显得神秘,梦幻,給读者留下想象的空间。作者在前蝴蝶页这样写到:“我更希望父母和孩子一起分享这本书,使他
- 我校举行新老教师师徒结对仪式暨名师专业工作室工作交流活动
李蕾1229
为促进我校教师专业发展,发挥骨干教师的引领带头作用,11月6日下午,我校举行新老教师师徒结对仪式暨名师专业工作室工作交流活动。图片发自App会议由教师发展处李蕾主任主持,首先,由范校长宣读新老教师结对名单及双方承担职责。随后,两位新调入教师陈玉萍、莫正杰分别和他们的师傅鲍元美、刘召彬老师签订了师徒结对协议书。图片发自App图片发自App师徒拥抱、握手。有了师傅就有了目标有了方向,相信两位新教师在师
- 向内而求
陈陈_19b4
10月27日,阴。阅读书目:《次第花开》。作者:希阿荣博堪布,是当今藏传佛家宁玛派最伟大的上师法王,如意宝晋美彭措仁波切颇具影响力的弟子之一。多年以来,赴海内外各地弘扬佛法,以正式授课、现场开示、发表文章等多种方法指导佛学弟子修行佛法。代表作《寂静之道》、《生命这出戏》、《透过佛法看世界》自出版以来一直是佛教类书籍中的畅销书。图片发自App金句:1.佛陀说,一切痛苦的根源在于我们长期以来对自身及外
- 开心
蒋泳频
从无比抗拒来上课到接受,感动,收获~看着波哥成长,晶晶幸福笑容满面。感觉自己做的事情很有意义,很开心!还有3个感召目标就是还有三个有缘人,哈哈。明天感召去明日计划:8:30-11:00小公益11:00-21点上班,感召图片发自App图片发自App图片发自App
- 《小满细雨轻湿尘》
快乐的人ZZM
图片发自App《小满细雨轻湿尘》文/快乐的人zzm小满细雨轻湿尘石榴花开落纷纷落红不是无情物坠入泥土育养根2018-5-23
- 感赏日志133
马姐读书
图片发自App感赏自己今天买个扫地机,以后可以解放出来多看点书,让这个智能小机器人替我工作了。感赏孩子最近进步很大,每天按时上学,认真听课,认真背书,主动认真完成老师布置的作业。感赏自己明白自己容易受到某人的影响,心情不好,每当此刻我就会舒缓,感赏,让自己尽快抽离,想好的一面。感赏儿子今天在我提醒他事情时,告诉我谢谢妈妈对我的提醒我明白了,而不是说我啰嗦,管事情,孩子更懂事了,懂得感恩了。投射父母
- 今又重阳
芮峻
今又重阳图片发自App白露成霜菊花黄,岁岁重阳,今又重阳。登高远望,君不见,那来时路上少年,青丝已染雪霜。落日一点一点西坠,谁有力量,托住使其回往。转眼缺了大半,又能怎样?江天两茫茫。给我一壶烈酒,我要敬那斜阳,看谁先醉?笑指西天红了一片,借点酒力,老夫聊发一次少年狂。老严.2019年重阳节.杭州
- 蘩漪:新女性?利己主义者
赮_红雨
蘩漪是曹禺《雷雨》笔下的女性形象。对于她的喜爱,曹禺在之前的访谈中,就已经表达得很清楚了,蘩漪是他所倾心的女子的“代替者”。在这个女性身上有着曹禺最精心的描写,但同时她的身上又存在着一些时代的问题。图片发自App首先,繁漪是追求自由和幸福的新女性形象。她是精神悲剧的核心人物,她对周朴园的反抗,具有典型意义。她是位资产阶级家庭出身的小姐,受过五四新思潮的影响,她任性、傲慢,追求人格独立、个性自由和爱
- DIV+CSS+JavaScript技术制作网页(旅游主题网页设计与制作)云南大理
STU学生网页设计
网页设计期末网页作业html静态网页html5期末大作业网页设计web大作业
️精彩专栏推荐作者主页:【进入主页—获取更多源码】web前端期末大作业:【HTML5网页期末作业(1000套)】程序员有趣的告白方式:【HTML七夕情人节表白网页制作(110套)】文章目录二、网站介绍三、网站效果▶️1.视频演示2.图片演示四、网站代码HTML结构代码CSS样式代码五、更多源码二、网站介绍网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。网站程
