学习过程中总结的干货,包括常用函数、常用js技巧、常用正则表达式等。
Ajax封装
var Ajax = function(url,type,success,error){
$.ajax({
url: url,
type: type,
dataType: 'json',
timeout: 10000,
success: function(d){
var data = d.data;
success && success(data);
},
error: function(e){
error && error(e)
}
})
}
使用方法:
Ajax('/data.json','get',function(data){
console.log(data)
})
后台响应Ajax
var xhr = new XMLHttpRequest();
xhr.open('get/post',url,true)
xhr.onreadystatechange = function(){
if(xjr.readyState == 4 && xhr.status == 200){
alert()
}
}
xhr.send()
Jsonp封装
有时候我们为了跨域,要使用jsonp的方法,我也封装了一个函数:
function jsonp(config) {
var options = config || {}; // 需要配置url, success, time, fail四个属性
var callbackName = ('jsonp_' + Math.random()).replace(".", "");
var oHead = document.getElementsByTagName('head')[0];
var oScript = document.createElement('script');
oHead.appendChild(oScript);
window[callbackName] = function(json) { //创建jsonp回调函数
oHead.removeChild(oScript);
clearTimeout(oScript.timer);
window[callbackName] = null;
options.success && options.success(json); //先删除script标签,实际上执行的是success函数
};
oScript.src = options.url + '?' + callbackName; //发送请求
if (options.time) { //设置超时处理
oScript.timer = setTimeout(function () {
window[callbackName] = null;
oHead.removeChild(oScript);
options.fail && options.fail({ message: "超时" });
}, options.time);
}
};
使用方法:
jsonp({
url: '/b.com/b.json',
success: function(d){
//数据处理
},
time: 5000,
fail: function(){
//错误处理
}
});
正则表达式
1. 电话号码验证
var validate = function(num){
var exp = /^1[3|4|5|7|8]\d{9}$/;
return exp.test(num)
}
2. 身份证验证
var validate = function(num){
var exp = /^320925\d{12} | [1-9]{1}[0-9]{16}([0-9]|[xX])$/;
return exp.test(num)
}
3. IP地址验证
var validate = function(num){
var exp = /^((0|1[0-9]{0,2}|2[0-9]{0,1}|2[0-4][0-9]|25[0-5]|[3-9][0-9]{0,1})\.){3}(0|1[0-9]{0,2}|2[0-9]{0,1}|2[0-4][0-9]|25[0-5]|[3-9][0-9]{0,1})(?(\/)\/([0-9]|[1-2][0-9]|3[0-2])|)$/;
return exp.test(num)
}
常用函数
1. 检测重复
var isRepeat = function(arr){
var hash = {};
for(var key in arr){
if(hash[arr[key]])
return true;
hash[arr[key]] = true;
}
return false
}
代码说明:创建一个空的对象,for循环时,每次取出一个元素与对象对比,如果这个对象重复,则return true,再将这个元素赋值为true;如果不重复,则返回false。运用这个方法可以拓展出数组去重。
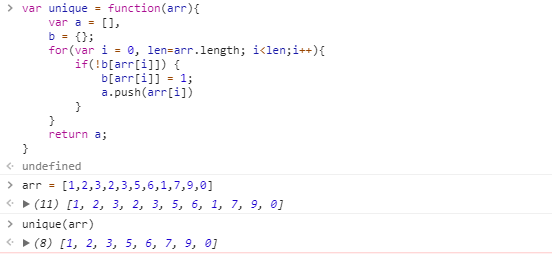
2. 数组去重
var unique = function(arr){
var a = [],
b = {};
for(var i = 0, len=arr.length; i代码说明:for循环时,每次取出一个元素与对象进行对比,如果这个元素不重复,则把它存放到结果数组中,同时把这个元素的内容作为对象的一个属性,并赋值为1,存入到第2步建立的对象中。
3. 数组排列
var arr = [1, 5, 6, 3]; //数字数组
arr.sort(function(a, b) {
return a - b; //从小到大排
return b - a; //从大到小排
return Math.random() - 0.5; //数组洗牌
});
代码说明:Array的排序法则是:a > b则是升序;a < b则是降序。随机排列的方式是返回的随机数在-0.5~0.5之间,只有负数,正数或者0,从而进行了随机排列。
4.回到顶部
$(window).scroll(function(){
var a = $(window).scrollTop();
if (a>100){
$('.go-top').fadeIn();
}else{
