原文地址: 8 npm Tricks You Can Use to Impress Your Colleagues
作者: Adir Amsalem
译者: weapon-x
你看一个同事正在编码,其中应用上了一些简写和技巧,不知为何,你不熟悉它并且你的大脑一片混乱,这种场景发生在过去我们每个人身上。
在这篇短文中,我们将会介绍一些非常实用的 npm 技巧。有很多文章中的技巧会比这里覆盖得更广,所以我选择把重点放在与开发者最相关和使用的工作流中。
开始之前一些基础的简写
为了让每个人都对齐进度,特别是新来的同学,一起来快速浏览一遍基础简写,保证没有错过任何细节。
安装包
常规: npm install pkg 简写:npm i pkg
安装包在全局
常规: npm i --global pkg 简写:npm i -g pkg
安装包作为依赖(dependency)
常规: npm i --save pkg 简写:npm i -S pkg
安装包作为开发依赖(devDependency)
常规: npm i --save-dev pkg 简写:npm i -D pkg
其余的简写请阅读 npm 的简写列表
现在开始让我们来做一些有趣的事情吧。
1.初始化一个新的包
我们都知道 npm init,当我们创建一个新的包时,这是我们做的第一件事。
但是,以上的问题是非常烦人的,同时我们会修改它,所以我们为什么不避开它呢?
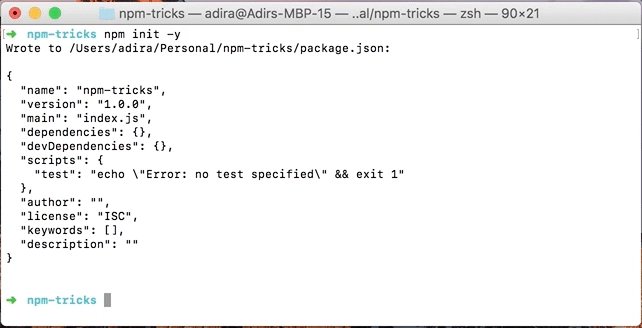
npm init -y 和 npm init -f 可以很好的解决。
2.运行测试
另一个我们都会用到的命令是 npm test,我们当中大多数人每天都在使用它,可能一天好几次。
假如我告诉,你用减少 40% 的字数做同样的事情那要怎么做呢?我们可以这样做,并且这是一个完胜。
那就是 npm t。
3.列举可运行的脚本
我们拿到了一个新项目,就会考虑如何去开始上手。我们经常会自问这些事情:我该如何运行呢?那些脚本是可用的呢?
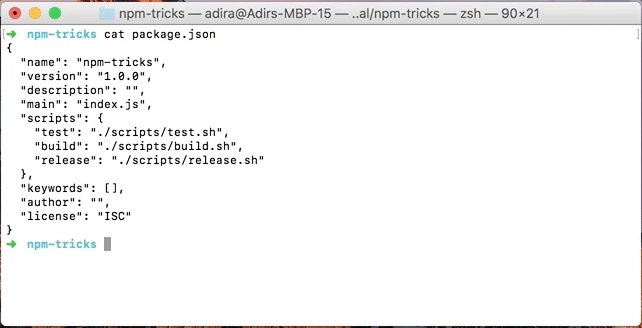
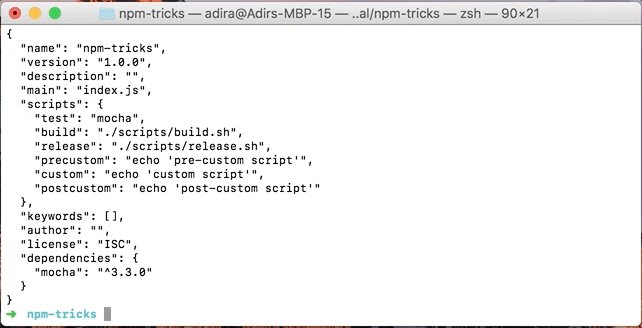
一个方法是打开 package.json 文件并检查 scripts 部分。
