元素定位是 WebDriver 很重要的部分,特别对于自动化测试来说。
要想操作元素,首先必须要找到元素。
我们做自动化测试,就是需要通过模拟手工对元素的操作来实现自动化。脚本无法做到指哪打哪,不能像手工操作那样鼠标移过去点一下就行,毕竟代码没有自我辨别能力。
开发者工具
开发者工具是浏览器自带的网页调试工具,其中最好用的要数谷歌浏览器(Chrome)和火狐浏览器(Firefox)。一般通过 F12 快捷键就可以打开。通过此工具可以查看网页元素来寻找可以定位的方法。
首先,我们打开百度首页(http://www.baidu.com),在这个页面上有搜索的输入框、有搜索按钮、以及图片和各种链接等。
接下来,通过开发者工具来查看网页元素。
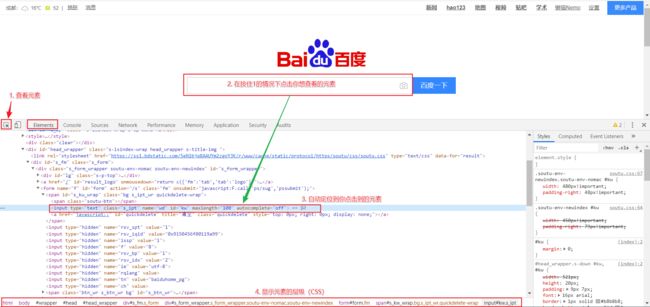
快捷键F12(如果你的笔记本电脑有 Fn 键,需要注意可能是 Fn + F12),打开后如下图:
- 左上角的箭头按钮,用来查看元素,
- 点击该按钮后,想查看哪个元素就点哪个元素;
- 当你点击想看的元素后,会自动在下方页面结构中选中该元素;
- 在下方的元素结构中可以看到你选择的元素,可以观察其标签名、属性值等
- 在底部使用 CSS 选择器的层级表示方式显示的当前选择元素的层级
我们通过上图可以看到,页面上得元素都是由一行行的HTML代码组成,它们之间是有层级组织起来的,每个元素有不同的标签名和属性值。
HTML 简介
HTML 称指的是超文本标记语言 (Hyper Text Markup Language),使用标记标签来描述网页内容。
通常,我们把包括 尖括号、标签名、属性、文本 构成一个最基本的页面元素element。

WebDriver 就是通过元素的标签名或各种属性值来查找元素。
除此之外,HTML代码有如下特征:
- 由标签对构成
html、div 以及上面提到的 a ,就是标签名 tag name。
- 标签有各种属性
属性有 id,name,class,href 等。
- 标签对之间有文本数据
新闻
在两个标签对之间的文字,就是这个标签对应的文本。
思考一下,第一个例子中“三日内自动登陆”属于哪个标签的文本?
- 元素有层级关系
input 为 form 元素的子元素。div 是 input 元素的 祖先元素。
了解了 开发者工具 和 HTML 基础 ,接下来就可以通过 Selenium 进行元素定位了。