话题背景:如今网页展示的姿势是这样的
图片来自:设计之家
炫酷的网页展示,支撑它的正是强大的CSS3,还有什么理由不想一探究竟呢?
CSS3带来的新特色
1.选择器
2.盒模型(新的一种布局形式,Flex布局)
3.背景和边框
4.文字特效
5.2D/3D转换
6. 动画
7. 多列布局
8.用户界面
现在许多主流浏览器都已经完美的支持CSS3的属性了
本期我要和大家分享的
1. CSS3边框详解
2. CSS3圆角详解
3. CSS3背景详解
4. CSS3渐变详解
5. CSS3文本效果详解
后续还会和大家分享其他重要的模块
CSS3边框详解
我们以前写边框样式的时候,经常会这样写:border: 1px solid red; 1像素实线红色边框,亦或1px dashed red,虚线边框,或者你只需要某一边加边框:border-left(right/top/bottom):1px solid red;只需要左边框。或者有的同学喜欢拆开来写:border-style,border-width,border-color.这里要提一下边框的style, 以下均boder-style: 开头
1.none: 无边框,与任何指定的border-width值无关(也就是边框样式失效的意思~)
2.hidden : 隐藏边框,IE不支持
3.dotted : 在MAC平台上IE4+与WINDOWS和UNIX平台上IE5.5+为点线。否则为实线(常用)
4.dashed : 在MAC平台上IE4+与WINDOWS和UNIX平台上IE5.5+为虚线。否则为实线(常用)
5.solid : 实线边框(常用)
6.double : 双线边框。两条单线与其间隔的和等于指定的border-width值
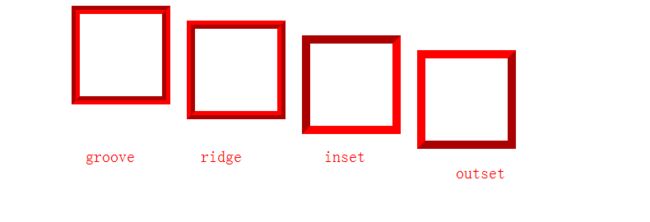
7.groove : 根据border-color的值画3D凹槽
8.ridge : 根据border-color的值画菱形边框
9.inset : 根据border-color的值画3D凹边
10.outset : 根据border-color的值画3D凸边
这里给大家演示一下后四个,常用的我就不演示了~~上图
平时写的时候,还是推荐大家用缩写的形式,除非一些特殊的应用场景.
我要看CSS3,你给我说这些干嘛,不要急,这就给你送上~~
CSS3边框新属性:
1. border-radius: 允许你向元素添加圆角(css2中我们处理圆角还是有点麻烦的~)
2.box-shadow: 添加阴影
3.border-image:边界图片(也就是用图片来创建你的边框)
border-radius
以下div均是长宽100px,5像素边实线红色
单个值:border-radius: 10px;
四个边都有圆角(上下左右):
聪明的同学也许会想到:border-radius:10px 5px 5px 10px;(参照margin/padding的写法)
我们明显的可以看到右上角和左上角的区别,遵循顺时针(左上角,右上角,右下角,左下角)
那么它可以拆开来写吗?当然可以,此处举一个例子:border-radius-top-left(记住上放在前边,聪明的你一定知道其他三个怎么写了)左上角的意思.
