一、什么是Ajax?
Ajax= 异步JavaScript和XML。
Ajax是一种用于创建快速动态网页的技术。
通过在后台与服务器进行少量数据交换,Ajax可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。
传统的网页(不使用 Ajax)如果需要更新内容,必需重载整个网页面。
有很多使用Ajax的应用程序案例:新浪微博、Google 地图、开心网等等。
(注意:Ajax不是一种新的编程语言,而是一种用于创建更好更快以及交互性更强的Web应用程序的技术。)
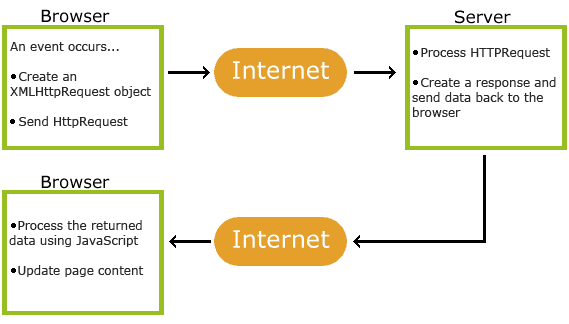
二、Ajax工作原理
三、ajax的使用及实现步骤
(1) 创建XMLHttpRequest对象,也就是创建一个异步调用对象.
(2) 创建一个新的HTTP请求,并指定该HTTP请求的方法、URL及验证信息.
(3)设置响应HTTP请求状态变化的函数.
(4)发送HTTP请求.
(5)获取异步调用返回的数据.
(6)使用JavaScript和DOM实现局部刷新.
以下步骤,如果不能理解你死记硬背都要记下来,总比你答不出来要好吧!
1.创建Ajax核心对象XMLHttpRequest
varxmlHttp;if(window.XMLHttpRequest){//针对除IE6以外的浏览器xmlHttp=newXMLHttpRequest();//实例化一个XMLHttpRequest}else{ xmlHttp=newActiveXObject("Microsoft.XMLHTTP");//针对IE5,IE6}
2.向服务器发送请求
xmlhttp.open(method,url,async);xmlhttp.send();
示例如下:
varxmlHttp =newXMLHttpRequest(); xmlHttp.open('get','demo_get.html','true');//调用open()方法并采用异步方式xmlHttp.send();//使用open()方法将请求发送出去xmlHttp.onreadystatechange()=>{if(xmlHttp.readyState ===4&& xmlHttp.status ===200){ }}
onreadystatechange事件可指定一个事件处理函数来处理XMLHttpRequest对象的执行结果。
四、详解区分请求类型:GET 或 POST
方法描述
open(method,url,async)规定请求的类型、URL 以及是否异步处理请求。 ▪ method:请求的类型:GET 或 POST; ▪ url:文件在服务器上的位置,相对位置或绝对位置; ▪ async:true(异步)或 false(同步)
send(string)将请求发送到服务器。string:仅用于 POST 请求
GET 还是 POST?
与 POST 相比,GET 更简单也更快,并且在大部分情况下都能用。
然而,在以下情况中,请使用 POST 请求:
无法使用缓存文件(更新服务器上的文件或数据库)
向服务器发送大量数据(POST 没有数据量限制)
发送包含未知字符的用户输入时,POST 比 GET 更稳定也更可靠
GET 请求
一个简单的 GET 请求:
xmlHttp.open("GET","demo_get.html",true); xmlHttp.send();
在上面的例子中,您可能得到的是缓存的结果。
为了避免这种情况,请向 URL 添加一个唯一的 ID
xmlhttp.open("GET","demo_get.html?t="+Math.random(),true); xmlhttp.send();
如果您希望通过 GET 方法发送信息,请向 URL 添加信息:
xmlhttp.open("GET","demo_get2.html?fname=Henry&lname=Ford",true); xmlhttp.send();
提示:GET请求具有以下的几个特点:
GET 请求可被缓存
GET 请求保留在浏览器历史记录中
GET 请求可被收藏为书签
GET 请求不应在处理敏感数据时使用
GET 请求有长度限制
GET 请求只应当用于取回数据
POST 请求
一个简单 POST 请求:
xmlhttp.open("POST","demo_post.html",true); xmlhttp.send();
如果需要像HTML 表单那样 POST 数据,请使用setRequestHeader()来添加 HTTP 头。然后在send()方法中规定您希望发送的数据:
xmlhttp.open("POST","ajax_test.html",true); xmlhttp.setRequestHeader("Content-type","application/x-www-form-urlencoded"); xmlhttp.send("fname=Henry&lname=Ford");
方法描述
setRequestHeader(header,value)向请求添加 HTTP头 ▪ header: 规定头的名称; ▪ value: 规定头的值
提示:POST请求的特点如下:
POST 请求不会被缓存
POST 请求不会保留在浏览器历史记录中
POST 请求不能被收藏为书签
POST 请求对数据长度没有要求
为什么使用 Async=true ?
我们的实例在 open() 的第三个参数中使用了 "true"。该参数规定请求是否异步处理。True 表示脚本会在 send() 方法之后继续执行,而不等待来自服务器的响应。
onreadystatechange事件使代码复杂化了。但是这是在没有得到服务器响应的情况下,防止代码停止的最安全的方法。
通过把该参数设置为 "false",可以省去额外的 onreadystatechange 代码。如果在请求失败时是否执行其余的代码无关紧要,那么可以使用这个参数。
五、Ajax中的一些处理
服务器响应处理
responseText 获得字符串形式的响应数据。
responseXML 获得XML 形式的响应数据。
同步处理
xmlHttp.open("GET","demo_get.html",false); xmlHttp.send();document.getElementById("target").innerHTML=xmlHttp.responseText;
直接在send()后面处理返回来的数据。
异步处理
异步处理相对比较麻烦,要在请求状态改变事件中处理。
xmlHttp.onreadystatechange=function(){//接收到服务端响应时触发if(xmlHttp.readyState==4&&xmlHttp.status==200){document.getElementById("target").innerHTML=xmlHttp.responseText; }}
下面是 XMLHttpRequest 对象的三个重要的属性:
属性描述
onreadystatechange存储函数(或函数名),每当 readyState 属性改变时,就会调用该函数。
readyState存有 XMLHttpRequest 的状态。从 0 到 4 发生变化。 ▪ 0: 请求未初始化; ▪ 1: 服务器连接已建立; ▪ 2: 请求已接收; ▪ 3: 请求处理中; ▪ 4: 请求已完成,且响应已就绪
status▪ 200: "OK" ; ▪ 404: 未找到页面
在onreadystatechange·事件中,我们规定当服务器响应已做好被处理的准备时所执行的任务。
当 readyState 等于 4 且状态为 200 时,表示响应已就绪:
xmlhttp.status:响应状态码。这个也是面试比较爱问的,这个必须知道4个以上(把上面两个状态码也列到下边了),比较常见的有:
200: "OK"
304:该资源在上次请求之后没有任何修改(这通常用于浏览器的缓存机制,使用GET请求时尤其需要注意)。
403 (禁止) 服务器拒绝请求。
404 (未找到) 服务器找不到请求的网页。
408 (请求超时) 服务器等候请求时发生超时。
500 (服务器内部错误) 服务器遇到错误,无法完成请求。
作者:懿左左
链接:https://www.jianshu.com/p/d6a84fe5f656
來源:
著作权归作者所有,任何形式的转载都请联系作者获得授权并注明出处。