- 【目标检测数据集】卡车数据集1073张VOC+YOLO格式
熬夜写代码的平头哥∰
目标检测YOLO人工智能
数据集格式:PascalVOC格式+YOLO格式(不包含分割路径的txt文件,仅仅包含jpg图片以及对应的VOC格式xml文件和yolo格式txt文件)图片数量(jpg文件个数):1073标注数量(xml文件个数):1073标注数量(txt文件个数):1073标注类别数:1标注类别名称:["truck"]每个类别标注的框数:truck框数=1120总框数:1120使用标注工具:labelImg标注
- 其二
十八尾喵
你知道吗?图片发自App我今天知道了你有喜欢的人,不是我。心空空的,整个人都不是我的了。可,怎么办?还是要好好的活着,毕竟你喜欢的人,我不能杀,可是我可以杀其他喜欢你的人呀!也罢,此生无缘,来世再见。鱼干
- webpack图片等资源的处理
dmengmeng
需要的loaderfile-loader(让我们可以引入这些资源文件)url-loader(其实是file-loader的二次封装)img-loader(处理图片所需要的)在没有使用任何处理图片的loader之前,比如说css中用到了背景图片,那么最后打包会报错的,因为他没办法处理图片。其实你只想能够使用图片的话。只加一个file-loader就可以,打开网页能准确看到图片。{test:/\.(p
- 番茄西红柿叶子病害分类数据集12882张11类别
futureflsl
数据集分类数据挖掘人工智能
数据集类型:图像分类用,不可用于目标检测无标注文件数据集格式:仅仅包含jpg图片,每个类别文件夹下面存放着对应图片图片数量(jpg文件个数):12882分类类别数:11类别名称:["Bacterial_Spot_Bacteria","Early_Blight_Fungus","Healthy","Late_Blight_Water_Mold","Leaf_Mold_Fungus","Powdery
- 钢筋长度超限检测检数据集VOC+YOLO格式215张1类别
futureflsl
数据集YOLO深度学习机器学习
数据集格式:PascalVOC格式+YOLO格式(不包含分割路径的txt文件,仅仅包含jpg图片以及对应的VOC格式xml文件和yolo格式txt文件)图片数量(jpg文件个数):215标注数量(xml文件个数):215标注数量(txt文件个数):215标注类别数:1标注类别名称:["iron"]每个类别标注的框数:iron框数=215总框数:215使用标注工具:labelImg标注规则:对类别进
- Python 实现图片裁剪(附代码) | Python工具
剑客阿良_ALiang
前言本文提供将图片按照自定义尺寸进行裁剪的工具方法,一如既往的实用主义。环境依赖ffmpeg环境安装,可以参考我的另一篇文章:windowsffmpeg安装部署_阿良的博客-CSDN博客本文主要使用到的不是ffmpeg,而是ffprobe也在上面这篇文章中的zip包中。ffmpy安装:pipinstallffmpy-ihttps://pypi.douban.com/simple代码不废话了,上代码
- 赠晶晶
在平凡中重新出发
逐伊衫望伊泪伊人雨中别离去莫再想莫再追莫要寸断再回味十六年六十年弹指挥间青鬓颜且浅行且珍惜待到山花烂漫时图片发自App
- 这个世界为何对女性这么苛刻
遇见知见
图片发自App当今社会的女性,简直用金刚侠来形容都不为过。虽然早已过了男尊女卑的时代,但是这个世界并没有平等的对待女性。新时代的女性标准:上得了厅堂,下得了厨房,杀得了木马,翻得了围墙,开得起好车,买得起新房,斗得过二奶,打得过流氓,生得了孩子,养得了家庭。这个社会对女性有太多的不公平,既要求女性经济独立,又要求女性贤良淑德。所有的女性的在成长过程中没有任何一项是因为你是女性而给你开绿灯的。图片发
