情人节这天,还不忘学习编程的同学都是折翼的天使,于是百度前端学院就给了我们一个通过跪键盘来发泄的机会 -- 前端热身赛。
足足火了一把前端社群。
15 号就要过去的今天,不知道你是否还在坚持热身?
Come on,也就 Step 0, 1, 2, 3, 4, done。
既然如百度前端技术学院所说,这是一个“面向大学生的前端技术学习平台”,那么身为大学生的我,就豪迈攻克之,正如以下攻略所示。若有雷同,纯属巧合~
感谢一波 @discountry 的前期解答做参考,和广大 FCC 知友及时指迷。
Step 0. Unlock
一笔画出折线,穿过图中的 9 个点,折现个数最少。只要知道这整个灰色画布都可以画,大胆的突破惯性思维,将线画长点即可只用 4 条折线过关。
否则,惯性思维下,最优解为 5 ,总是多那么一条。
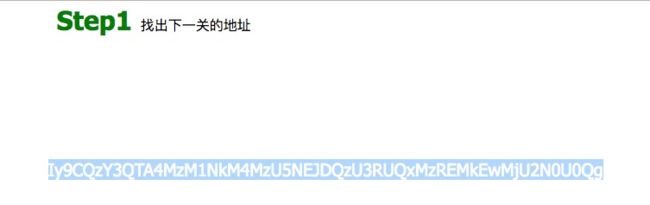
Step 1.
乍眼一看,除了 “Step1 找出下一关地址” 再看不到什么,点击 “Ctrl + A” (Mac 下 Command + A) 将隐藏文字全选出来。亦或,打开浏览器“开发者工具”在源代码里搜寻踪迹。
Iy9CQzY3QTA4MzM1NkM4MzU5NEJDQzU3RUQxMzNENEE1MjU2N0U0Qg==
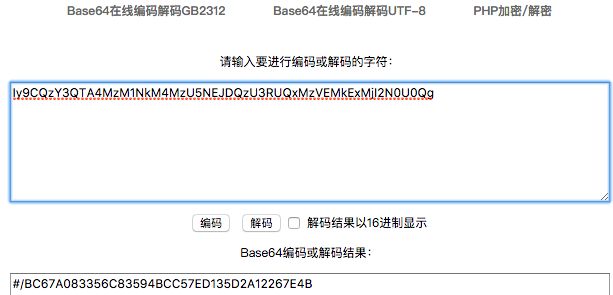
“==” 号应该算作提醒,前面的就是密码,直奔答案,Base 64 解码之。
解码后又出来一串字母,“#/” 开头,肯定是 URL 地址。别问我为什么知道这串字母需要解码,解码答案肯定是 URL 地址~我可是在去年校内实验室免试题里见过这个套路的,不会告诉你的。(逃
西邮Linux兴趣小组2016免试题
Step.2
为了更好的贯穿社会主义核心价值观(再逃... ,我们需要揭破“上帝的窗”,找到它的高度。
可以看到,在开发者工具中用以下代码实现。
$(window).height();
385,那就把锁拨到 385,然而页面不能直接拨锁,否则 999 种答案,一个个拨即可 (ಢധಢ)。
页面源码里,看到负责锁中数字的 Div 里有 style="top: -280px"字样,修改后锁轮会转,便可以试试用 px 值转动锁轮。每 60 px 转一个数字。
那么有趣的事情来了,这个 385px 并不是唯一值,把开发者工具伸展开盖住页面,答案就不是 385px 了。既然页面默认是 521 px 这种虐狗狗的值,其实不需要拨锁,把 window 的 height 调整至 521 px 即可。
Step.3
说实话,在这关之前,我只是只闻“CSS3”其名,不见其身。这次也领教了一番。
CSS3,网页样式控制新标准,早在 2001 年 5 月,W3C 就着手开始准备开发 第三版规范,其中的变形(transform)、转换(transition)和动画(animation)属性,实为亮点。
用类选择器选取三个字母(题目已经自动选择),依靠 transform 移动到相应位置。
