在开发的过程中,我们会遇到原生app与web的交互,除了用WebView加载HTML5文件显示外,还可能需要和WebView进行交互,例如点击WebView上面的按钮调用原生OC的函数方法,上一章总结了JavaScriptCore的用法,这一章我们来学习另一种方法WebViewJavascriptBridge这个开源项目。
WebViewJavascriptBridge是一个轻量的用于OC与JS交互的第三方库。WebViewJavascriptBridge是支持到iOS6之前的版本的,用于支持Native的iOS与JavaScript交互。如果需要支持到iOS6之前的app,使用它是很不错的。本篇讲讲WebViewJavascriptBridge的基本原理及详细讲讲如何去使用,包括iOS端的使用和JS端的使用。
基本原理
WebViewJavascriptBridge的本质也是通过Webview代理拦截
代码:
-(BOOL)webView:(UIWebView *)webView shouldStartLoadWithRequest:(NSURLRequest *)request navigationType:(UIWebViewNavigationType)navigationType {
if (webView != _webView) { return YES; }
NSURL *url = [request URL];
__strong WVJB_WEBVIEW_DELEGATE_TYPE* strongDelegate = _webViewDelegate;
if ([_base isCorrectProcotocolScheme:url]) {
if ([_base isBridgeLoadedURL:url]) {
[_base injectJavascriptFile];
} else if ([_base isQueueMessageURL:url]) {
NSString *messageQueueString = [self _evaluateJavascript:[_base webViewJavascriptFetchQueyCommand]];
[_base flushMessageQueue:messageQueueString];
} else {
[_base logUnkownMessage:url];
}
return NO;
} else if (strongDelegate && [strongDelegate respondsToSelector:@selector(webView:shouldStartLoadWithRequest:navigationType:)]) {
return [strongDelegate webView:webView shouldStartLoadWithRequest:request navigationType:navigationType];
} else {
return YES;
}
}
代码解释:
通过webView代理拦截后,首先通过isBridgeLoadedURL方法判断是否是bridge即需要桥接的URL,如果是,则通过injectJavascriptFile方法注入JS;否则判断URL是否是队列消息,如果是,那么执行查询命令JS并刷新队列消息;否则URL被识别为未知的消息。
使用步骤
使用它可以用CocoaPods导入:
pod 'WebViewJavascriptBridge', '~> 5.0.5'
引入WebViewJavascriptBridge
// 开启日志
[WebViewJavascriptBridge enableLogging];
// 给webview建立JS与OjbC的沟通桥梁
self.bridge = [WebViewJavascriptBridge bridgeForWebView:self.webView];
[self.bridge setWebViewDelegate:self];
JS调用OC
本章节demo的HTML代码如下:
来自html中的jsCallOC标题
WebViewJavascriptBridge
1.JS调用原生callme方法,首先需要在OC端注册此方法。如果JS端需要返回值的话我们可以通过responseCallback将返回值传过去。
[self.bridge registerHandler:@"callme" handler:^(id data, WVJBResponseCallback responseCallback) {