- 2019-08-16
希望在东方
《春游荣华山》春游荣华山,乍暖还寒。青苔路,石阶险。山路弯上弯!为寻古寺往幽探。细雨已润江南岸,初春芳草现。老树新芽冒枝端,人间又过到新年。今游荣华山,树茂参天,古寺悠闲。细雨飘落发端!三眼井旁,投币许心愿,并祷一世安然。更喜大女明事端,应心安,放开颜。修竹静默,雨中吐心愿。待得春风浩吹时,春笋节节攀。图片发自App图片发自App图片发自App
- 第九十章 真情
溪境
图片发自App图片发自App和雏田在一起的日子真的很开心。姐姐永远是最亲的最真的。佐助总来捣乱。小樱准备一盆水泼佐助。想到恋爱通告亦菲被泼水不免高兴。亦菲是最美的。没想到她也会有这种遭遇。也许不需要赚那么多钱。和家人在一起的日子真好。却轻易破碎。雏田的话语温软,依稀在耳边。她的微笑纯美温柔。喜欢温柔的哥哥,雏田就是这样啊。不知道雏田是喜欢男生还是女生。我都支持。过去门当户对。现在自由恋爱。想永远和
- ios GCD
_Waiting_
1.GCD任务和队列学习GCD之前,先来了解GCD中两个核心概念:任务和队列。任务:就是执行操作的意思,换句话说就是你在线程中执行的那段代码。在GCD中是放在block中的。执行任务有两种方式:同步执行(sync)和异步执行(async)。两者的主要区别是:是否等待队列的任务执行结束,以及是否具备开启新线程的能力。同步执行(sync):同步添加任务到指定的队列中,在添加的任务执行结束之前,会一直等
- 闲乐
左继强a
夕阳正下山闲煮一壶禅袅袅茶香幽砚墨写诗篇图片发自App图片发自App图片发自App
- 11月,你好
自由自在的白云
图片发自App今天是11月的第一天阳光明媚,秋日静好。给大家分享一个情绪管理的方法。也许你学习过,也许你还不曾了解,都没有关系,现在,我们一起来温习一下。就像孔老先生说的:学而时习之,温故而知新。种下对的种子,才会结出好的果实。种下情绪良好的种子,就可以收获良好的心态。“你瞧这些白云聚了又散,散了又聚,人生离合,亦复如斯。”世事如此,情绪的变化如山型曲线,一会来了,一会去了。还有那天课堂中老师讲,
- 三梦 | 心碎了还是醉了
培根不是肉
今天,让我一起走进彝族火把节。图片发自App“中国彝族火把节之乡·2016布拖民间火把节”在离学校走约一个时辰路程的地方举行,奔着要在如此隆重的节日之中好好欣赏一番的目的,三梦团队一早便和随队的两个孩子整装待发。图片发自App第一部分:吉尔吉呷我万万没有想到,从踏出校门开始,从我牵上那个孩子的手开始,我心的触动就没有停过。图片发自App我以为我这一路会在观察、拍照和思考中度过,但我发现我错了。这个
- 开启你的思维成长之路
希思维
图片发自App很多时候我们都羡慕别人家的孩子思维敏捷,记忆超强,脑回路清晰等,认为那些都是天生的能力,而自己要达到那样的境界几乎不可能,殊不知每个人都有一个强大的小宇宙,就看你是否找到了开启你思维小宇宙的方法。我们每个人的大脑都具有无限潜能,大部分人只开发出10-20%,还有很多潜力深埋于冰山底,而如何找到自己思维的动力呢?首先就是要了解我们神奇的大脑,从大脑神经元素,到神经回路的形成,知晓大脑思
- 彩绘曼陀罗作品-第29幅《雪花》
燕子心语
2018年12月18日彩绘曼陀罗-第29幅《雪花》图片发自App前夜梦见掉进电梯井,问自己:怎么办?梦醒,感觉有些害怕。想想生活中,事太多,压力大,一件事连着一件事,有点应付不过来了。不再追求完美,一件一件的做,终于完成了好几件事,其中有朋友帮忙完成,感恩画时,即想到此段过程,先画尖角部分,用了三种绿色,想对称,结果无法对称,好吧,接纳!想过渡,结果颜色画错,好吧,接纳!……我在想,错了又能怎样?
