汇总一些知名的 JavaScript 开发开源项目
(点击上方公众号,可快速关注)
转自:CTOLib ,
www.ctolib.com/topics-107352.html
如有好文章投稿,请点击 → 这里了解详情
ggraph - 图形可视化的凌乱数据
这是一个建立在D3之上的库,目的是改进我们如何处理大型和凌乱的图形。 它扩展了节点和链路与节点组的概念。 它非常适用于当多个节点事实上是同一事物或属于同一组时。
medium-editor - Medium.com WYSIWYG编辑器的克隆. 使用可改写的API来实现富文本解决方案。
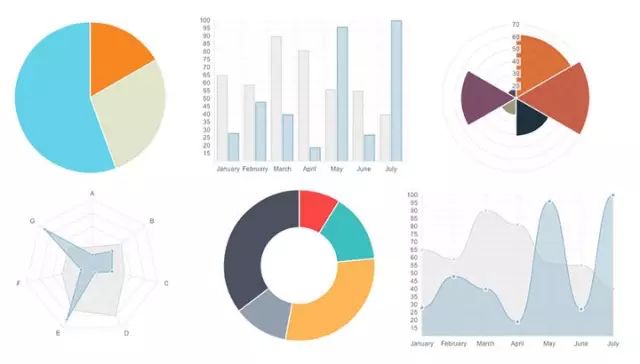
Chart.js — 一个使用canvas元素实现简单HTML5图表。
Chart.js提供了两种可供您使用的不同构建。 Chart.js和Chart.min.js文件包括Chart.js和附带的颜色解析库。 如果使用此版本,并且您需要使用时间轴,则需要在Chart.js之前包含Moment.js。
Moment.js — 一个用于解析,验证,操作和格式化日期的轻量级JavaScript日期库。
Clipboard.js — 现代拷贝到剪贴板。 无Flash。 只有3kb gzipped。
