一、理解对象
1、什么是对象
面向对象(Object-Oriented,OO),ECMA中对象定义是:无序属性的集合,其属性可以包含基本值、对象或者函数。其实简单理解,人可以就是一个对象,人包含着很多属性,比如年龄age、体重weight、身高height。
简单的创建一个对象可以如下:
var person = {
name: "John",
age: 29,
job: "software Engineer",
sayName: function(){
alert(this.name);
}
};
上面person就是一个简单的对象
2、对象属性
对象有两种属性:数据属性和访问器属性
- 数据属性
数据属性包含一个数据值的位置,一共有4个:
1)、configurable:表示能否通过delete删除属性,默认值为true
2)、enumerable:表示能否通过for-in循环返回属性,默认值为true
3)、writable:表示能否修改属性的值,默认为true
4)、value:表示这个属性的数据值
修改默认属性,必须使用Object.defineProperty()方法,此方法接受3个参数
Object.defineProperty(属性所在的对象,属性名字,描述对象),简单例子如下
var person = {};
Object.defineProperty(person,"name",{
writable : fasle,
value : "John"
});
alert(person.name) //"John"
person.name = "Greg"//重新修改数据属性
alert(person.name) //"John",设置了writable,因此无法修改
上述例子修改了writable属性,导致对象属性name不能重写!数据属性虽然不常用,了解还是必须的
- 访问器属性
访问器属性包含一对getter和setter函数。当我们调用对象属性时候比如person.name,就是用get函数,设置对象时候会调用setter属性,修改访问器属性例子:
var book = {
_year : 2004,
edition: 1
};
Object.defineProperty(book,"year",{
get: function(){
return this.year;
},
set: function(newValue){
if(newValue > 2004){
this._year = newValue;
this.edition += newValue-2004;
}
}
})
book.year = 2005//设置值
book.edition;//2
一、创建对象
- 工厂模式
工厂模式,字如其意,就是类似于工厂的工作方式,需要重复同样的工作,比如为每个产品都要贴上名称,出产日期等属性。由于ECMA无法创建类,就用函数的方法类封装特定接口创建对象细节,如下例子:
function createPerson(name,age,job){
var o = new Object();
o.name = name;
o.age = age;
o.job = job;
o.sayName = function(){
alert(this.name);
};
return o;
}
var person1 = createPerson("Trick",29,"SoftWare Engineer");
var person2 = createPerson("John",23,"Doctor");
- 构造函数模式
使用构造函数模式编写前面的例子如下:
function Person(name,age,job){
this.name = name;
this.job = job;
this.age = age;
this.sayName = function(){
alert(this.name);
};
}
var person1 = new Person("Trick",29,"SoftWare Engineer");
var person2 = new Person("John",23,"Doctor");
与上面的工厂模式区别有下:
1、没有显示地创建对象
2、直接将属性和方法赋给this对象
3、没有return语句
要新建一个新的Person实例,必须使用new操作符,按如上方法会经历以下4个步骤:
1、创建一个新的对象
2、将构造函数的作用域赋给新的对象(也就是代码中的this指向了这个新的对象)
3、执行构造函数的代码(添加新的属性)
4、返回新的对象
构造函数缺陷:每个方法都要在实例上重新创一遍,这样创建两个完成同样任务的function实例没必要,比如:
function Person(name,age,job){
this.name = name;
this.age = age;
this.job = job;
this.sayName = new Function("alert(this.name)");
}
以上面这种方式创建的函数,会导致不同的作用域链和标识符解析,所以不同实例上的同名函数是不相等的
alert(person1.sayName == person2.sayName); //false
可以把sayName函数移到外面上来
function Person(name,age,job){
this.name = name;
this.age = age;
this.job = job;
this.sayName = sayName;
}
function sayName(){
alert(this.name);
}
但,我定义了一个全局函数,可是只被某个对象调用,这样如果一个对象有很多方法,那我就要创建很多全局函数,这样这个引用类型毫无封装性了,于是有原型模式来解决这个问题。
- 原型模式
当创建一个函数的时候,都会有一个prototype属性,即原型属性,这个属性是一个指针,指向一个对象。简单来说,实例化一个对象后,这个实例可以调用该构造函数原型对象上的属性和方法。也就是说,上面提到的构造函数是在里面定义实例信息,而原型模式是是将这些信息直接添加到原型的对象上,同样简单的例子:
function Person(){}
Person.prototype.name = "John";
Person.prototype.age = 24;
var person1 = new Person()//实例化对象
person1.age //24
1、理解原型对象
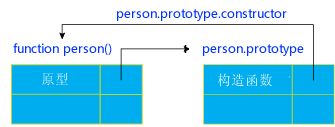
无论什么时候,只要创建一个函数之后,就会为该函数创建一个prototype属性,该属性指向函数的原型对象。默认下,所有原型对象会获得一个constructor(构造函数)属性,这属性又包含了一个指向prototype属性所在函数的指针。
每当代码读取某个对象某个属性时,首先从实例本身开始,如果找到了则返回,如果没找到,则继续搜索指针指向的原型对象
hasOwnProperty() -- 该方法可以检测一个属性是存在于实例中还是在原型中,当存在于实例中的时候才返回true。
2、原型和In操作符
使用In操作符会在通过对象能够访问给定属性时返回true,无论属性存在于实例还是原型中
var person = new Person();
alert("name" in person)//true
person.name = "John";
alert("name" in person)//true
这样,可以结合上面所说的hasOwnProperty,可以确认该属性到底是存在对象还是在实例中
function hasPrototypeProperty(object,name){
return !object.hasOwnProperty() && (name in object);
}
3、更简单的原型方式
function Person(){}
Person.prototype = {
name : "John",
age: 29,
job: "Soft",
sayName: function(){
alert(this.name);
}
}
4、原型对象的问题缺点
共享同一套属性是原型对象的优点,对于函数来说很适合,但是对于属性来说就不适合。简单来看个例子
function Person(){}
Person.prototype = {
constructor: Person,
name: "Trick",
age: 22,
friends: ["John","Bob"]
}
var person1 = new Person();
vae person2 = new Person();
person1.friends.push("Van");
person1.friends;//John,Bob,Van
person2.friends;//John,Bob,Van
可见,我们Van只是person1的好友,可是当把属性push进去后,修改了friends属性,由于这个属性是在原型对象上,因此person2的原型指针也指向了修改后的数组,这是我们所不想的情况,因此,后面出现了组合使用构造函数模式和原型模式
- 组合使用构造函数模式和原型模式
构造函数模式用于定义实体属性,而原型模式用于定义方法和共享属性,例子:
function Person(name,age,job){
this.name = name;
this.age = age;
this.job = job;
this.friends = ["John","Counr"];
}
Person.prototype = {
constructor: Person,
sayName: function(){
alert(this.name);
}
}
以上只是读高程面向对象章节后所做的笔记,比较基础!