数学那么好的你,用它来画一个圆也一定很简单吧~border-radius:100px;
如果画半圆呢? 同样的道理 :border-radius: 100px 100px 0 0 ;此处的height要改成50px
出于对旧版本浏览器的关照:
-webkit-border-radius
-moz-border-radius
-ms-border-radius
-o-border-radius
box-shadow
我们先看一下效果:
和我们平时用的ps,调阴影效果差不多,如果用过ps来理解这里的属性应该会容易多了~
首先,我们来看下官方怎么说的:
{box-shadow: inset x-offset y-offset blur-radius spread-radius color};
翻译就是:{box-shadow: 投影方式 X轴偏移量 Y轴偏移量 阴影模糊半径 阴影扩展半径 阴影颜色}; (其实我也是有点看不明白(懵逼)的~)
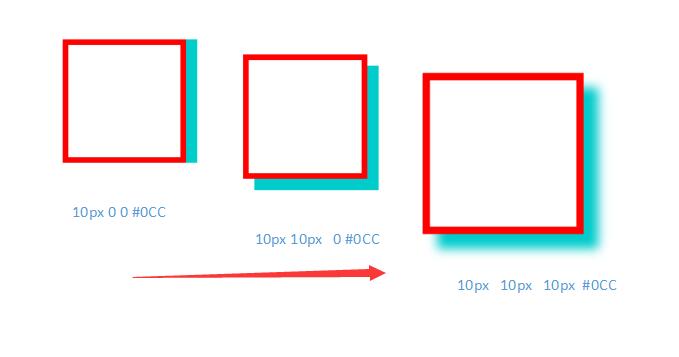
先看下这段代码:
box-shadow:10px 10px 5px #888888;
这都经历了哪些?o((⊙﹏⊙))o,我们拆分开来看一下:
第一个值10px : 必选,水平阴影的位置。允许负值,也就是所谓的X轴偏移量
第二个值:必需的。垂直阴影的位置。允许负值,所谓Y轴偏移量
第三个:可选项。 blur也就是模糊程度
第四个:可选项。 颜色(有人说,没颜色还有阴影? 你的影子有颜色吗haha~)
当然还有一些其他的可选项:比如spread/inset/(可选。阴影的大小,和外层的阴影(开始时)改变阴影内侧阴影),感兴趣的同学,自己试一下,就不做演示了。
给大家感受一下常用属性变化的过程:
对旧版本浏览器的照顾:
-moz-box-shadow: //Firefox4.0-
-webkit-box-shadow: //Safari and Google chrome10.0-
box-shadow: //Firefox4.0+ 、 Google chrome 10.0+ 、 Oprea10.5+ and IE9
border-image
语法: border-image:source slice width outset repeat|initial|inherit;
其实它完整的写法是:border-image-source
首先介绍一下source: 这个属性声明了border image的资源。它可以使一个url,data URI, CSS 渐变,或者是SVG。
slice : 告知浏览器,怎么切图。图片会被切成九块,四个角,四条边,以及中间块。(在其他开发平台上,通常称之为九宫图)(这个单词,有js基础的同学一定会发现,在处理数组那一块用于选取指定位置并且返回新元素~,在这里的解释也差不多了~)这个属性接受四个无单位正整数,百分比,以及fill关键字,初始值为100%。无单位整数会在格栅图片中转换为像素值,在SVG中转换成坐标点。百分比则会相对于图片大小。它可以接受一到四个参数,格式类似padding,margin等。默认的情况下,中间部分的内容会被丢弃。
参考:HelKyle写的border-image属性解读
width:这个属性设置了border image的宽度。它可以接受一个百分比,无单位正整数,或者关键字auto。(用法类似padding)。默认值为1,意思是如果没有设置border-image-width但是设置了border或者border-width,那么border iamge的宽度就会是border-width。
outset:这个属性可以设置borderimage 可以超出border box的区域大小。默认值为0.这个属性接受四个无单位正整数。
repeat:这个属性控制image如何填充border。它可以设置两个方向的属性,水平方向和垂直方向。(和background-image差不多)
补充:
stretch: 默认值,border image会被拉伸来填充内容区域
repeat: 图片会重复,可能出现断片(不能显示完整)
round: 图片会平铺,并且会适当压缩或拉伸,避免断片
说的天花乱坠的,我要看效果,OK,上图~
看上去好像没啥区别,放大仔细看,还是有的。这里我选的是一张风景图片,看上去都是绿的所以变化不会太大,如果用像多边形这样的设计元素做素材,做出的边框效果一看便知晓,这里就不去演示了,感兴趣的多试试~
CSS3背景
看到这里,大家要打起十二分的精神啦,我要开始讲故事啦~
我们先回顾一下前景:
设置所有背景属性:background: #00FF00 url(bgimage.gif) no-repeat fixed top;
拆分开的属性:
background-color :背景颜色
background-position : 规定背景图像的位置
background-size : 规定背景图片的尺寸
background-repeat : 规定如何重复背景图像
background-origin : 规定背景图片的定位区域
background-clip : 规定背景的绘制区域
background-attachment : 规定背景图像是否固定或者随着页面的其余部分滚动
background-image : 规定应该从父元素继承 background 属性的设置
我要讲的,已经被我加粗啦~如果有同学对其他属性不理解,可参考此处
background-size
语法集:background-size: length | percentage | cover | contain;
length : 该属性值是设置背景图像的宽度和高度的,第一个值是宽度,第二个值是设置高度的。如果只设置第一个值,那么第二个值会自动转换为 “auto”;
percentage : 该属性是以父元素的百分比来设置图片的宽度和高度的,第一个值是宽度,第二个值是高度。如果只设置一个值,那么第二个值会被设置为 “auto”;
cover : 把背景图像扩展至足够大,以使背景图像完全覆盖背景区域。
contain: 把图像扩展至最大尺寸,以使宽度和高度 完全适应内容区域。
基本属性了解了,让我们来感受下有什么不同~(此处会贴上原图和加上属性后的比较)
首先,DIV的长宽都是300px,第一张图,背景填充,没有加任何属性,第二张,加了size属性只取了一个值,第三张也只加了size属性,但是取了两个值。比较这三张图,可以清晰的看出添加属性的DIV中的背景图明显缩小了。(当然这里的取值可以是百分比,可以取200%嘛,hh当然可以,都说了是百分比了)是不是size属性就是用来缩小背景图呢?来,看图说话~
从图片上来看,很清晰的看到中间的图片被放大了(这是我做商城放大镜项目用到的图,突然想起来的~~图上的小姐姐很美~~).最后一张被缩小了,为了展示被缩小的区域,我给这个DIV添加了边框,当然还有no-repeat属性。所以SIZE属性是用来控制缩放的而不是缩小~
我们再看:
图片大小是300x300的,容器600X600,第一张空间太大,所以他会默认的repeat,第二张加了background-size:cover显得就很饱满了~完全覆盖背景区
接着我们再来看看contain的实现效果:
为了区分它们,我把高度变高了一点,从图片上很容易理解这两个属性,cover覆盖所以背景区,而contain只是将图片尺寸拉到最大以适应这个区域,其他没有覆盖到的地方,它会默认重复。
background-orign
为了考虑浏览器兼容性的问题,我们最好这样写(两个一起加上):
background-origin:padding || border || content
background-origin:padding-box || border-box || content-box
该属性指定background-position属性应该是相对位置,需要注意的是加上background-attachment是"固定",这个属性没有任何效果。
我们看一下取值情况:
padding-box 背景图像填充框的相对位置
border-box 背景图像边界框的相对位置
content-box 背景图像的相对位置的内容框
乍一看,好像挺抽象的,嗯,确实~~~lai, 我们看图
从图片上,我们很容易的发现,它们所在的参考位置不同。这两个容器大小一样,bg-position属性都是100px 100px,感兴趣的同学可以多试试不同的值输入。
background-clip
语法 : background-clip: border-box|padding-box|content-box;
属性指定背景绘制区域
