5.django表单页面model设计与数据库的增删改
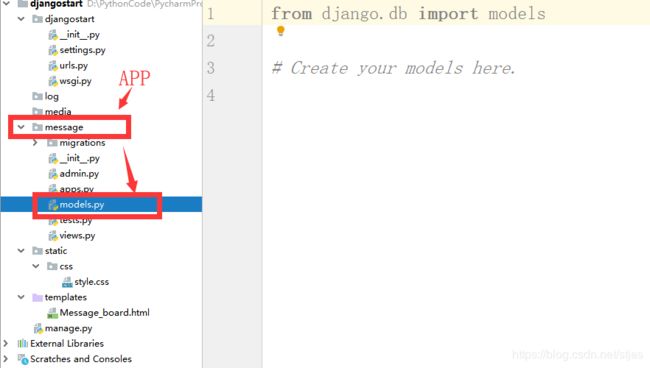
创建APP文件的时候,django自动为我们创建了models

点击APP现在我们来设计我们的model
添加我们的APP,message

回到models.py
新建一个UserMessage根据表单内容我们为数据库设计一个name,email,address ,message ,object_id ,用于保存用户在表单页面填写后的信息保存到数据库
新建Meta,数据库基础配置
class UserMessage(models.Model):
name = models.CharField(max_length=20,verbose_name="用户名")
email = models.EmailField(max_length=20, verbose_name="邮箱")
address = models.CharField(max_length=100, verbose_name="联系地址")
message = models.CharField(max_length=500, verbose_name="留言信息")
object_id = models.CharField(max_length=50, default="", primary_key=True, verbose_name="主键")
class Meta:
verbose_name = "用户留言信息"
verbose_name_plural = verbose_name
db_table = "User_Message"
再到views.py中,编写网页数据如何接收。
通过request.POST得到用户在表单页面填写的数据,然后在通过model把数据保存到数据库。
from .models import UserMessage
def getform(request):
if request.method == "POST":
name = request.POST.get('name','')
email = request.POST.get('email', '')
address = request.POST.get('address', '')
message = request.POST.get('message', '')
object_id = request.POST.get('csrfmiddlewaretoken','')
user_message = UserMessage()
user_message.name = name
user_message.email = email
user_message.address = address
user_message.message = message
user_message.object_id = object_id
user_message.save()
return render(request, 'Message_board.html')
最后在Message_board.html,中将form中的action改为urls.py的连接/form/,在form末尾加上{% csrf_token %}不然会引发403错误。

然后task一下。

输入django命令:makemigrations message
manage.py@djangostart > makemigrations message
输入django命令:migrate message
manage.py@djangostart > migrate message
完成后在debug运行整个django,

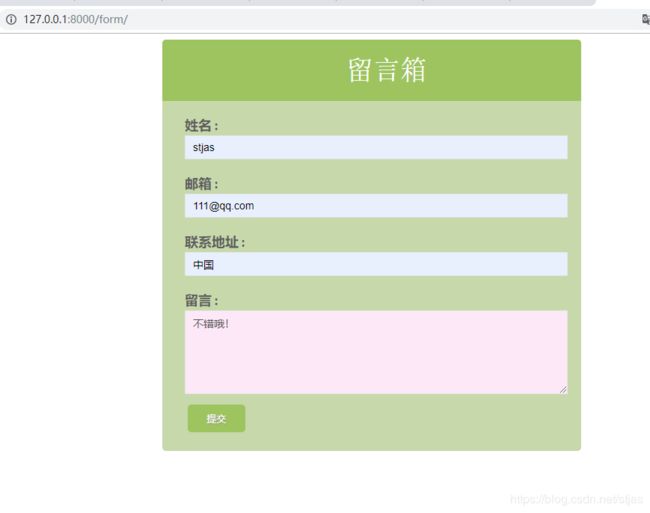
浏览器输入:http://127.0.0.1:8000/form/
在表单填写信息测试数据库是否能写入数据。

提交后,我们打开Navicat,看看数据是否有写入,跟我们填写的信息一样哦,大功告成!!!

数据库的查询跟删除:
在views.py中
首先查询name为stjas的是否存在,然后在删除。
def getform(request):
all_messages = UserMessage.objects.filter(name="stjas")
all_messages.delete()
return render(request, 'Message_board.html')

代码编写好以后重新运行,刷新网页http://127.0.0.1:8000/form/
回到Navicat,刷新页面发现数据已经删除了。
