前言
登录网站,是我们每个人每天都会做的事。从打开浏览器,在地址输入框输入URL,按下enter键回车,网站页面就展示在我们面前。而这背后发生了什么,让这个页面得以展现在我们面前,是今天这篇博文想要说明的。
其实这个知识点,在大学的计算机导论课堂上也有过教授,通路是一时理解了,加上了解几个概念也就算翻篇了。这两天在课上听老师讲这个主题的时候,顺带勾起大学课堂上的记忆,加上2016年工作上有接触到项目的后台开发工作,在同事的帮助下使用MyBatis框架做了一些功能开发,对MVC流程有了更实际地接触和理解,所以对这一主题,更有动笔的兴趣。
一、URL是什么
URL(Uniform Resource Locator),统一资源定位符,实际就是网站网址,又称域名。在茫茫网络世界中,浏览器就是靠URL来查找资源位置。URL包含协议部分,是浏览器和www万维网之间的沟通方式,它会告诉浏览器正确在网路上找到资源位置。常见的协议有http、https、ftp、file、telnet等。其中http是最常见的网络传输协议,而https则是进行加密的网络传输。
IP的意义
为了便于记忆或辨识,人们使用域名来登录网站,每个域名背后有对应的IP地址。每个网站就是靠IP来定位的。IP是因特网中的每台连接到网络的计算机为实现相互通信而遵循的规则协议。IP分为局域网IP和全网IP。办公中常用的飞秋工具,就是使用办公室局域网IP进行通信的典型表现。每台计算机的本机IP都是127.0.0.1(即localhost)。浏览器并不能识别URL是什么,因此从输入URL开始,浏览器就要做域名解析,也就是IP寻址的工作。
二、IP寻址过程简述
这里先说明DNS概念
DNS(Domain Name System,域名系统)——记录域名和IP地址相互映射的信息,人们可以免于记住IP数串。全国DNS信息可在网上查找到,各省都有对应分配不同的IP网段。大型企业会有自己的DNS服务器,专门存储域名和IP的映射关系,例如为大多数人熟知的谷歌DNS服务器,地址8.8.8.8。
DNS解析是浏览器的实际寻址方式。IP寻址过程复杂,涉及多层设备和概念知识。在此,我只简单记录两种使用情况下的DNS解析方式,以作了解。
情况1:对于浏览器首次登陆或者相隔一段时间内登陆某个网站
(1)输入URL地址后,浏览器会从电脑C盘的hosts文件查找是否有存储DNS信息,查找是否有目标域名和对应的IP地址;
(2)从路由器的缓存DNS信息中查找;
(3)ISP DNS缓存查找,从网络服务商(比如电信)的DNS缓存信息中查找;
(4)经由以上三种查找方法还没查找到目标URL对应的IP的话,就会向根域名DNS服务器查找目标URL的对应IP,根域名服务器会向下级服务器转送请求,层层下发,直至找到对应IP为止。
情况2:对于近期内有在浏览器登录过的网站,本地浏览器会有DNS缓存,可以直接查找到IP地址。
经过以上IP寻址的过程,目标URL查找到对应的IP地址之后,通过IP地址查找到对应的服务器,浏览器将用户发起的http请求发送给服务器。下一步就到了服务器处理阶段的工作。
三、服务器处理用户请求
每台服务器上都会安装处理请求的应用——web server。常见的web server产品有apache、nginx、IIS或Lighttpd等。
web server 担任管控的角色,对于不同用户发送的请求,会结合配置文件,把不同请求委托给服务器上处理对应请求的程序进行处理(例如CGI脚本,JSP脚本,servlets,ASP脚本,服务器端JavaScript,或者一些其它的服务器端技术等),然后返回后台程序处理产生的结果作为响应。
服务器上程序处理用户请求的这部分,就是下一步要讲的网站处理阶段的工作。
四、网站处理阶段
网站处理,就是实际后台处理的工作。后台开发现在有很多框架,但大部分都还是按照MVC设计模式进行搭建的。
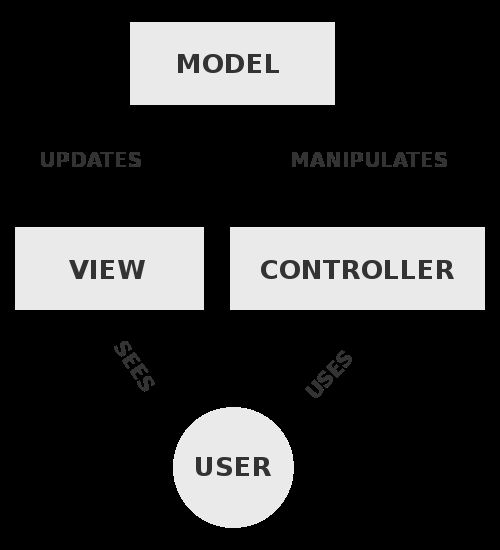
MVC是一个设计模式,将应用程序分成三个核心部件:模型(model)-- 视图(view)--控制器(controller),它们各自处理自己的任务,实现输入、处理和输出的分离。
1、视图(view)
视图是用户看到并与之交互的界面。这是前端工作的主力部分。
2、模型(model)
模型是将实际开发中的业务规则和所涉及的数据格式模型化,应用于模型的代码只需写一次就可以被多个视图重用。在MVC的三个部件中,模型拥有最多的处理任务。一个模型能为多个视图提供数据。
3、控制器(controller)
控制器接受用户的输入并调用模型和视图去完成用户的需求。Controller处于管理角色,从视图接收请求并决定调用哪个模型构件去处理请求,然后再确定用哪个视图来显示模型处理返回的数据。
总结而言,首先控制器接收用户的请求,并决定应该调用哪个模型来进行处理,然后模型用业务逻辑来处理用户的请求并返回数据,最后控制器用相应的视图格式化模型返回html字符串给浏览器,浏览器呈现网页给用户。因此,下一步就来到浏览器处理阶段。
五、浏览器处理
通过后台处理返回的html字符串结果会被浏览器读取解析,对应就是html页面加载、解析、渲染的工作。
1、加载
浏览器对一个html页面的加载顺序是从上而下的,并在加载过程并行进行解析渲染处理。在这个过程中遇到link标签、image标签、script标签时,浏览器会再次向服务器发送请求获取css文件、图片资源、js文件,并执行js代码,同步进行加载解析。
2、解析、渲染
解析的过程,其实就是生成解析树,即dom树。dom树是由dom元素及属性节点组成,加上css解析的样式对象和js解析后的动作实现。而渲染,就是将DOM树进行可视化表示。下一步就来到了绘制网页的工作阶段。
六、绘制网页
浏览器通过上面步骤计算得到渲染树,是DOM树的可视化表示,构建渲染树使页面以正确的顺序绘制出来,遵循一定的渲染规则,经过一系列的渲染工作,实现网站页面的绘制,由此最终完成了页面展示。
后记
以上就是从URL输入到页面展示的全部过程。写这篇文章的过程,在网上查阅了相关的资料,就为了对过程中步骤的表述能够准确。在查阅的过程,发现每个小点铺开来讲的话,都会牵扯出很多知识点要谈。这篇文章,只能是浅谈中的浅谈。学习无止境,新一年继续努力!