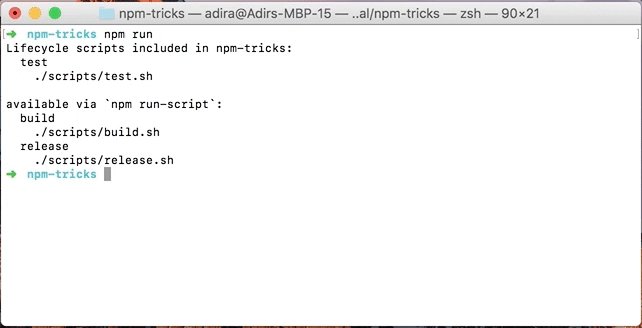
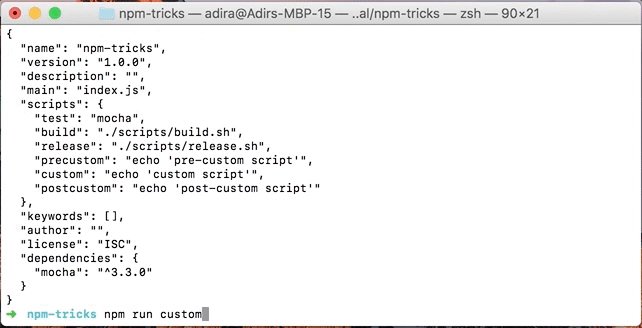
我们当然可以做得更好,所以我们可以运行 npm run 并且得到所有可用脚本的列表。
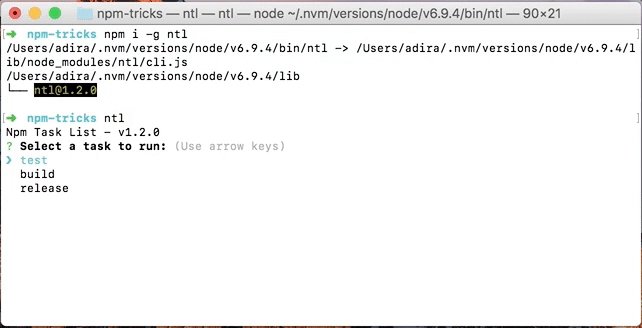
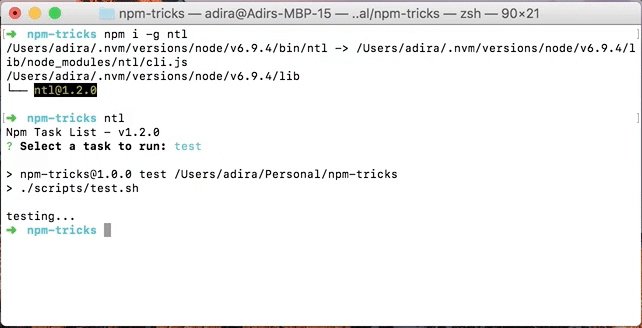
其余的选项可以安装 ntl (npm i -g ntl),然后在项目文件目录下运行 ntl ,这样可以让运行脚本变得非常方便。
4.列举已安装的包
与可用脚本相似,有时我们会问自己:我们拥有哪些依赖包在项目中。
我们可以再一次打开 package.json 文件去检查,但是我们已经知道可以做的更好。
迎接 npm ls --depth 0。
列举全局安装的包,我们可以加上 -g 标志,npm ls -g --depth 0。
5.运行本地安装的可执行文件
我们安装了包在项目中,它附带了一个可执行文件,但是它只能通过 npm 脚本来运行,你想知道为什么或者如何去拿下它吗?
首先来理解为什么 -- 当我们在 terminal 中执行命令时,实际发生的是,它在 PATH 环境变量里列举出所有的路径,去寻找相同名字的可执行文件。安装在本地的包只在本地注册了他们的执行文件,所以他们不会被列在 PATH 环境变量中以至于不会被找到。
这时你可能会问,当我们通过 npm 脚本运行这些可执行文件时是如何正常工作的?问的好!这是因为 npm 用了一些“手法”并且添加了额外的文件夹到 PATH 中,
你可以通过运行 npm run env | grep "$PATH 看到它,也可以运行 npm run env 来看到所有可用的环境变量,npm 会添加一些有趣的东西。
node_modules/.bin,假如你知道,这恰恰就是本地安装包放置其可执行文件的地方。
在项目目录下,让我们来运行 ./node_modules/.bin/mocha 看看。
很简单对吧?无论何时,你想要运行本地安装的执行文件的话就运行 ./node_modules/.bin/。
6.在网上找到你的包
你可能会在 package.json 文件中看到仓库的入口并且想知道它用来做什么呢?
