一、为什么JS语言是单线程
js的单线程和他的用途有关。作为浏览器脚本语言,js的主要用途就是与用户互动,以及操作DOM、BOM。这决定了它只能是单线程,否则会有很复杂的同步问题。例如:js同时有两个线程,一个线程在某个DOM节点上添加内容,另一个线程在删除这个节点,此时浏览器应该以哪个线程为准?
因此,为了避免复杂性,从诞生以来,JS就是单线程,这是这么语言的核心特征。
为了利用多核cpu的计算能力,HTML5提出Web Worker标准,允许js脚本创建多个线程,但是子线程完全受主线程控制,且不得操作DOM,所有新标准并没有改变js单线程的本质。
二、任务队列
单线程就意味着,任务得一个一个的执行,前一个任务结束,后一个任务才能执行。但是当前一个任务的耗时很长,就会阻塞后面的任务的执行。如果能先执行后面的短任务,在执行有了结果的长任务,于是就有了同步任务和异步任务。同步任务是指,在主线程上的任务,只有前一个任务执行完毕,才能执行后一个任务;异步任务是指,不进入主线程,而是在任务队列中的任务,当异步任务有了结果,就会在队列中添加一个事件。当主线程的同步任务都执行完成后,再去异步的任务队列中按照从前往后的顺序,执行异步任务添加的事件,也就是执行回调函数。如此反复,便形成一个事件循环。
js运行机制:
(1)所有同步任务都在主线程上执行,形成一个执行栈(execution context stack)。
(2)主线程之外,还存在一个"任务队列"(task queue)。只要异步任务有了运行结果,就在"任务队列"之中放置一个事件。
(3)一旦"执行栈"中的所有同步任务执行完毕,系统就会读取"任务队列",看看里面有哪些事件。那些对应的异步任务,于是结束等待状态,进入执行栈,开始执行。
(4)主线程不断重复上面的第三步。
下图就是主线程和任务队列的示意图。
只要主线程空了,就会去读取"任务队列",这就是JavaScript的运行机制。这个过程会不断重复。
补充:异步任务分为task(宏任务,也可称为macroTask)和microtask(微任务)两类。
1、一个线程中,
事件循环是唯一的,但是任务队列可以拥有多个。
2、任务队列又分为macro-task(宏任务)与micro-task(微任务),在最新标准中,它们被分别称为task与jobs。
3、macro-task大概包括:script(整体代码), setTimeout, setInterval, setImmediate, I/O, UI rendering。
4、micro-task大概包括:process.nextTick, Promise, Object.observe(已废弃), MutationObserver(html5新特性)
5、setTimeout/Promise等我们称之为任务源。而进入任务队列的是他们指定的具体执行任务。setTimeout, setInterval是同一个任务源,因此他们的回调位于同一个任务队列中,setImmediate、I/O等均为不同的任务源,他们的回调也会放到任务队列中,但不是同一个任务队列。
js执行优先级:
1、同步代码(按照代码顺序执行,promise构造函数立即执行,属于同步代码),
任务队列:
2、所有的微任务(优先级process.nextTick > promise.then)
3、其中的一个任务队列(根据系统性能的不同,可能会导致任务队列的优先顺序不一样,姑且与Node的事件循环一致)
4、所有的微任务
5、其中的一个任务队列
6、所有的微任务
7、其中的一个任务队列(外层任务可能已经执行完了,到了内部嵌套的其他异步任务)
....等
一个例子:
console.log('start')
setTimeout(() => {
console.log('setTimeout1');
},0);
const myInterval = setInterval(() => {
console.log('setInterval');
},0)
setTimeout(() => {
console.log('setTimeout2');
Promise.resolve().then(() => {
console.log('promise3');
})
setTimeout(() => {
console.log('setTimeout3');
clearInterval(myInterval);
},0)
},0)
Promise.resolve()
.then(() => {
console.log('promise1');
}).then(() => {
console.log('promise2');
})
console.log('end');
这段代码最后的输出结果如下:
start
end
promise1
promise2
setTimeout1
setInterval
setTimeout2
promise3
setInterval
setTimeout3
两个例子:
console.log('golb1');
setImmediate(function () {
console.log('immediate1');
process.nextTick(function () {
console.log('immediate1_nextTick');
})
new Promise(function (resolve) {
console.log('immediate1_promise'); resolve();