D3 — 用于使用Web标准可视化数据的JavaScript库。 D3帮助您使用SVG,Canvas和HTML将数据带入生活。 D3将强大的可视化和交互技术与数据驱动的DOM操作方法相结合,为您提供现代浏览器的全部功能以及为您的数据设计合适自由的可视界面。
Reveal.js — 一个框架,使用HTML轻松创建漂亮的演示文稿ppt。
在线示例.
reveal.js拥有丰富的功能,包括嵌套幻灯片,Markdown内容,PDF导出,演讲者备注和JavaScript API。 还有一个功能齐全的可视化编辑器和平台,用于在slides.com上分享reveal.js演示文稿。
Impress.js — 它是一个基于现代浏览器中CSS3变换和转换特性的展示框架。
在线示例.
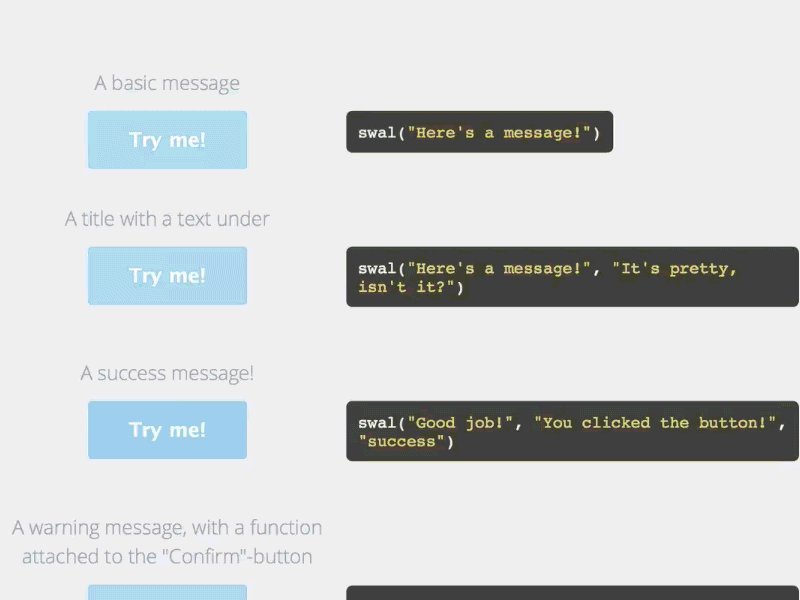
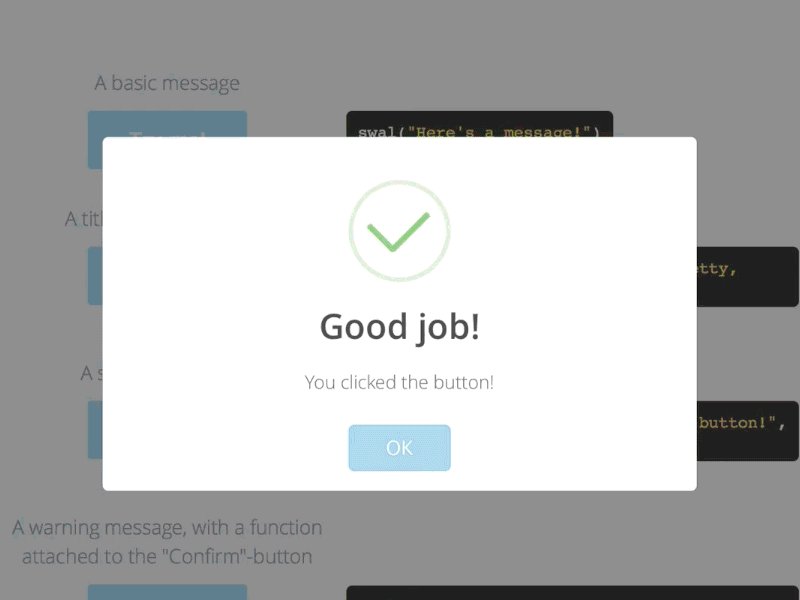
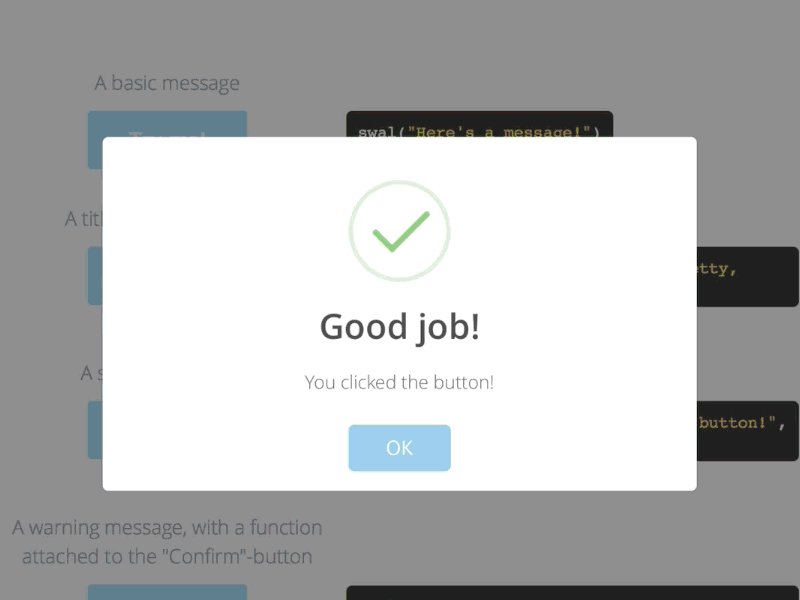
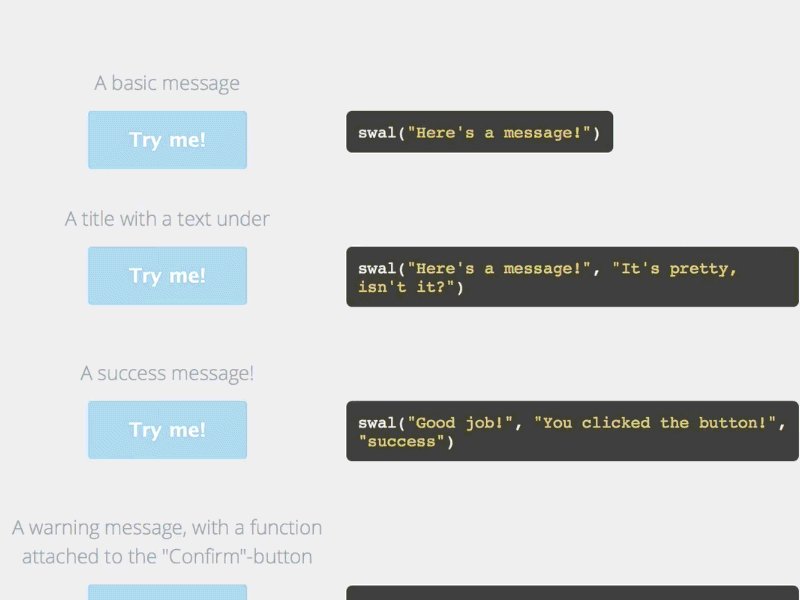
SweetAlert2 — JavaScript alert的一个强大替代。
在线示例.
