【Angular】——双向绑定ngModel实现联动
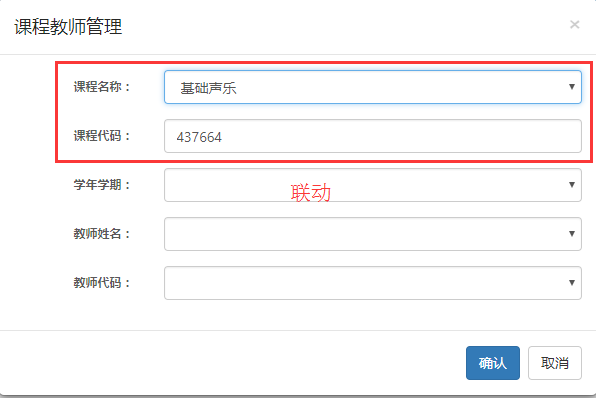
最近在做前台遇到一个问题,下拉框通过与后台交互查询到数据(多条数据),而后有一个输入框,输入框的数据来源于下拉框,随着下拉框数据而进行改变。如果每次都要与后台交互则浪费资源。
实现过程:
第一步:课程名称与后台数据使用{[ngModel]}双向绑定
$event.target.value:获取下面option的value值。
第二步:component中编辑onchange事件
Coursecode: any;//声明
onchange(courseid: any) {
// console.log(courseid)
// console.log(this.courseNameOptions.find(x=>x.id==courseid));
let coursenameOption = this.courseNameOptions.find(i => i.id == courseid);//找到courseid与多条数据中id相等的该条数据
this.Coursecode = coursenameOption.courseCode;//赋值课程代码
}
第三步:input也与后台数据进行双向绑定。
通过以上之后即可实现课程名称和课程代码框中的数据来源于同一条后台返回的数据。