响应者、UITouch 和 UIEvent
在iOS中,能够响应事件的对象都是UIResponder的子类对象。UIResponder提供了四个用户点击的回调方法,分别对应用户点击开始、移动、点击结束以及取消点击,其中只有在程序强制退出或者来电时,取消点击事件才会调用。
open func touchesBegan(_ touches: Set, with event: UIEvent?)
open func touchesMoved(_ touches: Set, with event: UIEvent?)
open func touchesEnded(_ touches: Set, with event: UIEvent?)
open func touchesCancelled(_ touches: Set, with event: UIEvent?)
在自定义UIView为基类的控件时,我们可以重写这几个方法来进行点击回调。在回调中,我们可以看到方法接收两个参数,一个UITouch对象的集合,还有一个UIEvent对象。这两个参数分别代表的是点击对象和事件对象。
UIEvent
1、iOS使用UIEvent表示用户交互的事件对象,在UIEvent中,我们可以看到有一个type: UIEventType类型的属性,这个属性表示了当前的响应事件类型。
2、一个 UIEvent 代表一个事件,它是比 UITouch 更为抽象的对象,相当于把 UITouch 或者其他行为包装了一下。 一个 UIEvent 可以包含一个 UITouch(单指触控)或者 多个 UITouch (多指触控)。也可以包含设备(如 iPhone )晃动、远程遥控(如通过耳机线调整音量)等行为。
3、在一个用户点击事件处理过程中,UIEvent对象是唯一的。
UITouch
1、一个 UITouch 对象, 就是一根手指触摸一次屏幕。 它包含了 “触摸屏幕 — 滑动 — 离开屏幕” 整个过程。 所以 UITouch 有个 phase: UITouchPhase 属性,记录了 整个过程的所有3个状态(began、moved、ended)。由于一个电话或者其他事件可能会突然中断用户的操作,所以 UITouch 还外有 1 个取消状态 (cancelled)。以及1个 stationary(少出现)。
2、一个 UITouch 每当进入一次新的状态,它的一些显而易见的属性都会随之变化。如,位置、前一个位置、时间戳(timestamp: NSTimeInterval ,简单来讲,时间戳记录了自从上次开机的时间间隔)。不过当一个 UITouch 表面上从一个 View 移动到另一个 View 上时,UITouch 的 view 和 window 属性也不会变化。换句话说,UITouch 一发生就和 UITouch 最开始发生的( initial )的 view 绑定了。
3、每次点击发生的时候,点击对象都放在一个集合中传入前面列的四个 UIResponder的回调方法中,我们通过集合中对象获取用户点击的位置。
- (CGPoint)locationInView:(nullable UIView *)view获取当前点击坐标点,
- (CGPoint)previousLocationInView:(nullable UIView *)view获取上个点击位置的坐标点。
4、如果一个 UITouch 紧接着上一个 UITouch 发生,只要满足两个 UITouch 在一定时间、一定范围的条件,那么第二个 UITouch 就不算一个完全独立的 UITouch。一个明显的属性是 tapcount,即点击次数,其实这里理解成第几次点击更为确切。tapCount 至少为 1,可以为 2,3,4... ... 等等。他们分别意味着单击,双击,三连击等等动作。UITouch 有个 UIGestureRecognizers 数组,里面装了所有接受该 UITouch GR。如果没有 GR 接收,那么该数组为空。
事件响应链
窗口对象使用点击检测(hit-testing)以及响应链(responder chain) 来查找接收该触摸事件的视图。
响应链
IOS获取到了用户进行了“单击”这一行为,操作系统把包含这些点击事件的信息包装成UITouch和UIEvent形式的实例,然后找到当前运行的程序,逐级寻找能够响应这个事件的对象,直到没有响应者响应。这一寻找的过程,被称作事件的响应链。
hitTest
open func hitTest(_ point: CGPoint, with event: UIEvent?) -> UIView?
