Angular脚手架系列:一、使用Angular CLI生成 Angular项目
目录
1、无参生成项目
2、--dry-run预览项目
3、--skip-install参数,生成项目的同时不安装依赖
4、--help参数,可以查看帮助
5、--skip-tests参数,不生成"spec.ts"的测试环境
6、 --style参数,生成指定格式的样式文件
7、--routing,生成带路由的项目
8、--prefix参数,修改项目组件的默认前缀
9、其它参数
小结
1、无参生成项目
ng new my-app这个命令会生成一个新的项目叫做my-app并把该项目的文件放在my-app这个文件夹下.
项目生成完的时候别忘了cd进入到my-app目录.
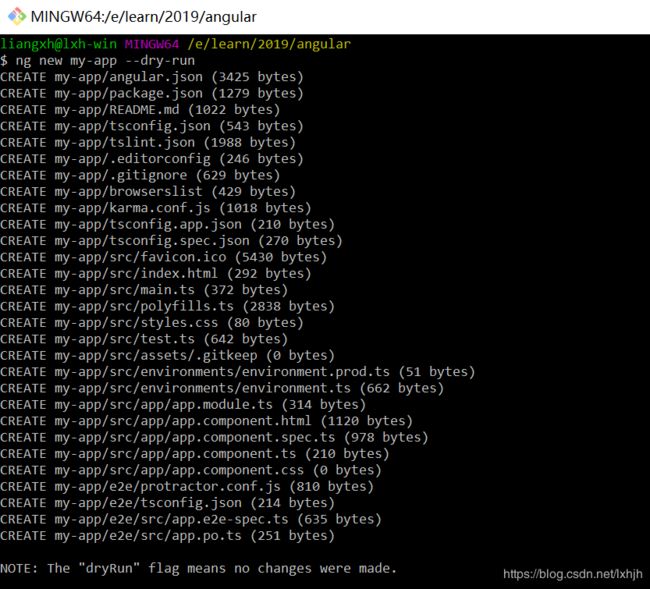
2、--dry-run预览项目
另一个选项是使用--dry-run参数:
ng new my-app --dry-run使用这个参数呢, 不会真的生成项目, 而是会打印出来如果创建该项目的话哪些文件将会生成.
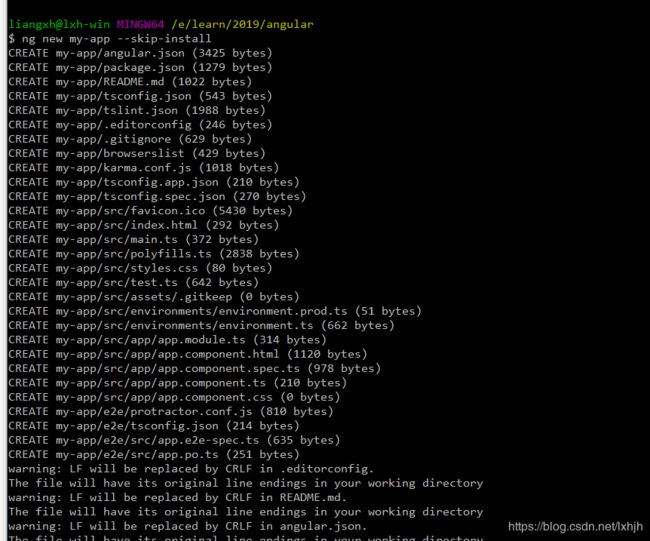
3、--skip-install参数,生成项目的同时不安装依赖
ng new my-app --skip-install这个命令作用是, 生成完项目文件之后不执行npm install这个动作.
不过以后还是需要手动执行npm install的.