我们看一下取值情况:
border-box 默认值。背景绘制在边框方框内(剪切成边框方框)。
padding-box 背景绘制在衬距方框内(剪切成衬距方框)。
content-box 背景绘制在内容方框内(剪切成内容方框)。
和orign属性取值一样,同样的我们来看图:
前提是,边框要是虚的,至于为什么,留给你们自己思考~hh.,好,我们来比较下,这三个容器我都是加了padding 20px的,我们知道在一个DIV中加了padding,里面的内容就会如图三显示,当然在内容没有溢出的情况下。那么这个灰色快就是内容,所以背后绘制开始就是那里开始(content),再看第二张,它是从边框开始绘制的,第一个更好理解。
background-image
这里主要提一下多重背景的写法:
background-image: url(img_flwr.gif), url(paper.gif); 指定两张背景图
background-position: right bottom, left top; 第一张右下角,第二张左上角
background-repeat: no-repeat, repeat; 第一张不重复,第二张重复
这是我在学这个属性的时候截下的图,觉得不错,拿来做案例~~来自:此处
CSS3渐变
不知不觉,一口气写了这么多了~~给自己点赞,好,闲话不多说,让我们带着兴趣一起来看看CSS是如何做到渐变效果的~~~
我们都知道渐变分为两种,第一种是线性渐变,第二种是径向渐变。(因为我对PS比较熟悉,所以在学这个属性的时候还是挺简单的~)
专业术语(属性):
线性渐变(Linear Gradients)- 向下/向上/向左/向右/对角方向
径向渐变(Radial Gradients)- 由它们的中心定义
语法: background: linear-gradient(direction,color-stop1,color-stop2, ...);
来,我们直接看实例:
我们在用这个属性的时候,就要考虑浏览器兼容性了,此处贴上代码给大家看一下:
background:-webkit-linear-gradient(red,blue);/*Safari 5.1 - 6.0*/
background:-o-linear-gradient(red,blue);/*Opera 11.1 - 12.0*/
background:-moz-linear-gradient(red,blue);/*Firefox 3.6 - 15*/
background:linear-gradient(red,blue);/*标准的语法*/
它实现了从顶部开始的线性渐变,起点是红色,慢慢过渡到蓝色
同样的道理,你想从左上角left top只要改变方向就可以了,这里我就不一一演示了,感兴趣的同学可以多摸索摸索~~我们来看下面的渐变形式
你肯定发现它渐变的方向改变了,那么还是单纯的写left/top right之类的吗?hhh,这里想说明一下,方向他不止只有上北下南左西右东,对,还有角度的变化!大概看一下,能猜测出我这里的角度是125度(i zhuang bi),所以大家可以尝试一下不同的角度,测试一下。
贴出一段代码给大家参考下:background: linear-gradient(125deg, red, blue);(注意考虑浏览器的兼容性)
那么问题来了,我想要五颜六色的,该怎么弄?强大的CSS3允许我们用使用多个颜色节点。看图:
万变不离其踪,只需要多添加一个颜色的值就可以了,此处贴上一段代码供大家参考:
background: linear-gradient(45deg,red,green, blue);(浏览器兼容性参考上面)
我们看到的渐变都是很淡很淡的,灰灰的色调,你这个这么纯,要不要这么难看?不就是加个透明度嘛,有什么了不起的,CSS3也可以做啊(hhh不吹牛了,看图~~)
我们看图(为了图省事,没有太过意RGB的值,所以颜色比较单调),和上面的几个渐变形式比较起来,我们可以清晰的看出,它从一个透明度0到1的一个过程。具体实现:(下面要讲的,浏览器兼容性我就不说了,参考前面的)
background: linear-gradient(to right, rgba(255,0,0,0), rgba(255,0,0,1));
就是颜色换成了高大上的rgba,a就是这里的透明度.