NSLog(@"执行任务了, data from js is %@", data);
if (responseCallback) {
//OC反馈给JS
responseCallback(@"这是OC给JS的反馈哦~");
}
}];
2.同时JS端调用OC方法,通过bridge.callHandler来调用:
bridge.callHandler('callme', {'blogURL': 'https://github.com/maying1992'}, function(response) {
log('JS端 得到 response', response)
})
这样双方建立了通道,实现了JS调用OC原生方法。
参数说明:callme是OC端注册的方法,在OC端注册后,JS可以通过这个方法名与OC交互。比如点击JS调用OC传值这个按钮时,就会执行callHandle方法,JS端将参数传给了iOS端,当iOS端收到参数时,通过responseCallback回调反馈给JS端,JS端收到返回值。
效果图如下
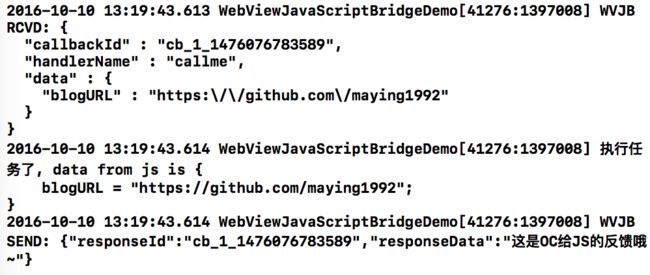
打印日志
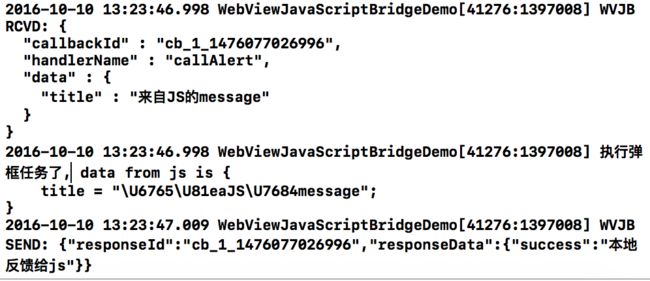
打印日志
OC调用JS
1.OC调用JS端factorial函数,首先在JS端注册factorial方法
/*JS给ObjC提供公开的API,在ObjC端可以手动调用JS的这个API。接收ObjC传过来的参数,且可以回调ObjC*/
bridge.registerHandler('factorial', function(data, responseCallback) {
log("Get user information from ObjC: ", data)
//JS反馈给OC
responseCallback({'result': factorial(data)})
})
2.同时OC调用JS方法,通过[self.bridge callHandler:@"factorial" data:responseCallback:^(id responseData) {}]调用:
// OC调用JS方法
//OC给JS提供公开的API,JS端通过注册,就可以在OC端调用此API并传入参数时,得到回调。
NSLog(@"OC端 call JS端");
[self.bridge callHandler:@"factorial" data:[NSNumber numberWithInteger:[textField.text integerValue]] responseCallback:^(id responseData) {
resultL.text = [NSString stringWithFormat:@"结果%@",[responseData objectForKey:@"result"]];
NSLog(@"OC端得到回调responseData: %@",responseData);
}];
通过以上代码实现了OC调用JS。
效果图如下:
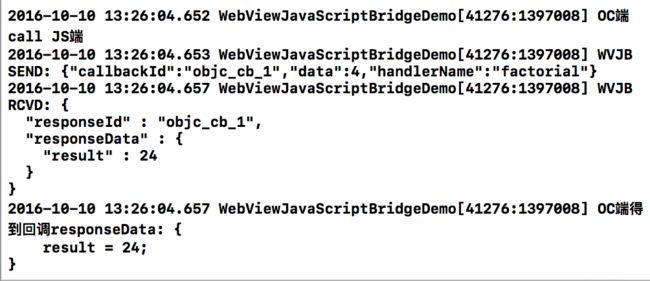
打印日志
接下来是OC调用JS方法(无参)
JS端注册
/*我们在这注册一个js调用OC的方法,不带参数,且不用ObjC端反馈结果给JS*/
bridge.registerHandler('openWebviewBridge', function() {
log("openWebviewBridge was called with by ObjC")
})
OC端调用
//OC给JS提供公开的API,JS端通过注册,就可以在OC端调用此API,没有参数传入和回调。
[self.bridge callHandler:@"openWebviewBridge" data:nil];
NSLog(@"OC端 call JS端: openWebviewBridge");
Ps:源代码
https://github.com/maying1992/WebViewJavaScriptBridgeDemo.git
喜欢的亲们随手给个星星
总结
在写这个demo的过程中遇到不少问题,尤其是JS端,需要注意的是JS端一定要写log,否则没有回调。总的来说相对于JavaScriptCore更复杂一点,缺点就是要固定的加入相关代码,JS端代码要在固定的函数内添加,本文只是简单的介绍了交互的基本原理和几个常用的方法,仅供交流学习,如果有理解错误的地方还请大家多多指教。