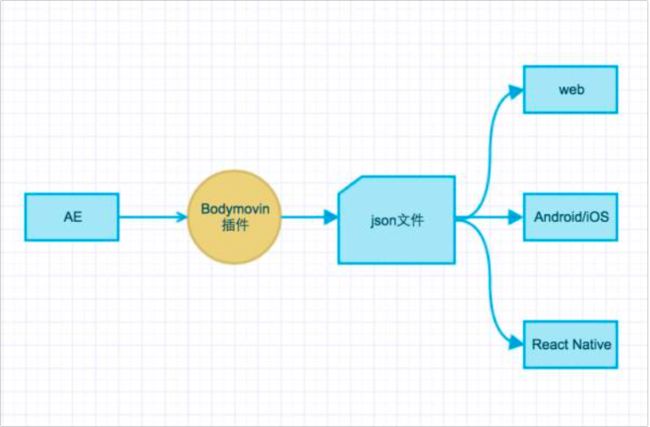
Airbnb 发布的 Lottie 是一个面向 iOS、Android 和 React Native 的开源动画库。可以直接利用 AE 导出的 JSON 动画文件,将其解析为原生代码,并跨平台运行在设备上。一个 JSON 文件可以同时复用于 iOS 和 Android ,免去了动画重复开发实现,并且还原度都比较高。
为什么我们会选择lottie动画
1、从代码上看,Android 端的实现是基于 Drawable、iOS 端是基于 Layer —— 最终都是对 canvas 的操作,中间除去解析 json 外,基本无耗费性能的行为。
2、从存储上,动画由 json 文件描述,占用空间不多,基本可以取代用 GIF 做动画。
3、因为动画由 json 文件描述,所以它的第三个优点是动画的更新及其方便。
4、AE导出Json文件,Lotti 解析Json文件后调Core Animation的API绘制渲染。复杂的帧动画如此实现还原度更好,开发成本更低。
5、跨平台: 支持iOS、Android、React Native。
6、Lotti对于从AE导出的Json文件,用Core Animation做矢量动画, 性能较佳。Lotti 对解析后的数据模型有内存缓存。
7、灵活高效的API: 控制动画进度、播放、暂停。
8、Lottie 的 API 中集成了许多很棒的功能:它支持通过网络加载 JSON 文件,这对 A/B (对照试验)测试方案非常有用;有可选的缓存机制,能支持调用缓存中的动画;动画的速度、相关联的手势都可以通过简单的参数来控制;甚至 iOS 中还支持在 Runtime 中添加额外的原生 UI ,从而实现复杂的过渡动画。
可能存在的问题
1、由于Bodymovin 插件的问题,有部分 AE 效果无法成功导出;
2、Lottie 对 json 文件的支持待完善,有部分json 文件的效果在移动端上不能很好的展现;
怎样导出Json文件?
使用Lottie库播放动画
1、将Json文件拖入我们的工程中
2、API操控
@interface LottieRootViewController ()
// lottie动画视图
@property (nonatomic, strong) LOTAnimationView *lottieLogo;
@end
@implementation LottieRootViewController
- (void)viewDidLoad {
[super viewDidLoad];
// animationNamed: 动画的Json文件名称
self.lottieLogo = [LOTAnimationView animationNamed:@"LottieAnimation"];
self.lottieLogo.contentMode = UIViewContentModeScaleAspectFill;
self.lottieLogo.frame = CGRectMake(0, 0, self.view.bounds.size.width, self.view.bounds.size.height * 0.3);
[self.view addSubview:self.lottieLogo];
}
- (void)viewWillAppear:(BOOL)animated {
[super viewWillAppear:animated];
// 播放动画
[self.lottieLogo play];
}
- (void)viewDidDisappear:(BOOL)animated {
[super viewDidDisappear:animated];
// 暂停动画
[self.lottieLogo pause];
}
部分API接口
// Json动画名称
+ (instancetype)animationNamed:(NSString *)animationName;
// 网络加载 JSON 文件
- (instancetype)initWithContentsOfURL:(NSURL *)url;
// 循环播放
@property (nonatomic, assign) BOOL loopAnimation;
// 动画进度
@property (nonatomic, assign) CGFloat animationProgress;
// 动画速度
@property (nonatomic, assign) CGFloat animationSpeed;
// 动画持续时间
@property (nonatomic, readonly) CGFloat animationDuration;
// 播放完成回调
- (void)playWithCompletion:(LOTAnimationCompletionBlock)completion;
// 播放
- (void)play;
// 暂停
- (void)pause;
转场动画
/**
@param animation The name:动画名称
@param fromLayer The name :自定义层掩盖fromVC
@param toLayer The name :自定义层掩盖toVC
*/
LOTAnimationTransitionController *animationController = [[LOTAnimationTransitionController alloc] initWithAnimationNamed:@"vcTransition1"
fromLayerNamed:@"outLayer"
toLayerNamed:@"inLayer"];
要想更多的感受lottie动画的魅力,我们先一起去研究AE吧~~