0.起因
前几天写业务的时候,碰到了这样的需求:
checkbox在父DIV的里面,但是checkbox绑定了v-model,要求点击图片的时候让checkbox状态改变.
这个需求说起来挺简单的,绑定之后写一个方法,让checkbox的值跟着走就行了.但是我碰到了几个小问题.解决不难,但是我希望能够进行输出并追根问底,形成自己的知识体系.
那么,开始吧.
1.修改状态带来的问题.
input中checkbox的代码简化如下:
已知这个checkbox在一个大的div内,但是现在的问题是,大的DIV上绑定了一个这样的事件:
prochange:function(data){
data.IsSelect=!data.IsSelect;
},
可以看到,我使用这一个事件进行checkbox状态的修改
这样会产生一个问题,那就是我在点击大DIV的时候会正常触发事件,但是点击小的checkbox则不会.
解决方法很简单,在小事件上加上阻止事件冒泡即可.
[email protected]="test(pro)">
这样就解决了.但是我心中的疑惑还是没有消除.冒泡究竟是怎么样的?我粗浅的知识应付工作是足够了,但是我真的了解冒泡吗?
2.冒泡和捕获,关于事件监听
解决问题的第一个方法当然是找资料.我之前进行过捕获冒泡相关知识的学习,但是印象并不是很深刻,我觉得我有必要重新总结一下.
2.1鼠标点击事件的区别
在我鼠标左键点击网页的这一刻,究竟发生了什么?我想大概是:
- 系统级API捕捉到了我的鼠标的动作
- 系统将这个事件传递给浏览器.
- 浏览器通过DOMAPI通知网页.
- 网页进行事件对应的操作.
2.2原始的方法-事件绑定
在DOM Level2(链接至我认为将DOM level说的比较清楚的文章)之前,其实能够使用的方法只有事件绑定.
没错,就是古老的xxx.onclck方法.
而DOMlevel2的介绍是这样的:
DOM2级引入了下列新模块,也给出了众多新类型和新接口的定义。
DOM视图(DOM Views):定义了跟踪不同文档(例如,应用CSS之前和之后的文档)视图的接口;
DOM事件(DOM Events):定义了事件和事件处理的接口;
DOM样式(DOM Style):定义了基于CSS为元素应用样式的接口;
DOM遍历和范围(DOM Traversal and Range):定义了遍历和操作文档树的接口。
在DOM2添加事件监听之后,我们开始面对着一个新的问题.
2.3child元素和parent元素的通知问题:冒泡和捕获
要说捕获和冒泡,得先介绍事件监听。
事件监听和绑定其实差不了太多,但是新增了一个特点:就是无论监听多少次,都不会覆盖掉前面的事件。
捕获和冒泡其实本质上只是Child和Parent通知的两种顺序。
捕获指的是parent先通知,child后通知,而冒泡则相反.
比如,就拿业务上碰到的这个小问题作为例子.已知Chrome使用的是事件冒泡,那么通知顺序应该是:
点击checkbox-通知child(checkbox)值改变-通知parent-触发parent绑定的事件-parent上绑定的!IsSelect触发-checkbox不变
因为我们在parent上绑定了事件,所以现象是这样的:
可以看到这个bug的复现.
那么我们说过,要解决这个问题,需要阻止它的事件冒泡.也就是,点击checkbox不触发绑定在parent上的事件,在Vue中的语法糖是@click.stop.
而这个stop实际上便是源生中的e.stopPropagation().
那么捕获呢?
捕获的默认效果其实在早期的浏览器中比较常见,但是现在依然可以实现用捕获来代替冒泡.在源生方法监听事件的addEventListener中,我们可以看到API的三个参数分别是:
target.addEventListener(type, listener[, options]);
我们可以使用第三个参数来控制冒泡或捕获.
false:以冒泡方式执行事件监听.true:以捕获方式进行事件监听.