这里用到的 transform 属性的值有:
translate(x ,y) 定义 2D 转换(位移)。
scale(x, y) 定义 2D 缩放转换。
scaleX(x) 通过设置 X 轴的值来定义缩放转换(镜像)。
rotate(angle) 定义 2D 旋转,在参数中规定角度。
需知,不能同时定义两个 transform 属性,要写在一起,并且还需要注意顺序。更多的属性值可以参考 W3School 的 CSS3 transform 属性。
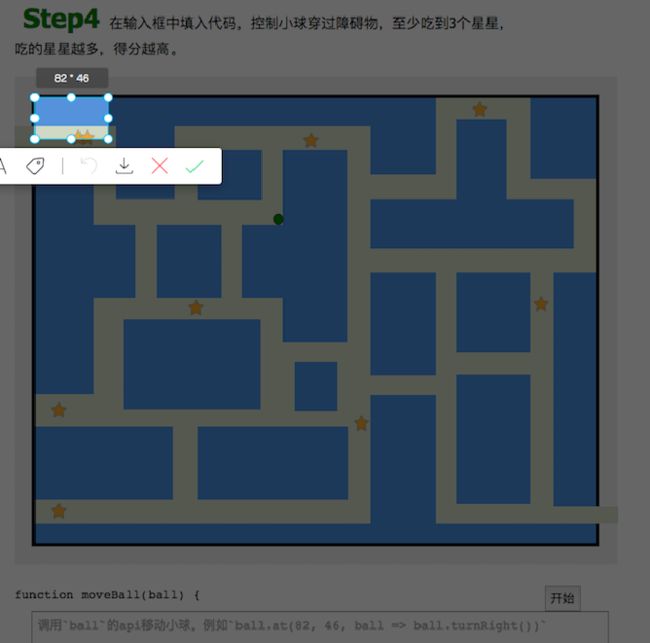
Step.4
没有忘记的话,去年学院就有游戏挑战压轴,作为这次热身赛的压轴,不出所料,“游戏”依旧,多彩。
依提示,在框框里调用移动小球 api ,补全函数。
左转右转一个慢动作。
在哪里转,函数参数 x, y 便派上了用场。
“82,46” 便是从地图左上角开始像素坐标,在这里,右转。
值得注意的是,不能同时在一个点上定义两个方向的转向,哪怕调整顺序也不行,需要错开几个像素。
以下代码只采集到了四个星星,仅供参考。
function moveBall(ball) {
var right = (x, y) => ball.at(x, y, ball => ball.turnRight());
var left = (x, y) => ball.at(x, y, ball => ball.turnLeft());
var back = (x, y) => ball.at(x, y, ball => ball.turnBack());
right(82, 46);
left(82, 130);
left(270, 130);
right(270, 46);
right(365, 46);
right(365, 470);
back(20, 470);
left(372, 470);
right(372, 185);
right(575, 185);
left(575, 475);
}
Never End
19 年前还是个胎儿的时候,怎会想到今天我居然写了个假攻略,真软文。
欢迎扫码加入“2017百度前端学院抱团群”,一起迎接技术学院课程任务 2 月 24 日的正式上线。人满的话,关注订阅号有我的微信二维码哦。
来。不。及。解。释。了。快。抱(shang)。团(che)。
简友须知:大咖专题文章不让投放二维码哦,主页有码。
- Hello,我是韩亦乐,现任本科软工男一枚。软件工程专业的一路学习中,我有很多感悟,也享受持续分享的过程。如果想了解更多或能及时收到我的最新文章,欢迎订阅我的个人微信号:韩亦乐。我的个人主页中,有我的订阅号二维码和 Github 主页地址;我的知乎主页 中也会坚持产出,欢迎关注。
- 本文内部编号经由我的 Github 相关仓库统一管理;本文可能发布在多个平台但仅在上述仓库中长期维护;本文同时采用【知识共享署名-非商业性使用-禁止演绎 4.0 国际许可协议】进行许可。