Video.js — 一个开源的HTML5 & Flash视频播放器
Video.js是一个从头开始构建的HTML5视频播放器。 它支持HTML5和Flash视频,以及YouTube和Vimeo(通过插件)。 它支持在台式机和移动设备上播放视频。 这个项目于2010年年中开始,现在用户使用超过400,000个。
在线示例.
Ace — 是一个用JavaScript编写的独立代码编辑器。
Ace的目标是创建一个基于浏览器的编辑器,匹配和扩展现有的本地编辑器(如TextMate,Vim或Eclipse)的功能、可用性和性能。 它可以轻松地嵌入任何网页或JavaScript应用程序。 Ace被开发为Cloud9 IDE的主要编辑器。
在线示例.
在线示例.
Hyper — 基于web技术的终端。采用 HTML, CSS & JavaScript 技术开发
WebTorrent —  浏览器中Streaming torrent客户端。WebTorrent is a streaming torrent client for node.js and the browser.
浏览器中Streaming torrent客户端。WebTorrent is a streaming torrent client for node.js and the browser.
PhotoSwipe — JavaScript 相册控件,支持移动和桌面,模块化和框架独立。
Enzyme 一个用于React的JavaScript测试工具,它可以更容易地断言,操作和遍历你的React组件的输出。
Enzyme的API通过模仿jQuery API来操纵和遍历DOM,这意味它API的直观和灵活。
sigma.js — 专用于图形绘制的JavaScript库。
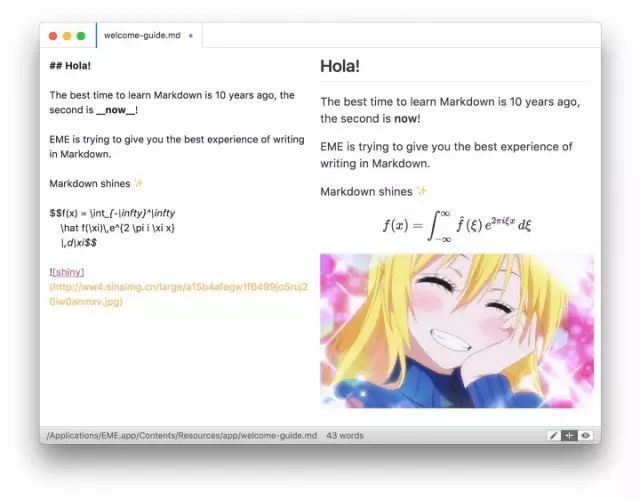
eme — 一个优雅的Markdown编辑器
async — 一个实用Node模块,它提供了直接的,强大的功能来处理异步JavaScript。 虽然最初设计为使用Node.js可以通过npm install --save async安装,但它也可以直接在浏览器中使用。
Mongotron — 一个使用Electron和Angular JS构建的MongoDB GUI。
Three.js 用于在Web浏览器中创建和显示动画3D计算机图形的跨浏览器JavaScript库/ API。 Three.js使用WebGL。
A-Frame 用于构建虚拟现实(VR)体验的Web框架。 A-Frame场景使用HTML和实体组件体系结构构建,可在移动设备,桌面设备,Vive和Rift上运行。
Fabric.js 是一个让开发人员能够使用HTML5 canvas元素的框架,它是一个在canvas元素上的交互式对象模型。 它也是一个SVG-to-canvas解析器。
socket.io — 实时应用程序框架(Node.JS服务器).
