!!!注意:学习Vue,必下载的插件: ESLint
你将学到以下知识:
理解webpack是什么以及它的作用
能够使用webpack命令将一个文件打包输出为另一个文件
掌握webpack.config.js文件的作用及基本配置
了解webpack-dev-server的使用
了解html-webpack-plugin插件的使用方法
了解webpack处理图片及字体文件的方法
了解webpack处理less及scss的方法
了解webpack处理css文件的方法
vue-cli 脚手架工具
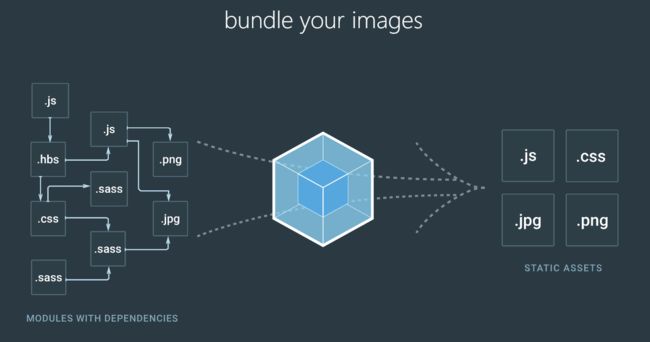
什么是webpack?
webpack 是一个现代 JavaScript 应用程序的模块打包器(module bundler),分析你的项目结构,找到JavaScript模块以及其它的一些浏览器不能直接运行的拓展语言(Sass,TypeScript等),并将其转换和打包为合适的格式供浏览器使用。
为什么要使用webpack ?
它只是一个工具,主要是它已经帮助我们简化了很多复杂操作!例如:
现在的前端,越来越复杂,特别是SPA(single page web application)流行之后,一个应用程序往往会依赖很多其他的模块,或者编译scss、less、stylus等,如果仅仅是靠人来管理是不可能的,这个时候我们必须依赖于webpack来解决。
1、webpack安装
注意:请先安装node环境 https://nodejs.org/zh-cn/download/
在 Mac 端要 添加个 sudo !!!
输入 命令 vue 查看一下 ,有东西说明成功了!(如果没有成功忽略)
执行 vue list 查看
安装:webpack模板 (敲黑板!!!!)
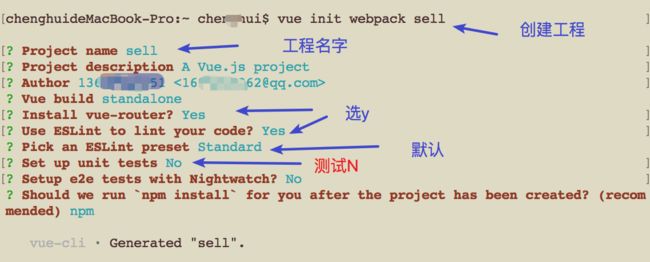
输入命令: vue init webpack 自己的工程名字
出现如下图:
(成功后)cd 到自己的工程名字 (敲黑板!!!!)
(mac 最好输入前带 sudo)输入命令: sudo npm run dev
运行成功了!!!