}).then(function () { console.log('immediate1_then') })
setImmediate(()=>{
console.log('immediate2-child')
})
})
setTimeout(function () {
console.log('timeout1');
process.nextTick(function () {
console.log('timeout1_nextTick');
})
new Promise(function (resolve) {
console.log('timeout1_promise'); resolve();
}).then(function () {
console.log('timeout1_then')
})
setTimeout(()=>{
console.log('timeout1-child')
})
})
new Promise(function (resolve) {
console.log('glob1_promise'); resolve();
}).then(function () {
console.log('glob1_then')
})
process.nextTick(function () {
console.log('glob1_nextTick');
})
setImmediate(function () {
console.log('immediate2');
process.nextTick(function () {
console.log('immediate2_nextTick');
})
new Promise(function (resolve) {
console.log('immediate2_promise'); resolve();
}).then(function () { console.log('immediate2_then') })
setImmediate(()=>{
console.log('immediate2-child')
})
})
new Promise(function (resolve) {
console.log('glob2_promise'); resolve();
}).then(function () {
console.log('glob2_then')
})
process.nextTick(function () {
console.log('glob2_nextTick');
})
setTimeout(function () {
console.log('timeout2');
process.nextTick(function () {
console.log('timeout2_nextTick');
})
new Promise(function (resolve) {
console.log('timeout2_promise');
resolve();
}).then(function () {
console.log('timeout2_then')
})
setTimeout(()=>{
console.log('timeout2-child')
})
})
golb1
glob1_promise
glob2_promise
glob1_nextTick
glob2_nextTick
glob1_then
glob2_then
timeout1
timeout1_promise
timeout2
timeout2_promise
timeout1_nextTick
timeout2_nextTick
timeout1_then
timeout2_then
immediate1
immediate1_promise
immediate2
immediate2_promise
immediate1_nextTick
immediate2_nextTick
immediate1_then
immediate2_then
timeout1-child
timeout2-child
immediate2-child
immediate2-child
三、事件和回调函数
"任务队列"是一个事件的队列(也可以理解成消息的队列),IO设备完成一项任务,就在"任务队列"中添加一个事件,表示相关的异步任务可以进入"执行栈"了。主线程读取"任务队列",就是读取里面有哪些事件。
"任务队列"中的事件,除了IO设备的事件以外,还包括一些用户产生的事件(比如鼠标点击、页面滚动等等)。只要指定过回调函数,这些事件发生时就会进入"任务队列",等待主线程读取。
所谓"回调函数"(callback),就是那些会被主线程挂起来的代码。异步任务必须指定回调函数,当主线程开始执行异步任务,就是执行对应的回调函数。
"任务队列"是一个先进先出的数据结构,排在前面的事件,优先被主线程读取。主线程的读取过程基本上是自动的,只要执行栈一清空,"任务队列"上第一位的事件就自动进入主线程
四、事件循环(Event Loop)
主线程从"任务队列"中读取事件,这个过程是循环不断的,所以整个的这种运行机制又称为Event Loop(事件循环)。
上图中,主线程运行的时候,产生堆和栈,栈中的代码调用各种外部API,它们在任务队列中加入各种事件(click,load,done)。只要栈中的代码执行完毕,主线程就会去读取"任务队列",依次执行那些事件所对应的回调函数。