$('.go-top').fadeOut();
}
});
$(".go-top").click(function(){
$("html,body").animate({scrollTop: "0px"},'600');
});
5.数组深拷贝
数组深拷贝一共有3种方法:
1. 运用slice:
var arr = array.slice(start,[end])
参数:
- array 必选项。一个 Array 对象。
- start 必选项。arrayObj 中所指定的部分的开始元素是从零开始计算的下标。
- end可选项。arrayObj 中所指定的部分的结束元素是从零开始计算的下标。
说明:
- slice 方法返回一个 Array 对象,其中包含了 arrayObj 的指定部分。slice 方法一直复制到 end 所指定的元素,但是不包括该元素。
- 如果 start 为负,将它作为 length + start处理,此处 length 为数组的长度。
- 如果 end 为负,就将它作为 length + end 处理,此处 length 为数组的长度。
- 如果省略 end ,那么 slice 方法将一直复制到 arrayObj 的结尾。
- 如果 end 出现在 start 之前,不复制任何元素到新数组中。
2. 使用concat,创建一个副本,产生新的数组,不会对根目录产生影响。
var arr1 = [1,2,3];
var arr2 = arr1.concat();
拓展:concat()函数为拼接俩个字符或者数组函数
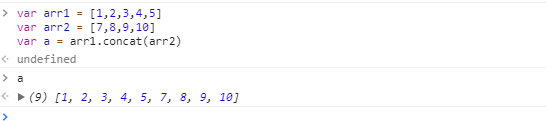
例1:拼接俩个数组
var arr1 = [1,2,3,4,5]
var arr2 = [7,8,9,10]
var a = arr1.concat(arr2)
例2:拼接多个数组
var arr1 = [1,2,3,4,5]
var arr2 = [7,8,9,10]
var arr3 = [11,12,13,15]
var a = arr1.concat(arr2,arr3)
6.随机数
1. 从min到max之间的随机整数,包括min不包括max
function radom(min,max){
return Math.floor(Math.random()*(max-min)) + min
}
2. 从min都max之间的随机整数,包括min包括max
function getRandomInt(min, max) {
return Math.floor(Math.random() * (max - min + 1)) + min;
}
7.替换函数
var replaceAll = function(bigStr,str1,str2){ //将bigstr中的str1全部替换成str2
var reg = new RegExp(str1, 'gm');
return bigStr.replace(reg,str2);
}
代码说明:
首先创建一个正则表达式,将寻找替换的规则写好,再运用replace根据正则表达式进行替换
8. 通用事件监听函数
markyun.Event={
//页面加载完成后
readyEvent:function(fn){
if(fn==null){
fn=document;
}
var oldonload=window.onload;
if(typeof window.onload!='function'){
window.onload=fn;
}else{
window.onload=function(){
oldonload();
fn();
};
}
},
//添加事件
addEvent:function(element,type,handle){
if(element.addEventListener){
//事件类型、需要执行的函数、是否捕捉
element.addEventListener(type,handle,false);
}else if(element.attachEvent){
element.attachEvent('on'+type,function(){
handler.call(element);
});
}else{
element['on'+type]=handler;
}
},
//移除事件
removeEvent:function(element,type,handler){
if(element.removeEventListener){
element.removeEventListener(type,handler,false);
}else if(element.detachEvent){
element.detachEvent('on'+type,handler);
}else{
element['on'+type]=null;
}
},
//阻止事件
stopPropagation:function(ev){
if(ev.stopPropagation){
ev.stopPropagation();
}else{
ev.cancleBubble=true;
}
},
//取消事件的默认行为
preventDefault:function(event){
if(event.preventDefault){
event.preventDefault();
}else{
event.returnValue=false;
}
},
//获取事件目标
getTarget:function(event){
return event.target || event.srcElement;
},
//获取event对象的引用,取到事件的所有信息,确保随时能够使用event;
getEvent:function(e){
var ev=e || window.event;
if(!ev){
var c=this.getEvent.caller;
while(c){
ev=c.arguments[0];
if(ev && Event==ev.constructor){
break;
}
c=c.caller;
}
}
return ev;
}
};
结语: 如果你们有什么值得推荐的js技巧,欢迎在评论中补充,我可以收纳在本文中。
蒋恒 2017.08.11