使用ViewPager动画来做出不一样的引导页
本篇来自 李牧羊 的投稿,为大家带来了不一样的引导页,详细地分析了实现动画的关键点,很有针对性,希望能给大家带来帮助。
李牧羊 的博客地址:
http://blog.csdn.net/wei_smile
就算Google从很早开始就自带了设置引导页动画的接口,但是就我目前看来市面上使用引导页动画的还是很少的,也不知道是为什么,一想到 Material Design 的使用率也这么少表示很心塞。
首先来看看市面上千篇一律的引导页效果:
很单调对不对,你们没看吐我都看吐了,再看一份加了引导页动画效果的:
有没有瞬间耳目一新的感觉,下面就谈谈如何做出这样的引导页动画。
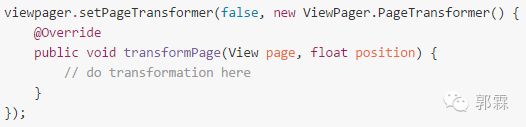
其实从Android 3.0也就是API 11开始Android就自带了一个 PageTransformer接口 用来实现 ViewPager 动画效果并为之加入了 setPageTransformer方法 来自定义我们自己的动画效果,用的时候很简单:
这里 setPageTransformer 传入了两个参数:
第一个布尔型参数 表示在两个页面切换产生动画效果时候是否要反转一下,让下一个页面在上一个页面底下,因为 ViewPager 默认下一个页面是绘制在上一个页面的上面,这里一般传入 true 。
第二次参数才是重点,这里实现了 PageTransformer接口,然后我们所有需要的动画效果都在 transformPage 这个接口方法里面实现,现在我们来看看这个方法。
我们发现 transformPage方法 也有 两个参数,第一个参数就表示当前显示在屏幕上的 Activity或者Fragment,这个不管,后一个参数是重点,这个position并不是我们引导页页面的position,下面借用一张图来说明这个 position 参数:
图片来源:
http://chiemy.com/android/great-animation-with-pagetranformer
谷歌官方对这个参数的解释是,这个参数表明了一个给定的页面相对于屏幕中心的位置,并且这个参数随着我们的滑动会动态的变化,最重要的一点是这个 position参数 是相对于我们的 屏幕左边缘 来说的。
如果当前的页面刚好占满了整个屏幕,就如上图所示的 1界面,那么这个页面的 position值就是0。
如果一个页面刚从屏幕右边缘划出来,可以理解为上图中 页面1和页面2的交界线刚冒头的情况,那么这个页面的 position值就是1。
如果某个时刻我们把页面1向左滑动一半,导致 屏幕中央既有一半页面1显示又有一半页面2显示的时候,这时候 页面1的position值就是-0.5,页面2的position值就是0.5,都是 相对于左边缘 来说的,而且 左边缘的值固定是0,就是下面这种情况:
那么知道这个值有什么用呢,其实多亏了这个值我们才能做出更好的动画效果,要知道这个值是动态变化的,有了一个动态变化的值就可以做出动态变化的效果,我们可以看看谷歌是怎么用它的:
这份代码的实际效果如下:
可以看到很明显的缩放以及透明度的变换,我们看看代码是怎么利用这个 position 参数的:
if (position < -1) {// [-Infinity,-1)
// This page is way off-screen to the left.