- 2018-03-27 关键冲突(2)
Binner
明确关键冲突的目标和意义图片发自App图片发自App图片发自App图片发自App图片发自App
- ios内付费
374016526
ios内付费
近年来写了很多IOS的程序,内付费也用到不少,使用IOS的内付费实现起来比较麻烦,这里我写了一个简单的内付费包,希望对大家有帮助。
具体使用如下:
这里的sender其实就是调用者,这里主要是为了回调使用。
[KuroStoreApi kuroStoreProductId:@"产品ID" storeSender:self storeFinishCallBa
- 20 款优秀的 Linux 终端仿真器
brotherlamp
linuxlinux视频linux资料linux自学linux教程
终端仿真器是一款用其它显示架构重现可视终端的计算机程序。换句话说就是终端仿真器能使哑终端看似像一台连接上了服务器的客户机。终端仿真器允许最终用户用文本用户界面和命令行来访问控制台和应用程序。(LCTT 译注:终端仿真器原意指对大型机-哑终端方式的模拟,不过在当今的 Linux 环境中,常指通过远程或本地方式连接的伪终端,俗称“终端”。)
你能从开源世界中找到大量的终端仿真器,它们
- Solr Deep Paging(solr 深分页)
eksliang
solr深分页solr分页性能问题
转载请出自出处:http://eksliang.iteye.com/blog/2148370
作者:eksliang(ickes) blg:http://eksliang.iteye.com/ 概述
长期以来,我们一直有一个深分页问题。如果直接跳到很靠后的页数,查询速度会比较慢。这是因为Solr的需要为查询从开始遍历所有数据。直到Solr的4.7这个问题一直没有一个很好的解决方案。直到solr
- 数据库面试题
18289753290
面试题 数据库
1.union ,union all
网络搜索出的最佳答案:
union和union all的区别是,union会自动压缩多个结果集合中的重复结果,而union all则将所有的结果全部显示出来,不管是不是重复。
Union:对两个结果集进行并集操作,不包括重复行,同时进行默认规则的排序;
Union All:对两个结果集进行并集操作,包括重复行,不进行排序;
2.索引有哪些分类?作用是
- Android TV屏幕适配
酷的飞上天空
android
先说下现在市面上TV分辨率的大概情况
两种分辨率为主
1.720标清,分辨率为1280x720.
屏幕尺寸以32寸为主,部分电视为42寸
2.1080p全高清,分辨率为1920x1080
屏幕尺寸以42寸为主,此分辨率电视屏幕从32寸到50寸都有
适配遇到问题,已1080p尺寸为例:
分辨率固定不变,屏幕尺寸变化较大。
如:效果图尺寸为1920x1080,如果使用d
- Timer定时器与ActionListener联合应用
永夜-极光
java
功能:在控制台每秒输出一次
代码:
package Main;
import javax.swing.Timer;
import java.awt.event.*;
public class T {
private static int count = 0;
public static void main(String[] args){
- Ubuntu14.04系统Tab键不能自动补全问题解决
随便小屋
Ubuntu 14.04
Unbuntu 14.4安装之后就在终端中使用Tab键不能自动补全,解决办法如下:
1、利用vi编辑器打开/etc/bash.bashrc文件(需要root权限)
sudo vi /etc/bash.bashrc
接下来会提示输入密码
2、找到文件中的下列代码
#enable bash completion in interactive shells
#if
- 学会人际关系三招 轻松走职场
aijuans
职场
要想成功,仅有专业能力是不够的,处理好与老板、同事及下属的人际关系也是门大学问。如何才能在职场如鱼得水、游刃有余呢?在此,教您简单实用的三个窍门。
第一,多汇报
最近,管理学又提出了一个新名词“追随力”。它告诉我们,做下属最关键的就是要多请示汇报,让上司随时了解你的工作进度,有了新想法也要及时建议。不知不觉,你就有了“追随力”,上司会越来越了解和信任你。
第二,勤沟通
团队的力
- 《O2O:移动互联网时代的商业革命》读书笔记
aoyouzi
读书笔记
移动互联网的未来:碎片化内容+碎片化渠道=各式精准、互动的新型社会化营销。
O2O:Online to OffLine 线上线下活动
O2O就是在移动互联网时代,生活消费领域通过线上和线下互动的一种新型商业模式。
手机二维码本质:O2O商务行为从线下现实世界到线上虚拟世界的入口。
线上虚拟世界创造的本意是打破信息鸿沟,让不同地域、不同需求的人
- js实现图片随鼠标滚动的效果
百合不是茶
JavaScript滚动属性的获取图片滚动属性获取页面加载
1,获取样式属性值
top 与顶部的距离
left 与左边的距离
right 与右边的距离
bottom 与下边的距离
zIndex 层叠层次
例子:获取左边的宽度,当css写在body标签中时
<div id="adver" style="position:absolute;top:50px;left:1000p
- ajax同步异步参数async
bijian1013
jqueryAjaxasync
开发项目开发过程中,需要将ajax的返回值赋到全局变量中,然后在该页面其他地方引用,因为ajax异步的原因一直无法成功,需将async:false,使其变成同步的。
格式:
$.ajax({ type: 'POST', ur
- Webx3框架(1)
Bill_chen
eclipsespringmaven框架ibatis
Webx是淘宝开发的一套Web开发框架,Webx3是其第三个升级版本;采用Eclipse的开发环境,现在支持java开发;
采用turbine原型的MVC框架,扩展了Spring容器,利用Maven进行项目的构建管理,灵活的ibatis持久层支持,总的来说,还是一套很不错的Web框架。
Webx3遵循turbine风格,velocity的模板被分为layout/screen/control三部
- 【MongoDB学习笔记五】MongoDB概述
bit1129
mongodb
MongoDB是面向文档的NoSQL数据库,尽量业界还对MongoDB存在一些质疑的声音,比如性能尤其是查询性能、数据一致性的支持没有想象的那么好,但是MongoDB用户群确实已经够多。MongoDB的亮点不在于它的性能,而是它处理非结构化数据的能力以及内置对分布式的支持(复制、分片达到的高可用、高可伸缩),同时它提供的近似于SQL的查询能力,也是在做NoSQL技术选型时,考虑的一个重要因素。Mo
- spring/hibernate/struts2常见异常总结
白糖_
Hibernate
Spring
①ClassNotFoundException: org.aspectj.weaver.reflect.ReflectionWorld$ReflectionWorldException
缺少aspectjweaver.jar,该jar包常用于spring aop中
②java.lang.ClassNotFoundException: org.sprin
- jquery easyui表单重置(reset)扩展思路
bozch
formjquery easyuireset
在jquery easyui表单中 尚未提供表单重置的功能,这就需要自己对其进行扩展。
扩展的时候要考虑的控件有:
combo,combobox,combogrid,combotree,datebox,datetimebox
需要对其添加reset方法,reset方法就是把初始化的值赋值给当前的组件,这就需要在组件的初始化时将值保存下来。
在所有的reset方法添加完毕之后,就需要对fo
- 编程之美-烙饼排序
bylijinnan
编程之美
package beautyOfCoding;
import java.util.Arrays;
/*
*《编程之美》的思路是:搜索+剪枝。有点像是写下棋程序:当前情况下,把所有可能的下一步都做一遍;在这每一遍操作里面,计算出如果按这一步走的话,能不能赢(得出最优结果)。
*《编程之美》上代码有很多错误,且每个变量的含义令人费解。因此我按我的理解写了以下代码:
*/
- Struts1.X 源码分析之ActionForm赋值原理
chenbowen00
struts
struts1在处理请求参数之前,首先会根据配置文件action节点的name属性创建对应的ActionForm。如果配置了name属性,却找不到对应的ActionForm类也不会报错,只是不会处理本次请求的请求参数。
如果找到了对应的ActionForm类,则先判断是否已经存在ActionForm的实例,如果不存在则创建实例,并将其存放在对应的作用域中。作用域由配置文件action节点的s
- [空天防御与经济]在获得充足的外部资源之前,太空投资需有限度
comsci
资源
这里有一个常识性的问题:
地球的资源,人类的资金是有限的,而太空是无限的.....
就算全人类联合起来,要在太空中修建大型空间站,也不一定能够成功,因为资源和资金,技术有客观的限制....
&
- ORACLE临时表—ON COMMIT PRESERVE ROWS
daizj
oracle临时表
ORACLE临时表 转
临时表:像普通表一样,有结构,但是对数据的管理上不一样,临时表存储事务或会话的中间结果集,临时表中保存的数据只对当前
会话可见,所有会话都看不到其他会话的数据,即使其他会话提交了,也看不到。临时表不存在并发行为,因为他们对于当前会话都是独立的。
创建临时表时,ORACLE只创建了表的结构(在数据字典中定义),并没有初始化内存空间,当某一会话使用临时表时,ORALCE会
- 基于Nginx XSendfile+SpringMVC进行文件下载
denger
应用服务器Webnginx网络应用lighttpd
在平常我们实现文件下载通常是通过普通 read-write方式,如下代码所示。
@RequestMapping("/courseware/{id}")
public void download(@PathVariable("id") String courseID, HttpServletResp
- scanf接受char类型的字符
dcj3sjt126com
c
/*
2013年3月11日22:35:54
目的:学习char只接受一个字符
*/
# include <stdio.h>
int main(void)
{
int i;
char ch;
scanf("%d", &i);
printf("i = %d\n", i);
scanf("%
- 学编程的价值
dcj3sjt126com
编程
发一个人会编程, 想想以后可以教儿女, 是多么美好的事啊, 不管儿女将来从事什么样的职业, 教一教, 对他思维的开拓大有帮助
像这位朋友学习:
http://blog.sina.com.cn/s/articlelist_2584320772_0_1.html
VirtualGS教程 (By @林泰前): 几十年的老程序员,资深的
- 二维数组(矩阵)对角线输出
飞天奔月
二维数组
今天在BBS里面看到这样的面试题目,
1,二维数组(N*N),沿对角线方向,从右上角打印到左下角如N=4: 4*4二维数组
{ 1 2 3 4 }
{ 5 6 7 8 }
{ 9 10 11 12 }
{13 14 15 16 }
打印顺序
4
3 8
2 7 12
1 6 11 16
5 10 15
9 14
13
要
- Ehcache(08)——可阻塞的Cache——BlockingCache
234390216
并发ehcacheBlockingCache阻塞
可阻塞的Cache—BlockingCache
在上一节我们提到了显示使用Ehcache锁的问题,其实我们还可以隐式的来使用Ehcache的锁,那就是通过BlockingCache。BlockingCache是Ehcache的一个封装类,可以让我们对Ehcache进行并发操作。其内部的锁机制是使用的net.
- mysqldiff对数据库间进行差异比较
jackyrong
mysqld
mysqldiff该工具是官方mysql-utilities工具集的一个脚本,可以用来对比不同数据库之间的表结构,或者同个数据库间的表结构
如果在windows下,直接下载mysql-utilities安装就可以了,然后运行后,会跑到命令行下:
1) 基本用法
mysqldiff --server1=admin:12345
- spring data jpa 方法中可用的关键字
lawrence.li
javaspring
spring data jpa 支持以方法名进行查询/删除/统计。
查询的关键字为find
删除的关键字为delete/remove (>=1.7.x)
统计的关键字为count (>=1.7.x)
修改需要使用@Modifying注解
@Modifying
@Query("update User u set u.firstna
- Spring的ModelAndView类
nicegege
spring
项目中controller的方法跳转的到ModelAndView类,一直很好奇spring怎么实现的?
/*
* Copyright 2002-2010 the original author or authors.
*
* Licensed under the Apache License, Version 2.0 (the "License");
* yo
- 搭建 CentOS 6 服务器(13) - rsync、Amanda
rensanning
centos
(一)rsync
Server端
# yum install rsync
# vi /etc/xinetd.d/rsync
service rsync
{
disable = no
flags = IPv6
socket_type = stream
wait
- Learn Nodejs 02
toknowme
nodejs
(1)npm是什么
npm is the package manager for node
官方网站:https://www.npmjs.com/
npm上有很多优秀的nodejs包,来解决常见的一些问题,比如用node-mysql,就可以方便通过nodejs链接到mysql,进行数据库的操作
在开发过程往往会需要用到其他的包,使用npm就可以下载这些包来供程序调用
&nb
- Spring MVC 拦截器
xp9802
spring mvc
Controller层的拦截器继承于HandlerInterceptorAdapter
HandlerInterceptorAdapter.java 1 public abstract class HandlerInterceptorAdapter implements HandlerIntercep