2、如何使用webpack?(了解)
2.1-webpack-cli :就是告诉你它有什么用:将浏览器不支持的源文件打包转换为浏览器支持的文件
2.2-webpack-config:能够简化命令的输入。不用再指定源路径和目标路径
2.3-webpack-dev-server:能够自动打开浏览器,对于代码的修改能够自动刷新, 同时输入命令更爽
2.4-webpack-css:
可以来解析css
注意:
Module parse failed: Unexpected token (1:0):以后凡是看到这种module
parse的错误,都是没有没有添加对应的配置,你要做的分为两步:1.下载对应的包 2.添加对应的配置
安装:(用来解析.css文件的loader(style-loader和css-loader))
npm install css-loader style-loader --save-dev
2.5-webpack-less&webpack-sass:(常用)
安装:可以创建和解析less和scss
npm install less less-loader sass-loader node-sass --save-dev
2.6-webpack-图片&字体:
可以使用图标和图片
npm install file-loader url-loader --save-dev
2.7-webpack-html:
在html文件中自动引入js文件
npm install html-webpack-plugin --save-dev
2.8-webpack-babel
npm install babel-core babel-loader babel-preset-env --save-dev
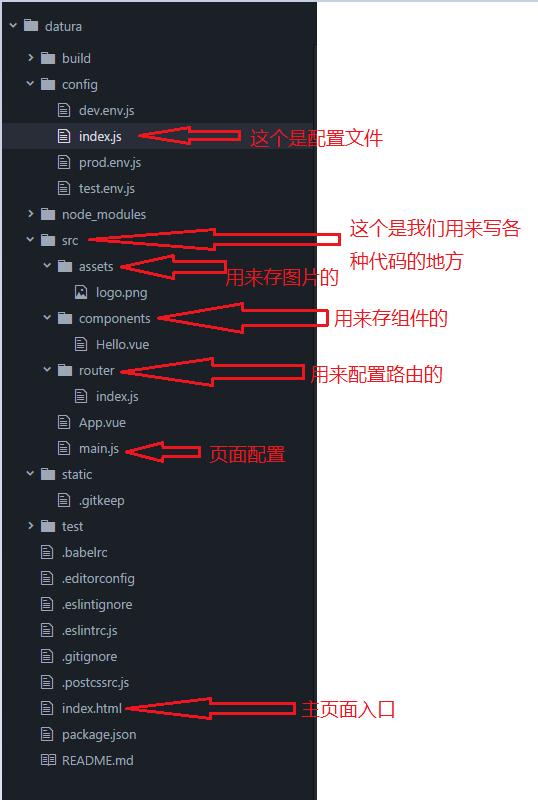
3补充:这几张图网友画的
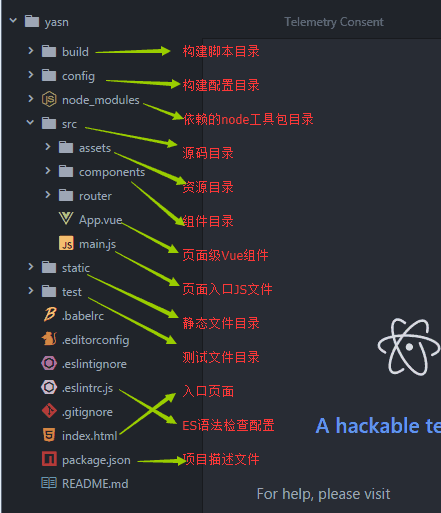
1、安装webpack后的Vue目录:
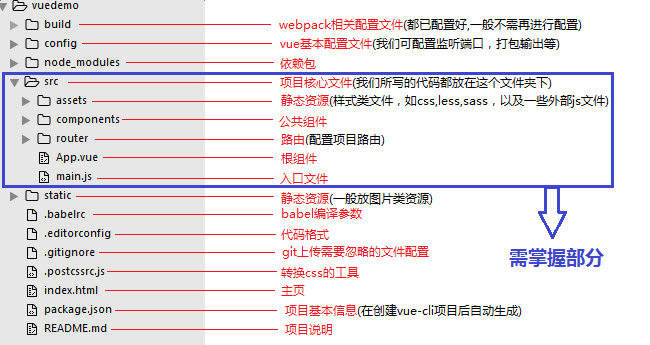
2、src目录必须理解
3、更加详细
4、列表说明
|-- build // 项目构建(webpack)相关代码
| |-- build.js // 生产环境构建代码
| |-- check-version.js // 检查node、npm等版本
| |-- utils.js // 构建工具相关
| |-- vue-loader.conf.js // webpack loader配置
| |-- webpack.base.conf.js // webpack基础配置
| |-- webpack.dev.conf.js // webpack开发环境配置,构建开发本地服务器
| |-- webpack.prod.conf.js // webpack生产环境配置
|-- config // 项目开发环境配置
| |-- dev.env.js // 开发环境变量
| |-- index.js // 项目一些配置变量
| |-- prod.env.js // 生产环境变量
|-- src // 源码目录
| |-- components // vue公共组件
| |-- router // vue的路由管理
| |-- App.vue // 页面入口文件
| |-- main.js // 程序入口文件,加载各种公共组件
|-- static // 静态文件,比如一些图片,json数据等
|-- .babelrc // ES6语法编译配置
|-- .editorconfig // 定义代码格式
|-- .gitignore // git上传需要忽略的文件格式
|-- .postcsssrc // postcss配置文件
|-- README.md // 项目说明
|-- index.html // 入口页面
|-- package.json // 项目基本信息,包依赖信息等