view.setAlpha(0);
}
首先这里判断 如果position参数是负无穷到-1的时候,也就是此时这个page划出了屏幕左边缘之外不可见得情况,直接设置为透明的;
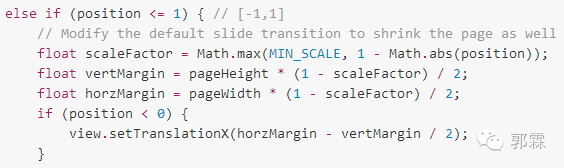
接下里判断如果这个页面的 position处于-1到1之间,也就是最极端的情况:这个页面即将向左边滑出屏幕之外,或者说这个页面还在屏幕右边缘即将滑入我们的视线,这时就用到了我们的 position参数,这里谷歌把它当成了一个缩放系数来用;
float scaleFactor = Math.max(MIN_SCALE, 1 - Math.abs(position));
这里 1 - Math.abs(position)) 的值在0~1之间,并且代码判断了 MIN_SCALE 和 1 - Math.abs(position)) 的大小并取其中的最大值,MIN_SCALE 是最上面定义的最小缩放系数,可以看到这一行代码得出来的缩放系数是 处于MIN_SCALE和1之间的。
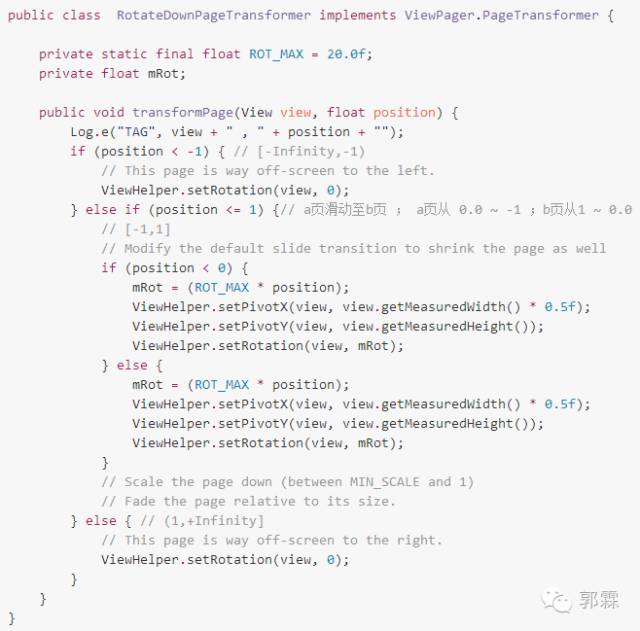
然后下面的代码就是根据 position 参数的变化来进行 page 的水平移动效果,其实 ViewPager 提供了相当多的方法共给我们去操作,诸如:setScale设置缩放啦,setRotation设置旋转效果,还有这里的setTranslationX设置水平移动效果 等等,结合 position 这个动态变化的参数可以做出很多意想不到的动画,比如下面这个旋转动画:
代码如下:
注意:这里的 ViewHelper类 需要引用 nineoldandroids 第三方动画库来实现。
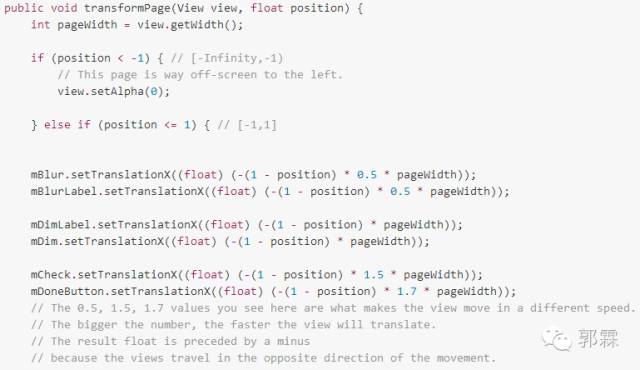
其实除了对 position 这个参数进行处理,我们还可以对 view 进行动画处理,前面提到 transformPage 这个接口方法第一个参数 view 就是当前可见的 Activity或Fragment,那么我们还可以对这个 Activity或Fragment 内部的元素进行处理来达到视察动画的效果,一个很好地例子:
点击最后 阅读原文 查看源码。
如果你有好的技术文章想和大家分享,欢迎向我的公众号投稿,投稿具体细节请在公众号主页点击“投稿”菜单查看。
欢迎长按下图 -> 识别图中二维码或者扫一扫关注我的公众号: