关于导航栏
iOS系统自2007年1月在苹果举办的MacWorld大会上伴随着第一款苹果手机问世以来,经历过数版本的衍变,当初的第一代手机,曾经被无数人吐槽的所谓智能机,在数10年间迅速边成了全球无数果粉痴迷的产品,在外观从iPhone1到iPhone5s一直延续乔布斯人性化的设计理念,虽然后来的第六代,第七代产品以及最近曝光的iPhone8慢慢摆脱乔布斯的影子,但在用户体验,简约设计等花费的功夫更不逊色与历代的任何一款产品。
不论如何衍变,iOS系统从1.0发展到如今的10.3,有一个细节是值得我们关注的,那就是导航栏,从7.0以前常见的系统自带的导航栏到7.0之后扁平化的风格,给UI交互上提升了一大步。
接下来回到文章的主题,在iOS系统中导航栏使用UINavigationController作为容器,装载并管理视图控制器UIViewController的进栈和出栈,在UIViewController切换的过程中,导航栏发挥了桥梁的作用。
系统导航栏
在实际开发过程中,经常遇到系统默认的导航栏,可以满足简单的需求,系统提供的样式如下:
typedefNS_ENUM(NSInteger, UIBarButtonSystemItem) {
UIBarButtonSystemItemDone,
UIBarButtonSystemItemCancel,
UIBarButtonSystemItemEdit,
UIBarButtonSystemItemSave,
UIBarButtonSystemItemAdd,
UIBarButtonSystemItemFlexibleSpace,
UIBarButtonSystemItemFixedSpace,
UIBarButtonSystemItemCompose,
UIBarButtonSystemItemReply,
UIBarButtonSystemItemAction,
UIBarButtonSystemItemOrganize,
UIBarButtonSystemItemBookmarks,
UIBarButtonSystemItemSearch,
UIBarButtonSystemItemRefresh,
UIBarButtonSystemItemStop,
UIBarButtonSystemItemCamera,
UIBarButtonSystemItemTrash,
UIBarButtonSystemItemPlay,
UIBarButtonSystemItemPause,
UIBarButtonSystemItemRewind,
UIBarButtonSystemItemFastForward,
UIBarButtonSystemItemUndoNS_ENUM_AVAILABLE_IOS(3_0),
UIBarButtonSystemItemRedoNS_ENUM_AVAILABLE_IOS(3_0),
UIBarButtonSystemItemPageCurlNS_ENUM_AVAILABLE_IOS(4_0),
};
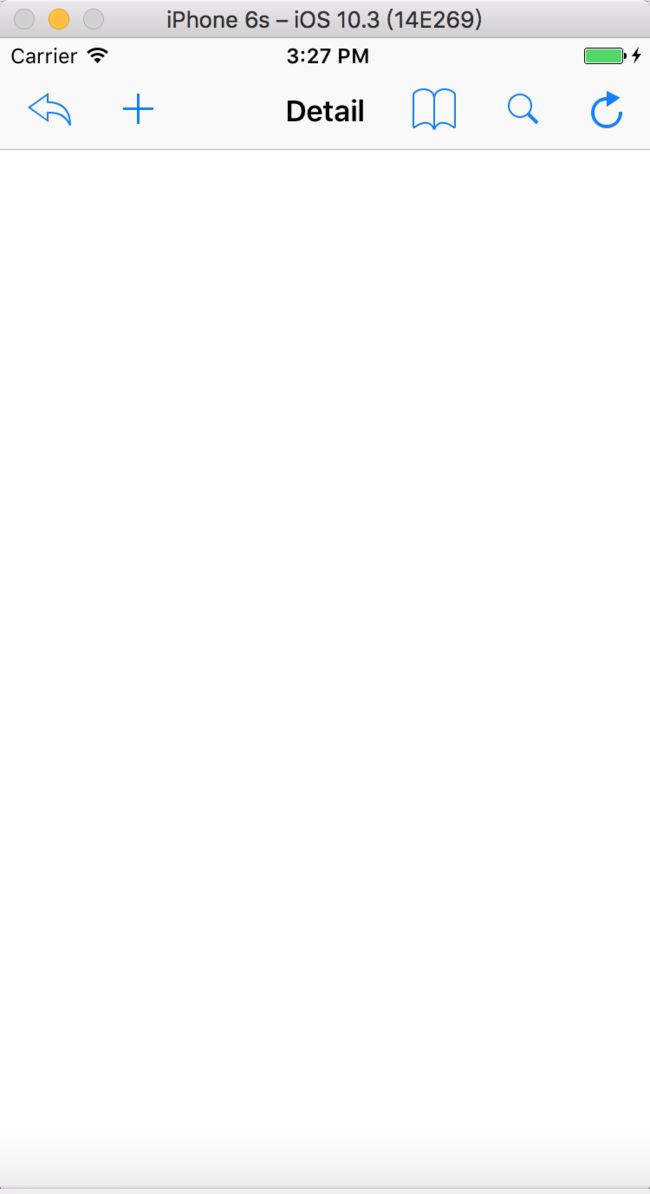
举个例子:左边放两个系统按钮,右边放3个按钮,需要注意的是leftBarButtonItems的数组是从左往右摆放,而rightBarButtonItems是从右往左摆放
- (void)viewDidLoad {
[superviewDidLoad];
self.title=@"Detail";
self.view.backgroundColor=[UIColorwhiteColor];
UIBarButtonItem*reply=[[UIBarButtonItemalloc]initWithBarButtonSystemItem:UIBarButtonSystemItemReplytarget:nilaction:nil];
UIBarButtonItem*add=[[UIBarButtonItemalloc]initWithBarButtonSystemItem:UIBarButtonSystemItemAddtarget:nilaction:nil];