Express — 基于Node.js 平台,快速、开放、极简的 web 开发框架。
Grunt —JavaScript任务运行器。
Gulp — 流构建系统
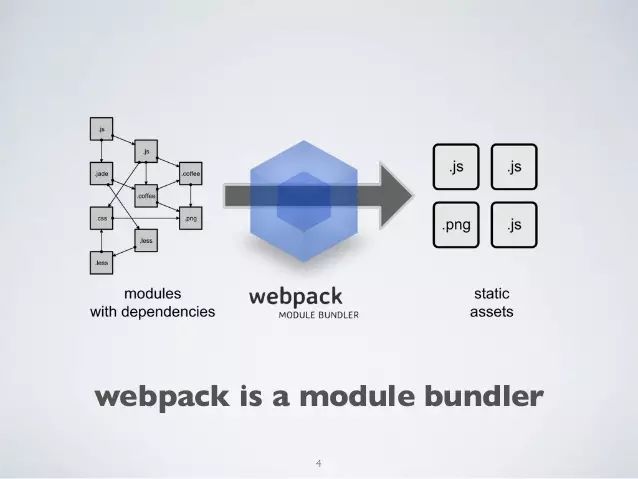
Webpack — 一款模块加载器兼打包工具,它能把各种资源,例如JS(含JSX)、coffee、样式(含less/sass)、图片等都作为模块来使用和处理。它的主要目的是将JavaScript文件捆绑在浏览器中使用,但它也能够转换,捆绑或打包任何资源或资产。
Ghost —一个简单,强大的发布平台。
Hexo — 一个快速、简单和强大的博客框架,采用Node.js开发。
Wintersmith — 一个简单而灵活的静态站点生成器。 它使用插件转换(markdown, less, scripts等)内容,然后输出一个静态网站(html,css,图像等),你可以托管在任何地方。
N1 — 一个开源的邮件客户端,建立在现代的Web技术之上,包括Electron,React和Flux。 它的设计是可扩展的,所以很容易创建围绕电子邮件的新体验和工作流程。 N1基于Nylas Sync Engine构建,这也是开源免费软件。
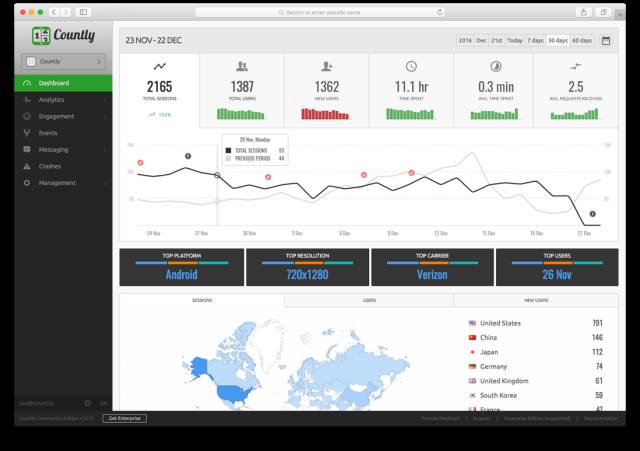
Countly —基于插件的实时移动,Web和桌面分析平台,具有超过10个不同的SDK。 Countly还包括针对移动设备的大量推送通知和崩溃报告服务。
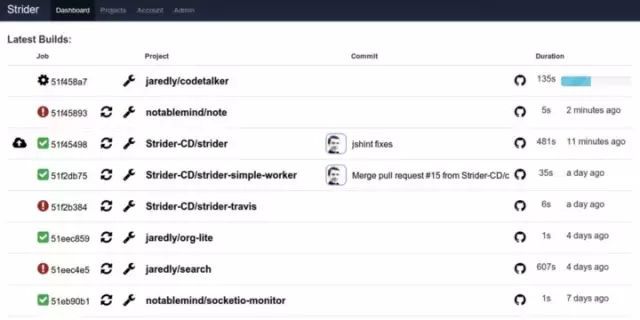
strider — 一个开源持续部署/持续集成平台。采用Node.JS/JavaScript编写的,并且使用MongoDB作为后台存储。
lodash —现代JavaScript实用工具库提供模块化,性能提升等。
babel —  Babel是一个编写下一代JavaScript的编译器。
Babel是一个编写下一代JavaScript的编译器。
PouchDB 是一个受Apache CouchDB启发的开源JavaScript数据库,旨在在浏览器中良好运行。
PouchDB是为帮助Web开发人员构建在线工作的离线应用程序而创建的。 它使应用程序能够在脱机时本地存储数据,然后在应用程序重新联机时将其与CouchDB和兼容服务器同步,从而保持用户的数据同步,无论他们下次登录到何处。
用法:
var db = new PouchDB('dbname');
db.put({
_id: '[email protected]',
name: 'David',
age: 69});
db.changes().on('change', function()
{
console.log('Ch-Ch-Changes');
});
db.replicate.to('http://example.com/mydb');fullPage.js - 一个简单易用的插件来创建全屏滚动网站(也称为单页网站)。 它允许创建全屏滚动网站,以及在网站的部分中添加一些横向滑块。
PM2 一个具有内置负载均衡器的Node.js应用程序的生产流程管理器。 它允许您永久保持应用程序,重新加载它们,而不会停机,并促进常见的系统管理任务。
看完本文有收获?请转发分享给更多人
关注「前端大全」,提升前端技能