执行栈中的代码(同步任务),总是在读取"任务队列"(异步任务)之前执行。
五、定时器
除了放置异步任务的事件,"任务队列"还可以放置定时事件,即指定某些代码在多少时间之后执行。这叫做"定时器"(timer)功能,也就是定时执行的代码。
定时器功能主要由setTimeout()和setInterval()这两个函数来完成,它们的内部运行机制完全一样,区别在于前者指定的代码是一次性执行,后者则为反复执行。以下主要讨论setTimeout()。
setTimeout()接受两个参数,第一个是回调函数,第二个是推迟执行的毫秒数。
console.log(1);
setTimeout(function(){console.log(2);},1000);
console.log(3);
上面代码的执行结果是1,3,2,因为setTimeout()将第二行推迟到1000毫秒之后执行。
如果将setTimeout()的第二个参数设为0,就表示当前代码执行完(执行栈清空)以后,立即执行(0毫秒间隔)指定的回调函数。
setTimeout(function(){console.log(1);}, 0);
console.log(2);
上面代码的执行结果总是2,1,因为只有在执行完第二行以后,系统才会去执行"任务队列"中的回调函数。
总之,setTimeout(fn,0)的含义是,指定某个任务在主线程最早可得的空闲时间执行,也就是说,尽可能早得执行。它在"任务队列"的尾部添加一个事件,因此要等到同步任务和"任务队列"现有的事件都处理完,才会得到执行。
HTML5标准规定了setTimeout()的第二个参数的最小值(最短间隔),不得低于4毫秒,如果低于这个值,就会自动增加。在此之前,老版本的浏览器都将最短间隔设为10毫秒。另外,对于那些DOM的变动(尤其是涉及页面重新渲染的部分),通常不会立即执行,而是每16毫秒执行一次。这时使用requestAnimationFrame()的效果要好于setTimeout()。
需要注意的是,setTimeout()只是将事件插入了"任务队列",必须等到当前代码(执行栈)执行完,主线程才会去执行它指定的回调函数。要是当前代码耗时很长,有可能要等很久,所以并没有办法保证,回调函数一定会在setTimeout()指定的时间执行。
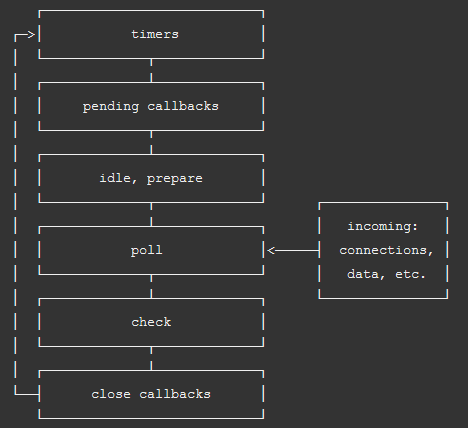
六、Node.js的Event Loop
Node.js也是单线程的Event Loop,但是它的运行机制不同于浏览器环境。
根据node官方文档的描述,node中的Event Loop主要有如下几个阶段
各个阶段执行的任务如下:
- timers 阶段: 这个阶段执行
setTimeout和setInterval预定的callback; - I/O callbacks 阶段: 执行除了
close事件的callbacks、被timers设定的callbacks、setImmediate()设定的callbacks这些之外的callbacks; - idle, prepare 阶段: 仅node内部使用;
- poll 阶段: 获取新的I/O事件, 适当的条件下
node将阻塞在这里; - check 阶段: 执行
setImmediate()设定的callbacks; - close callbacks 阶段: 执行
socket.on('close', ...)这些 callback
process.nextTick()
process.nextTick()不属于上面的任何一个phase,它在每个phase结束的时候都会运行。也可以认为,nextTick在下一个异步方法的事件回调函数调用前执行。
setTimeout(fn,0) Vs setImmediate Vs process.nextTick()
setTimeout(fn,0) Vs setImmediate
- setTimeout(fn,0)在timer阶段执行,并且是在poll阶段进行判断是否达到指定的time时间,若到了,就返回timer阶段执行。
- setImmediate在check阶段才会执行
有时候发现setImmediate先于setTimeout执行,此时要分析清楚,setTimeout可能进入了下一次的事件循环。上述的2个规则,是建立在同一个事件循环中讨论的。
例子
const fs = require('fs');
function someAsyncOperation(callback) {
// Assume this takes 95ms to complete
fs.readFile('../m.txt', callback);
fs.readFile('../m.txt', callback);
}
const timeoutScheduled = Date.now();
setTimeout(() => {
const delay = Date.now() - timeoutScheduled;
console.log(`${delay}ms have passed since I was scheduled`);
}, 100);
// do someAsyncOperation which takes 95 ms to complete
someAsyncOperation(() => {
const startCallback = Date.now();
// do something that will take 10ms...