UIBarButtonItem*book=[[UIBarButtonItemalloc]initWithBarButtonSystemItem:UIBarButtonSystemItemBookmarkstarget:nilaction:nil];
UIBarButtonItem*search=[[UIBarButtonItemalloc]initWithBarButtonSystemItem:UIBarButtonSystemItemSearchtarget:nilaction:nil];
UIBarButtonItem*refresh=[[UIBarButtonItemalloc]initWithBarButtonSystemItem:UIBarButtonSystemItemRefreshtarget:nilaction:nil];
self.navigationItem.leftBarButtonItems=@[reply,add];
self.navigationItem.rightBarButtonItems=@[refresh,search,book];
}
运行结果如下:
自定义导航栏
在如今各种层出不穷的app中,尤其是爆款至上的年代,系统按钮远远满足不了各位PM大咖的要求,学会使用自定义导航栏是自管重要的,接下来先上一段代码。
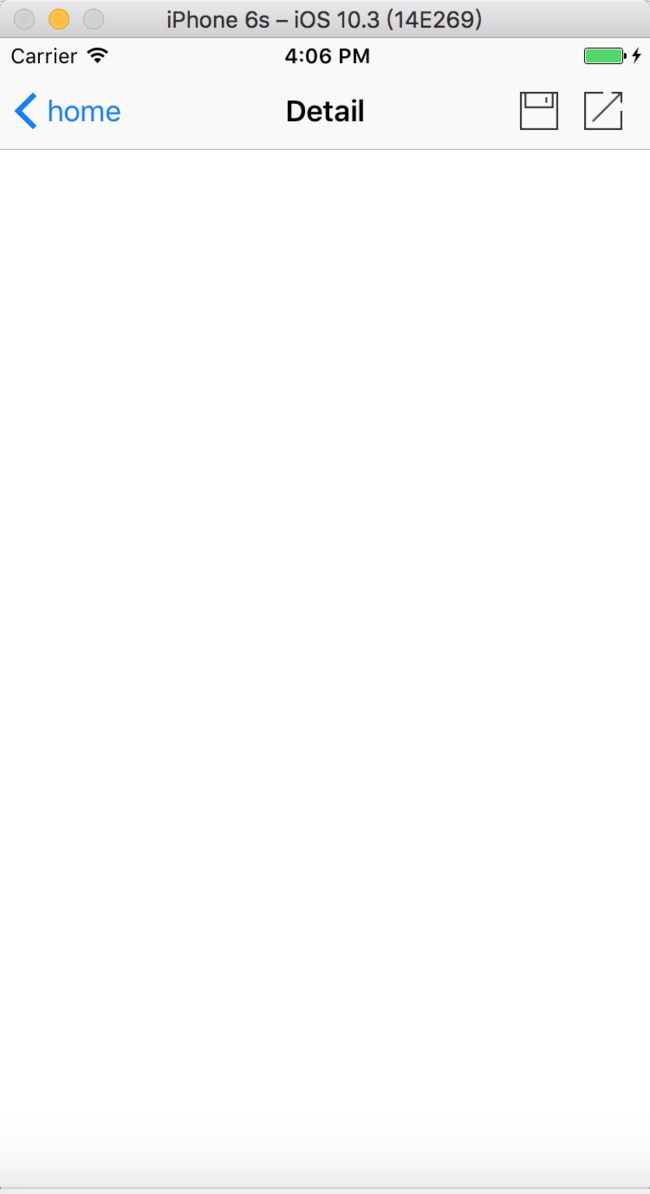
UIImageView*saveImgv=[[UIImageViewalloc]initWithFrame:CGRectMake(0,0,22,22)];
saveImgv.image=[UIImageimageNamed:@"保存.png"];//保存
UIImageView*shareImgv=[[UIImageViewalloc]initWithFrame:CGRectMake(0,0,22,22)];
shareImgv.image=[UIImageimageNamed:@"分享.png"];//分享
UIBarButtonItem*saveBitem=[[UIBarButtonItemalloc]initWithCustomView:saveImgv];
UIBarButtonItem*shareBitem=[[UIBarButtonItemalloc]initWithCustomView:shareImgv];
UIBarButtonItem*spaceBar = [[UIBarButtonItemalloc]initWithBarButtonSystemItem:UIBarButtonSystemItemFixedSpacetarget:nilaction:nil];
spaceBar.width=15;//间隔作用
self.navigationItem.rightBarButtonItems=@[shareBitem,spaceBar,saveBitem];
完美的解决的了自定义按钮之间的间隔
自定义导航栏动画效果
控制器在跳转过程中执行了push或者pop动画都是系统自带的,从左往右滑动,或者present 和dismiss 从下往上弹出视图,在特定的场景下有时需要自定义跳转的动画,或者跟随手势的上下滑动而执行跳转或者退出的动画,这时候自定义动画可以满足这样场景。
首先需要实现导航栏的两个代理
@interfaceViewController()
@end
#pragma mark UINavigationControllerDelegatepush pop
-(id)navigationController:(UINavigationController*)navigationController animationControllerForOperation:(UINavigationControllerOperation)operation fromViewController:(UIViewController*)fromVC toViewController:(UIViewController*)toVC {
if(operation==UINavigationControllerOperationPush) {
PushAniation *pushani=[[PushAniation alloc]init];//自定义一个跳转动画继承UIViewControllerAnimatedTransitioning
