spring boot控制层controller详解
Controller的使用
| @Controller | 处理http请求 |
| @RestController | Spring4之后新加的注解,原来返回json需要@ResponseBody配合@Controller |
| @RequestMapping | 配置url映射 |
项目前后台交互的话 无非两种方式
一种普通整体页面提交,比如form提交;
还有一种局部刷新,或者叫做异步刷新,ajax提交;
@Controller就是整体页面刷新提交的处理注解
@RestController就是ajax提交,一般返回json格式
各有用处的;
这里我们分别来演示上面两种交互
首先演示下@Controller整体页面交互
这里的话请求后台,必须返回一个视图,以前我们一般用Jsp,
但是SpringBoot不推荐我们实用jsp,主要是强调前后台分离;
官方推荐的是这几种模版视图引擎,我一般推荐Freemarker和Velocity;
后面专门推出一起Freemarker或者Velocity教程;
我们用Freemarker来演示下;
首先第一步,添加Freemarker支持,我们有两种方式,
第一种 直接找依赖 然后贴到pom.xml里,这种费时间
我们用第二种,直接工具,打开pom.xml
alt+/ 提示
点下 Edit Starters
选择Freemarker,然后点“OK”即可
这样就自动添加了依赖,
<
dependency
>
<
groupId
>org.springframework.boot
<
artifactId
>spring-boot-starter-freemarker
|
然后我们新建一个新的Controller类 HelloWorldFreemakerController
package
com.gaoxue;
import
org.springframework.stereotype.Controller;
import
org.springframework.web.bind.annotation.RequestMapping;
import
org.springframework.web.servlet.ModelAndView;
/**
* 返回到freemaker视图
* @author user
*
*/
@Controller
@RequestMapping
(
"/freemarker"
)
public
class
HelloWorldFreemakerController {
/**
* 设置数据,返回到freemarker视图
* @return
*/
@RequestMapping
(
"/say"
)
public
ModelAndView say(){
ModelAndView mav=
new
ModelAndView();
mav.addObject(
"message"
,
"hello,spring boot!"
);
mav.setViewName(
"helloWorld"
);
return
mav;
}
}
|
定义一个message,设置返回视图helloWorld
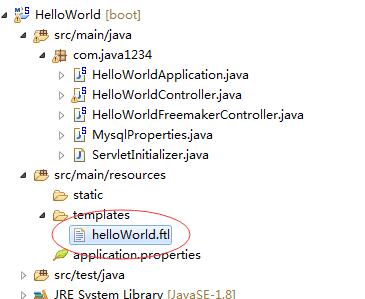
对应的,我们在templates下新建一个helloWorld.ftl模版文件
文件内容:
<
html
>
<
head
>
<
meta
charset
=
"UTF-8"
>
<
title
>Insert title here
<
body
>
show:${message}
|
我们测试下,启动HelloWorldApplication
然后浏览器输入:http://localhost:8888/HelloWorld/freemarker/say
页面显示结果:
我们在演示下@RestController,ajax方式
我们新建一个HelloWorldAjaxController类
package
com.gaoxue;
import
org.springframework.web.bind.annotation.RequestMapping;
import
org.springframework.web.bind.annotation.RestController;
/**
* 返回ajax json格式
* @author user
*
*/
@RestController//必须通过json格式传递
@RequestMapping
(
"/ajax"
)
public
class
HelloWorldAjaxController {
@ResponseBody
@RequestMapping
(
"/hello"
)
public
String say(){
return
"{'message1': 'SpringBoot1','message2','SpringBoot2'}"
;
}
}
|
返回json串
这里我们用的是jquery,随便找个jquery.js
再新建一个index.html
index.html代码:
<
html
>
<
head
>
<
meta
charset
=
"UTF-8"
>
<
title
>Insert title here
<
script
src
=
"jQuery.js"
>
<
script
type
=
"text/javascript"
>
function show(){
$.post("ajax/hello",{},
function(result){
alert(result);
}
);
}
<
body
>
<
button
onclick
=
"show()"
>Json信息
|
一个ajax请求
启动HelloWorldApplication类
页面先请求index.html
浏览器输入:http://localhost:8888/HelloWorld/index.html
点击 按钮,
当然这里的json比较简单,可以直接返回;
实际项目Json格式复杂,要借助于一些json框架,比如Json-lib等;