回答这个问题,只需要简单地运行 npm repo 就可以在浏览器打开并查看了。
还有同样适用的是,npm home 命令对应 homepage 入口。
假如你想在 npmjs.com 打开包的页面,这也有相当棒的简写可以做到,npm docs。
7.在其他脚本之前和之后运行脚本
你可能熟悉诸如预测试之类的脚本,这允许你可以在运行测试脚本之前编写代码。
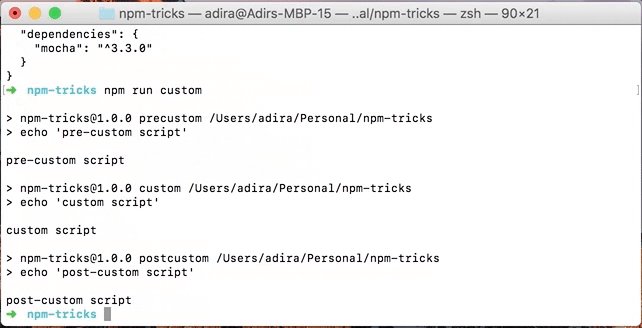
你可能会惊喜地发现,对于每个脚本可以有 pre 和 post 脚本,包括你自己的脚本。
这在使用 npm 作为构建工具和需要编写许多脚本的项目中会非常有用。
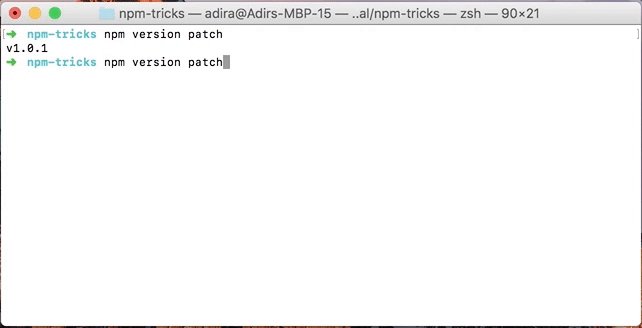
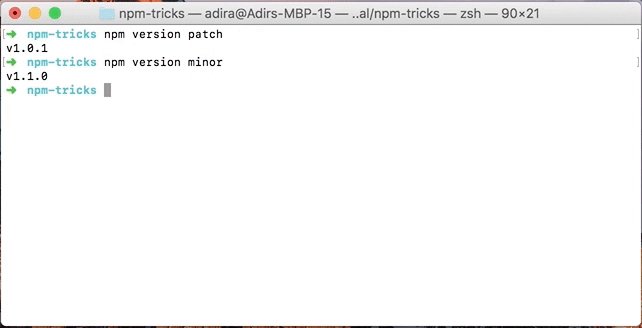
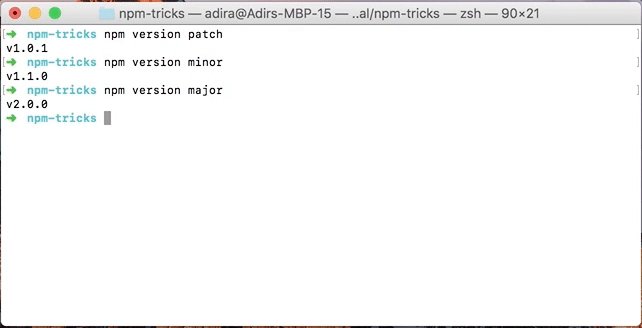
8.检测包的版本
假如你拥有一个包,使用了 semver (语义化版本规范)来控制版本,在发布新版本之前需要做一次版本检测。
其中一个方法是,打开 package.json 文件去手动修改版本,但我们不希望这样去做。
更简单的方法是运行 npm version 带上 major,minor 或者 patch。
目前为止,以上就是全部了。
我希望你能学到新的东西和找到一个对日常工作有用的技巧,可以更好的了解 npm 并且有一些新的想法可以更好地运用在工作中。
更好地打动你的同事,最好经常学习新的东西变得更加专业。
如果你知道其他的实用技巧,请在评论中分享~