while (Date.now() - startCallback < 200) {
// do nothing
}
console.log('文件回调函数完成')
});
setImmediate(() => {
console.log('immediate');
});
//输出
immediate
文件回调函数完成
215ms have passed since I was scheduled
文件回调函数完成
上栗代码,第一次事件循环,timer阶段定时未到、poll阶段读文件未完成然后进入check阶段;第二次事件循环,timer阶段没有定时未到,poll阶段,io回调队列不空,执行回调,此时定时终于到了,返回到timer阶段执行定时器的回调函数,执行完成又进入poll阶段
*个人总结:setTimeout(fn,t)的回调函数不在check阶段执行,即便是定时时间已到。它在timer回调
setTimeout(fn,0) && setImmediate两者的执行顺序要根据当前的执行环境才能确定,根据官方文档总结得出的结论是:
- 如果两者都在主模块(main module)调用,那么执行先后取决于进程性能,即随机。
- 如果两者都不在主模块调用(即在一个 IO circle 中调用),那么setImmediate的回调永远先执行。
例子1:
// timeout_vs_immediate.js
setTimeout(() => {
console.log('timeout');
}, 0);
setImmediate(() => {
console.log('immediate');
});
//输出:
$ node timeout_vs_immediate.js
timeout
immediate
$ node timeout_vs_immediate.js
immediate
timeout
栗子2:
// timeout_vs_immediate.js
const fs = require('fs');
fs.readFile(__filename, () => {
setTimeout(() => {
console.log('timeout');
}, 0);
setImmediate(() => {
console.log('immediate');
});
});
//输出
$ node timeout_vs_immediate.js
immediate
timeout
$ node timeout_vs_immediate.js
immediate
timeout
setImmediate Vs process.nextTick()
setImmediate()属于check观察者,其设置的回调函数,会插入到下次事件循环的末尾,每次事件循环只执行链表中的一个回调函数。
process.nextTick()所设置的回调函数会存放到数组中,一次性执行所有回调函数(属于微任务)。
process.nextTick()调用深度的限制,上限是1000,而setImmediate没有;
栗子:
setImmediate(() => console.log('immediate1'));
setImmediate(() => console.log('immediate2'));
setTimeout(() => console.log('setTimeout1'), 1000);
setTimeout(() => {
console.log('setTimeout2');
process.nextTick(() => console.log('nextTick1'));
}, 0);
setTimeout(() => console.log('setTimeout3'), 0);
process.nextTick(() => console.log('nextTick2'));
process.nextTick(() => {
process.nextTick(console.log.bind(console, 'nextTick3'));
});
process.nextTick(() => console.log('nextTick4'));
//输出
nextTick2
nextTick4
nextTick3
setTimeout2
setTimeout3
nextTick1
immediate1
immediate2
setTimeout1
分析如下:
在node中,nextTick的优先级高于setTimeout和setImmediate(),所以会先执行nextTick里面的信息打印。
但是对于嵌套的nextTick,会慢于同步的nextTick,所以nextTick4会先于nextTick3
然后开始一个Event Loop过程,首先执行timer阶段,而此时setTimeout所需要等待的时间是0,所以立即执行setTimeout2和setTimeout3里面的逻辑。而setTimeout1由于设置了执行时间,不满足执行条件,被放到下一轮Event Loop
当前Event Loop执行到check阶段,于是打印出immediate1、immediate2
执行后面的Event Loop,当setTimeout1达到执行条件时执行
node.js中的事件完成后,通知js主线程调用回调函数,等到js主线程空闲(主线程的代码执行完)时才去调用回调函数。
function heavyCompute(n) {
var count = 0,
i, j;
for (i = n; i > 0; --i) {
for (j = n; j > 0; --j) {
count += 1;
}
}
console.log('jisuan')
}
var t = new Date();
setTimeout(function () {
console.log(new Date() - t);
}, 1000);
fs.readFile('./a.txt',(err,data)=>{
console.log(data)
})
heavyCompute(50000);
console.log(9)
console.log(3)
//输出
jisuan
9
3
2365
参考资料:
阮老师的博文
node中的Event模块(上)
不要混淆nodejs和浏览器中的event loop
The Node.js Event Loop, Timers, and `process.nextTick()
前端基础进阶(十二):深入核心,详解事件循环机制