open func point(inside point: CGPoint, with event: UIEvent?) -> Bool
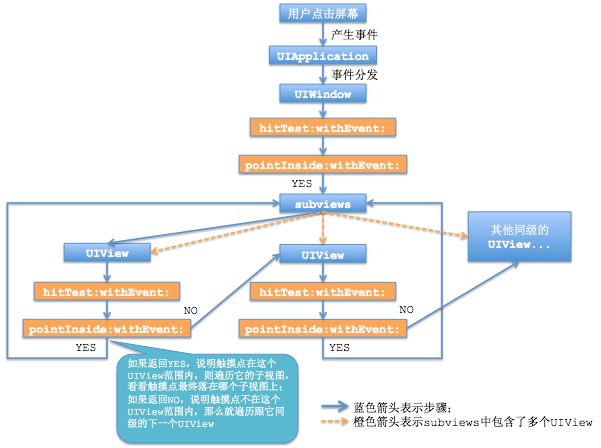
UIApplication会从事件队列中取出触摸事件并传递给key window(当前接收用户事件的窗口)处理 , window对象首先会使用hitTest:withEvent:方法寻找此Touch操作初始点所在的视图(View)
如下Demo:
ViewOne里面有一个ViewTwo,ViewTwo里面有一个ViewThree。
三个View 都重写 hitTest、point、touchesBegan、touchesEnded方法 如下:
//MARK: - hitTest 查找
override func hitTest(_ point: CGPoint, with event: UIEvent?) -> UIView? {
print("进入\(self.classForCoder) hitTest方法")
let view = super.hitTest(point, with: event)
let dateFormatter = DateFormatter()
dateFormatter.dateFormat = "HH:mm:ss SSS"
print("\n当前View : \(self.classForCoder)\n返回的View : \(view?.classForCoder)\n\(event)\n\(dateFormatter.string(from: Date()))\n");
return view
}
//MARK: - 检查是否在点击范围
override func point(inside point: CGPoint, with event: UIEvent?) -> Bool {
print("进入\(self.classForCoder) point方法")
let result = super.point(inside: point, with: event)
print("是否点击在\(self.classForCoder) 区域范围内 - \(result)")
return result
}
//MARK: - 触摸事件开始
override func touchesBegan(_ touches: Set, with event: UIEvent?) {
print("\(self.classForCoder) touch begin")
var next = self.next;
var str = "-"
while next != nil {
print("\(str) \(next!.classForCoder)")
next = next?.next
str = str + "-"
}
}
//MARK: - 触摸事件结束
override func touchesEnded(_ touches: Set, with event: UIEvent?) {
print("\(self.classForCoder) touch end")
}
点击ViewTwo中的非ViewThree区域,如下打印结果 :
进入ViewOne hitTest方法
进入ViewOne point方法
是否点击在ViewOne 区域范围内 - true
进入ViewTwo hitTest方法
进入ViewTwo point方法
是否点击在ViewTwo 区域范围内 - true
进入ViewThree hitTest方法
进入ViewThree point方法
是否点击在ViewThree 区域范围内 - false
当前View : ViewThree
返回的View : nil
Optional( timestamp: 362942 touches: {(
)})
14:46:24.203
当前View : ViewTwo
返回的View : Optional(GxqShareDemo.ViewTwo)
Optional( timestamp: 362942 touches: {(
)})
14:46:24 204
当前View : ViewOne
返回的View : Optional(GxqShareDemo.ViewTwo)
Optional( timestamp: 362942 touches: {(
)})
14:46:24 204
ViewTwo touch begin
- ViewOne
-- UIView
--- HitTestViewController
---- UIViewControllerWrapperView
----- UINavigationTransitionView
------ UILayoutContainerView
------- UINavigationController
-------- UIWindow
--------- UIApplication
---------- AppDelegate
ViewTwo touch end
我们可以看到,整个执行顺序是:
1、先到最底层的ViewOne 的hitTest , 通过ViewOne 中得 point方法判断是否在ViewOne点击区域内
2、返回结果 true, 继续调用ViewOne 的subView 也就是ViewTwo的 hitTest , 再通过ViewTwo 中的 point方法判断是否在ViewTwo点击区域内。
3、返回结果true ,继续调用ViewTwo的subView 也就是ViewThree的 hitTest , 再通过ViewThree 中的 point方法判断是否在ViewThree点击区域内。
4、返回结果false,点击区域不在ViewThree范围内,ViewThree即使存在subView,subView的hitTest也不会再调起,ViewThree的hitTest直接返回nil
5、ViewTwo的hitTest接收到自己的subView 也就是ViewThree返回的nil,并且自己没有其他subView,所以直接返回自身 ViewTwo
6、ViewOne的hitTest接收到自己的subView 也就是ViewTwo返回的 View (ViewTwo),一样返回出去这个对象,一直到事件处理(key window),同第5点,如果ViewOne接收到的返回结果是nil,那么它将返回自身。
在打印记录的最底下,打印了一个nextResponder 树,可以清晰看到整个响应链。
其他
以下视图的hitTest:withEvent:方法会返回nil,导致自身和其所有子视图不能被hit-testing发现,无法响应触摸事件:
1.隐藏(hidden=YES)的视图
2.禁止用户操作(userInteractionEnabled=NO)的视图
3.alpha<0.01的视图
4.视图超出父视图的区域
关于事件响应链的应用
既然系统通过hitTest:withEvent:做传递链取回hit-test view,那么我们可以在其中一环修改传递回的对象,从而改变正常的事件响应链。应用情景:
1、在不影响其他view的情况下,屏蔽某些view的响应
2、视图超出父视图的区域也依然进行响应
3、约束响应范围
4、等等
Github
demo