3.事件委托(事件代理)
介绍完上面的,事件委托是时候登场了。事件委托简单说起来就是利用事件冒泡,只指定一个事件处理程序,就可以管理某一类型的所有事件。
网上我找了很多篇博客,基本都是用这个例子,我就直接抄过来了:
有三个同事预计会在周一收到快递。为签收快递,有两种办法:一是三个人在公司门口等快递;二是委托给前台MM代为签收。现实当中,我们大都采用委托的方案,前台MM收到快递后,她会判断收件人是谁,然后按照收件人的要求签收,甚至代为付款。这种方案还有一个优势,那就是即使公司里来了新员工(不管多少),前台MM也会在收到寄给新员工的快递后核实并代为签收。
看着是不是有点...眼熟?这概念是不是很像工厂模式?
用一个实例来进行说明吧.
- A quick brown
- fox jump over
- the
- lazy dog
3-1改进导致的新bug
这是一段标准的源生JS遍历li,效果是每次点击li则alert出一个123.但是这么写明显很蠢,因为我们监听ul就可以达到同样的效果.
window.onload = function(){
var oUl = document.getElementById("ul1");
oUl.onclick = function(){
alert(123);
}
嗯,这样就实现了功能.但是此时出现了一个bug.
当我们点击的区域/元素在每个li之外,但是在ul之内时,一样会触发事件.
嗯,这样很讨厌.我们想要的是,点击li才会触发.
这里有一种Hack方法可以解决,那就是改变ul的样式,使得ul不会被点击到,这里就不细说了,说正道.
3-2简单的处理办法
正道走下去,会发现我们需要加一个判断.写出来大概是这样的:
ul.addEventListener('click', function(e) {
// 检查事件源e.targe是否为Li
if (e.target && e.target.nodeName.toUpperCase == "LI") {
// 真正的处理过程在这里
console.log("123");
}
}
加一个简单的判断就可以达到我们的目标效果.我能在网上搜索到的博客也基本都是这么做的.
但是这么做真的没有问题吗?我很好奇.
如果,点击到的不是li呢?
- 111
- 222
- 333
- 444
将HTML改成这样之后,我们发现,监听失效了,点击li不会触发alert.实际原因是,点击到的根本不是li,而是span.也就是说,上一段代码并不优雅,它忽略了HTML可能修改的可能性.略微思索之后,我们把JS改成了这样的:
ul.addEventListener('click', function() {
let el = e.target
while (el && !el.matches(selector)) {
el = el.parentNode
if (element === el) {
el = null
}
}
if (el) {
console.log('123')
}
}
这样的代码,才能保证基本的健壮性.
写到这里,我已经没有任何疑问了.
4.极端情况的探寻
刚准备写完收工,突然想到了一个让我有点纠结的问题,决定亲手试一试.
如果同时绑定了捕获和冒泡,那么执行顺序将会是什么样的?
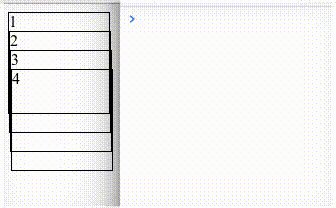
搜了一下,发现很多人和我有相同的疑虑,找了他们的代码来手动测试一下.首先是全冒泡的结果:
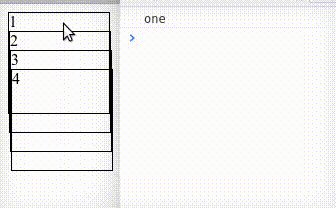
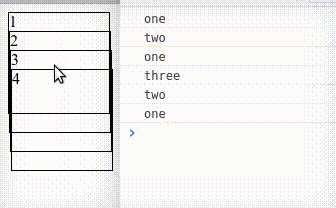
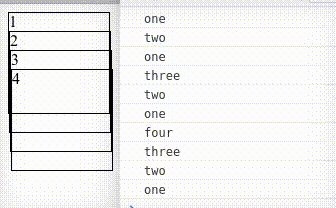
可以看到,结果是one-two/one-three/two/one-four-three-two-one.可以看到,浏览器的表现与我们的知识没有出入.
看到这里,我们可以略过全是捕获的测试了,能够预想到结果是啥了.
但是,如果冒泡和捕获同时存在呢?
我们把测试函数改成这样: