react-native 与原生交互,react基类封装,网络框架,reactNative常用工具类
先执行命令安装插件 npm install
运行命令 react-native run-android 运行项目
运行环境:android模拟器(真机)[运行环境]+webStorm(编写工具)+node.js(虚拟机服务器)
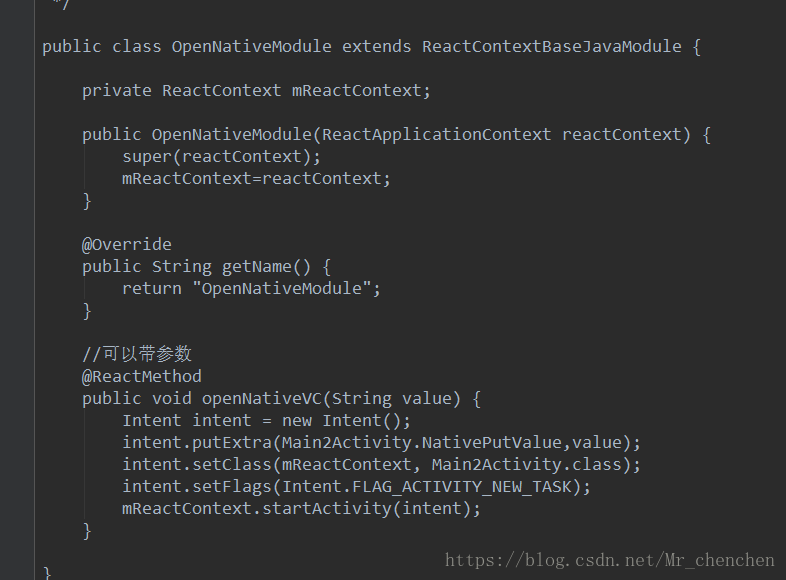
1.继承ReactContextBaseJavaModule
@ReactMethod 注解,reactNative调用原生的方法
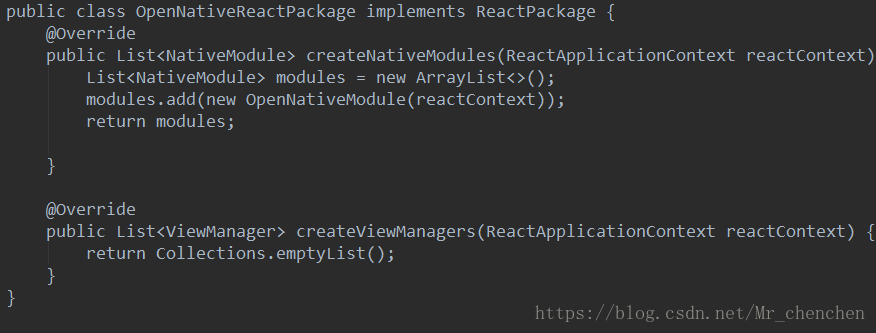
2.继承ReactPackage
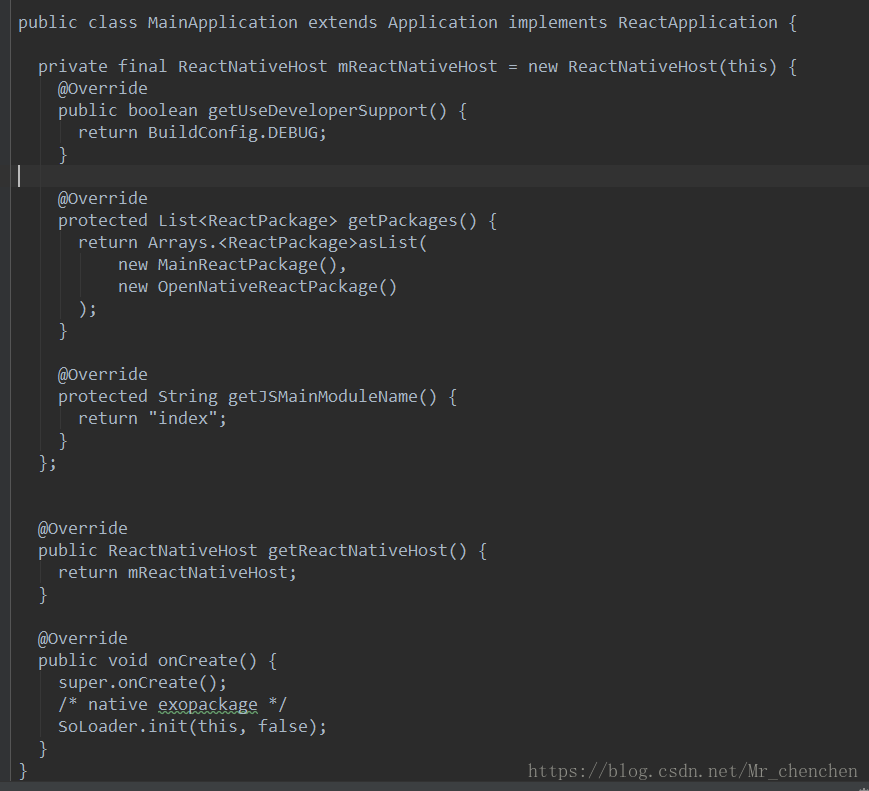
3.MainApplication继承Application实现RactApplicaiotn接口
4.调用传参,回调到原生界面
var nativeModule=NativeModules.OpenNativeModule;
nativeModule.openNativeVc("string")//调用@ReactMethod 注解的方法
5.继承PureComponent定义BaseComponent 基类(封装navigationOptions,兼容iphoneX,==后续可以自己扩展)
由于reactNative是基于组件化的
export default class BaseComponent extends PureComponent {
/**
* todo 传递方法{pageTitle:'titleText',
* isShowRightMenu:false,
* customRightMenuView:
* key:value},
* */
static navigationOptions = (params) => {
let pageTitle = (params.navigation.state.params && params.navigation.state.params.pageTitle) ? params.navigation.state.params.pageTitle : '未知名';
let isShowRightMenu = (params.navigation.state.params && params.navigation.state.params.isShowRightMenu) ? params.navigation.state.params.isShowRightMenu : null;
let customRightMenuView = (params.navigation.state.params && params.navigation.state.params.customRightMenuView) ? params.navigation.state.params.customRightMenuView : null
return NavigationOptionsHelper.navigationOptions(pageTitle,
isShowRightMenu ?
onPress={() => {
CallOnceInInterval.onPress(() => {
params.navigation.state.params.navigatePress()
})
}}>
{customRightMenuView}
}
/**
* 网络请求
*/
initData() {
};
/*** 点击右边菜单按钮
*/
onClickRightMenu() {
}
componentDidMount() {
this.props.navigation.setParams({navigatePress: this.onClickRightMenu})
this.initData();
}
componentWillUnmount() {
}
constructor(props) {
super(props);
this.renderComponent = this.renderComponent.bind(this);
this.state = {
//pageLoad
isLoad: true,//是否加载
};
}
/**
* 渲染子组件
*/
renderComponent() {
};
/**
* 渲染状态栏
*/
renderStatusBar(){
return GlobalUtil.getStatusBar()
}
render() {
return (
{this.renderStatusBar()}
{this.renderComponent()}
)
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#fafafa',
},
});