在目前环境下,用npm install比较耗时,使用淘宝的镜像安装会快点(cnpm install)。
下面我要生成一个项目, 先不执行npm install:
这个速度非常快,然后进入项目新建的文件夹,运行以下命令安装依赖包
cnpm install
4、--help参数,可以查看帮助
ng new --help5、--skip-tests参数,不生成"spec.ts"的测试环境
ng new my-app2 --skip-tests6、 --style参数,生成指定格式的样式文件
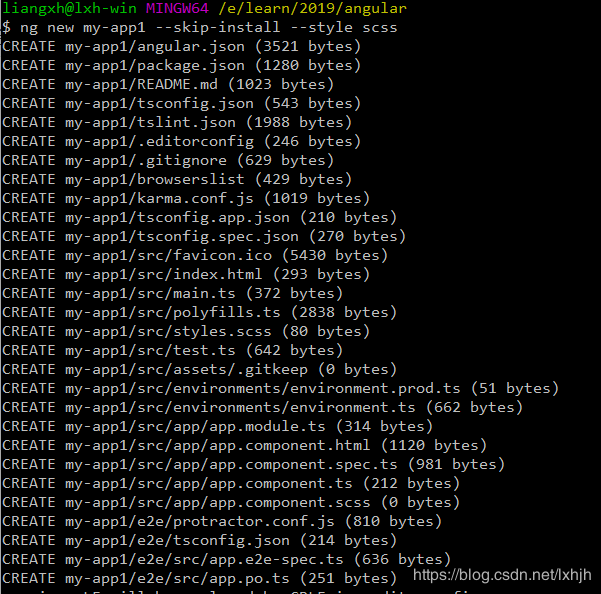
不指定,默认是css;使用下列命令生成scss格式的样式文件
ng new my-app1 --skip-install --style scss可以看到生成的是styles.scss, app.component.scss文件, angular cli不仅会生成scss文件, 而且也会编译它们.
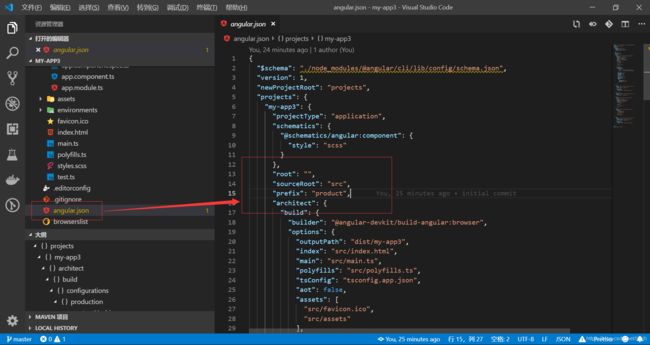
查看angular-cli.json, 可以在文件的下方看到采用的是scss样式文件:
这样, 以后生成的component的默认样式文件就是scss了.
7、--routing,生成带路由的项目
ng new my-app2 --routing --skip-install --style scss生成的项目中多了app-routing.module.ts,一个叫AppRoutingModule的模块,是项目的根路由模块。
8、--prefix参数,修改项目组件的默认前缀
angular的前缀就是app.
如果想更改默认前缀的话, 就可以修改angular-cli.json文件里面的prefix属性值了, 如果改成product, 那么以后生成的components和directives的前缀就是product. 但是对已经生成的components/directives就不起作用了.
ng new my-app3 --routing --skip-install --style scss --prefix product这时里面生成的component的selector就是:
import { Component } from '@angular/core';
@Component({
selector: 'product-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.scss']
})
export class AppComponent {
title = 'my-app3';
}angular.json文件里面的prefix:
9、其它参数
--skip-git: 生成项目的时候就不会把它初始化为git repository, 默认是初始化为git repository的.
--directory: 可以设定生成的目录, 默认是使用的项目名称.
--inline-style把样式的写法设为行内样式
小结
综上, ng new 的这些参数可以在生成项目的时候作为命令的参数联合使用, 其中有一些参数也可以在项目生成以后通过修改angular-cli.json文件来做修改.
比较推荐的做法是:
在生成项目的时候使用: --routing, --prefix, --style, --dry-run参数. 首先通过--dry-run参数, 确保会生成哪些文件是否正确, 确认后把--dry-run参数去掉, 生成文件.