returnpushani;
}elseif(operation==UINavigationControllerOperationPop) {
PopAniation *pushani=[[PopAniation alloc]init];//自定义一个跳转动画继承UIViewControllerAnimatedTransitioning
returnpushani;
}
returnnil;
}
顺便贴上自定义动画的代码,可以根据自己的需求改动动画:
#import
#import
@interfaceWGC_CustomPushAnimation :NSObject
@end
------------------WGC_CustomPushAnimation。
#import"WGC_CustomPushAnimation.h"
#import"FUTabBarControllerMgr.h"
@implementationWGC_CustomPushAnimation
-(NSTimeInterval)transitionDuration:(id)transitionContext {
return0.3;
}
//设定好了转场的动画的起始位置和最终位置,系统自己计算出中间帧,当执行动画时候,系统自动播放帧,我不用去维护这个动画的帧
-(void)animateTransition:(id)transitionContext {
//目的ViewController
UIViewController*toView=[transitionContextviewControllerForKey:UITransitionContextToViewControllerKey];
//起始ViewController
UIViewController*fromView=[transitionContextviewControllerForKey:UITransitionContextFromViewControllerKey];
UIView*containerViews=[transitionContextcontainerView];
//添加toView到上下文
[containerViewsinsertSubview:toView.viewaboveSubview:fromView.view];
//自定义动画
CGRectbound=[UIScreenmainScreen].bounds;
toView.view.transform=CGAffineTransformMakeTranslation(0, bound.size.height);
[UIViewanimateWithDuration:[selftransitionDuration:transitionContext]animations:^{
//fromView.view.transform = CGAffineTransformMakeTranslation(-320, -568);
toView.view.transform=CGAffineTransformIdentity;//相当于初始状态,有点像重置
}completion:^(BOOLfinished) {
fromView.view.transform=CGAffineTransformIdentity;//相当于初始状态,有点像重置
[[FUTabBarControllerMgrshareMgr]hidenWithAnimation:YES];
//声明过渡结束时调用completeTransition:这个方法
[transitionContextcompleteTransition:![transitionContexttransitionWasCancelled]];
if(![transitionContexttransitionWasCancelled]) {
[[FUTabBarControllerMgrshareMgr]hidenWithAnimation:YES];
}
}];
}
@end
参考这个方法即可完成导航栏自定义动画的效果。
欢迎各位同学指出问题,相互学习~