如果用过PS的同学,你在图层上做渐变的图形时,时常会不断的拉渐变(就是渐变线)它会不断的发生变化,那么在CSS3这里怎么去实现呢?有的人会想,这不简单,在来一段这样的代码改变它的透明度方向,颜色什么的。如果这么想的同学,那我只能认为,你CSS基础不够扎实,我们知道,浏览器构建DOM树的过程中,它的遇到重复的样式,它会自动覆盖前边的样式。所以这里是行不通的,那么怎么实现呢?给大家介绍一个新属性:
repeating-linear-gradient
这就是重复线性渐变的效果,此处贴上代码供大家参考:
background: repeating-linear-gradient(red, yellow 10%, green 20%);
CSS3径向渐变
理解了线性渐变,那么径向渐变也是如此道理:
语法:background: radial-gradient(center, shape size, start-color, ..., last-color);
供大家参考:background: radial-gradient(red, green, blue);
供大家参考:background: radial-gradient(red 5%, green 15%, blue 60%);
这里要提一下:shape 参数定义了形状。它可以是值 circle 或 ellipse。其中,circle 表示圆形,ellipse 表示椭圆形。默认值是 ellipse。
供大家参考:background: radial-gradient(circle, red, yellow, green);
参考:background: radial-gradient(60% 55%, closest-side,blue,green,yellow,black);
这里补充一下:size 参数定义了渐变的大小。有四个值:closest-side farthest-side closest-corner farthest-corner(感兴趣的同学,自己试一下,就不一一演示了~~)
参考:background: repeating-radial-gradient(red, yellow 10%, green 15%);
什么鬼~~~zen me弄出了个棒棒糖
CSS3文本效果
说到文本效果,我给大家总结一些属性好吧,具体的演示就不一一举例了,反正,学习来自兴趣,感兴趣就多敲几个,不感兴趣,看看就行。好,废话不多说,开工。
新增的主要几大特性:
text-shadow: 文本阴影 代码参考:text-shadow:5px5px5px#FF0000;
box-shadow:盒子阴影 参考:box-shadow:10px10px5px#888888;
单纯添加颜色: box-shadow:10px10pxgrey;
添加模糊度:box-shadow:10px10px5pxgrey;
text-overflow: 文本溢出属性指定应向用户如何显示溢出内容
参考:text-overflow:clip; text-overflow:ellipsis;(两个不同的)
word-wrap:允许长文本换行 参考:word-wrap:break-word;
word-break: 单词拆分换行属性指定换行规则
参考:word-break:keep-all;
新属性:
hanging-punctuation : 规定标点字符是否位于线框之外。
punctuation-trim : 规定是否对标点字符进行修剪。
text-align-last : 设置如何对齐最后一行或紧挨着强制换行符之前的行。
text-emphasis : 向元素的文本应用重点标记以及重点标记的前景色。
text-justify : 规定当 text-align 设置为 "justify" 时所使用的对齐方法。
text-outline : 规定文本的轮廓。
具体的解释和案例可以参考我加链接的,手册上都写的很详细的。(就不一一shuo啦~~)
这里我要提一下,网页中如何引入漂亮的字体库(CSS3)
@font-face
在新的 @font-face 规则中,您必须首先定义字体的名称(比如 myFirstFont),然后指向该字体文件。
供大家参考:
@font-face{font-family:myFirstFont; src:url(sansation_light.woff);}
div{font-family:myFirstFont;}
这里跟大家分享一下我写的一些文本效果(如果想要源代码,评论区留下~~emai~)
开始献丑~~~~~
以上均是个人兴趣,带着兴趣去摸索,也不是什么难事儿~
寄语:
虽然CSS3属性,样式五花八门,但是最重要的还是基础,用的样式和属性再多,最终在浏览器上输出不来效果,也是白搭。兴趣是最好的老师,静下心来,不一定非要看什么10天精通CSS3这样的教程视频,文档就在那,只是看你有没有一颗愿意花时间的心~~希望这篇文章,能够给需要的同学带来帮助。
别人曾经在学习上给了我很大的帮助,如今,我也想写点东西去帮助别人,仅此而已~~~
商业用途转载:需联系作者
非商业用途需注明转载处