- C#+ckeidtor5实现图片上传
假装我不帅
dotnetjsc#ckeditor5
index.htmlCkEditor5html,body{width:100%;height:100%;}.editor-container{width:100%;height:100%;}#editor{width:100%;height:100%;}HelloWorld!ClassicEditor.create(document.querySelector('#editor'),{licens
- vue+ckeditor5图片视频上传
技术钱
ckeditorjavascriptvue.jsckeditor
1.安装ckeditor5提供三种方法安装npm、CDN和下载ZIP文件到项目中,这里就使用了npm安装具体看官网文档ckeditor5官网。安装命令npminstall@ckeditor/ckeditor5-build-decoupled-document--save卸载命令npmuninstall@ckeditor/ckeditor5-build-decoupled-document--sav
- Cadence Allegro 学习笔记(已完成,笔记待补充)
LIX_TR
Cadence学习记录笔记
一、利用OrCAD绘制原理图二、PCB库部分(利用PadstackEditor制作焊盘+PCBEditor制作封装)三、PCBEditor操作的基本设置四、PCB布局部分整版Fanout(扇出----指引出一小段短线、打孔、绘制铜皮的操作)五、PCB布线部分六、PCB输出文件部分
- 开发实践11_Blog
even_123
html前端
以下学习朔宁夫基于pycharm的网站开发课程笔记。富文本:models:content=models.TextField(verbose_name="content")或者content=RichTestUploadingField(default="",verbose_name="content")setting:installed_app:"ckeditor","ckeditor_uploa
- 2019-09-09 富文本编辑器kindEditor
海老山川
富文本编辑器,RichTextEditor,简称RTE,它提供类似于MicrosoftWord的编辑功能。常用的富文本编辑器:KindEditorhttp://kindeditor.net/兼容性强UEditorhttp://ueditor.baidu.com/website/CKEditorhttp://ckeditor.com/商品介绍vareditor;KindEditor.ready(fu
- 富文本编辑器CKEditor4简单使用-05(开发自定义插件入门)
@素素~
富文本编辑器creditor4自定义插件
富文本编辑器CKEditor4简单使用-05(开发自定义插件入门)1.CKEditor4插件入门1.1关于CKEditor4插件的简单安装与使用1.2参考2.开发自定义插件——当前时间插件2.1创建插件文件目录结构2.2编写插件原代码2.2.1编写代码框架2.2.2创建编辑器命令2.2.3创建插件工具栏按钮2.2.3.1简单说明2.2.3.2关于命名+实现代码2.2.3.3关于工具栏组中的位置2.
- CKEditor5导入并解析word功能的集成,实现word转html
启扶农
wordhtmljavascript前端
概述说起富文本编辑器,我们大都遇到过,甚至使用过,这种所见即所得的书写方式,以及它灵活的排版,让我们的创作更加流畅和美观。其实你可以把它理解成是把word等软件的功能转成在浏览器里面使用,这样就能通过其他的一些手段进行管理,并融入到相应系统中。但是由于实现方式和语言等的不同,存在着一些出入。比如我现在正在使用的,也就是此刻我写这篇文章的工具,就是一个富文本编辑器。其实富文本编辑器有很多种,它们的功
- FckEditor 2.6.6 上传
糖no1
在操作机上使用FireFox等Web浏览器访问目标服务器(示例IP地址为:100.100.0.16)的如下网页URL地址:http://100.100.0.16/EditNews.html在页面中可以发现内嵌了一个网页编辑器。查看当前页面/框架的源代码,以Firefox浏览器为例,右键选择“查看页面源代码从中可以找到fckeditor的url路径为http://100.100.0.16/fcked
- vue中使用富文本编辑器ckeditor
是茜茜啊啊
vue.jsjavascript前端
1.官网下载cksditor的文件包放到public目录下。CKEditor5-DownloadLatestVersion2.index.html中引入ckeditor.js文件。ckeditor/ckeditor.js">3.创建子组件creditor.vue。exportdefault{name:"ckeditor",props:["content"],//从父组件转递的内容mounted:f
- Vue3中快速简单使用CKEditor 5富文本编辑器
Thetimezipsby
笔记vue.jsckeditorckeditor5plugin
Vue3简单使用CKEditor5前言准备定制基础配置富文本配置目录当前文章demo目录结构快速使用demo前言CKEditor5就是内嵌在网页中的一个富文本编辑器工具CKEditor5开发文档(英文):https://ckeditor.com/docs/ckeditor5/latest/index.html接下来带你快速熟悉CKEditor5在Vue3中简单使用,看最终效果图准备本文项目采用CK
- SyntaxError: (unicode error) 'unicodeescape' codec can't decode bytes in position 33-34: truncate...
融水公子
讲解对象:SyntaxError:(unicodeerror)'unicodeescape'codeccan'tdecodebytesinposition33-34:truncated\xXXescape作者:融水公子rsgz1报错:2当我在xadmin配置ckeditor图片功能的时候报错了。很纠结!很简单,我在文档注释中添加了windows一个路径,导致报错了3当我设置成单行注释的时候4就不会
- Django实现富文本编辑器Ckeditor5图片上传功能
轻编程
djangosqlitepython
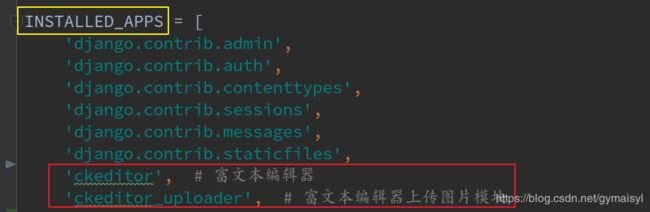
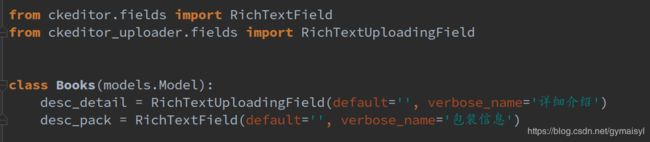
上一章我们已经为我们的博客继承了富文本编辑器Ckeditor5,虽然已经可以对文字进行排版处理,虽然已经可以通过插入图片的url地址来插入图片,但还无法通过本地上传图片,那么我们这个富文本编辑器就是不完整的,这一章我们将实现上传图片功能!Ckeditor5图片上传采用的是异步上传的方式,也就是Ajax无刷新上传文件,那么我们的后端就要求返回的数据格式为JSON,并且必须符合要求!Ckeditor5
- tinymce富文本文本添加点击事件
貂蝉空大
前端
要给富文本编辑器的文本增加点击事件,首先需要确定你使用的富文本编辑器是哪个。一般来说,富文本编辑器会提供一些API或者插件来处理点击事件。如果你使用的是常见的富文本编辑器如Quill、TinyMCE或者CKEditor,可以通过以下步骤来实现:确定要添加点击事件的文本区域或者元素,例如一个按钮、链接或者特定的文字部分。在编辑器初始化或者加载完成后,找到该元素,并给它绑定点击事件的监听器。例如,$(
- django富文本编辑器ckeditor
Wanncye
VUE+Djangodjango
django富文本编辑器ckeditor简介安装添加应用添加配置添加路由修改字段简介同一个团队中,并不是所有人都懂代码。那么,对于数据运维人员,我们引入富文本编辑器,对他们来说是非常友好的。富文本即具备丰富样式格式的文本。在运营后台,运营人员需要录入课程的相关描述,可以是包含了HTML语法格式的字符串。为了快速简单的让用户能够在页面中编辑带html格式的文本,我们引入富文本编辑器。有ueditor
- 富文本编辑器CKEditor4简单使用-01
@素素~
JSjQueryES6NodeJs等ckeditor4富文本编辑器
富文本编辑器CKEditor4简单使用-011.快速体验入门1.1通过从CDN加载CKEditor来快速体验1.2从官方网站下载软件包1.2.1官网下载1.2.2解压、简单使用(自带index页面示例)1.2.3将CKEditor4添加到自己的页面1.2.3.1目录结构1.2.3.2效果1.2.3.3页面例子1.2.4关于下载时是否选择EasyImage1.2.4.1对比1.2.4.2关于Easy
- python222网站实战(SpringBoot+SpringSecurity+MybatisPlus+thymeleaf+layui)-ckeditor集成图片上传实现
java1234_小锋
javaspringbootlayuijava
锋哥原创的Springboot+Layuipython222网站实战:python222网站实战课程视频教程(SpringBoot+Python爬虫实战)(火爆连载更新中...)_哔哩哔哩_bilibilipython222网站实战课程视频教程(SpringBoot+Python爬虫实战)(火爆连载更新中...)共计23条视频,包括:python222网站实战课程视频教程(SpringBoot+P
- 基于jsp+servlet的网上餐厅管理系统
从戎程序员
javaservlet开发语言
获取源码资料,请移步从戎源码网:https://armycodes.com/项目介绍基于jsp+servlet的网上餐厅管理系统:前端jsp、js、fckeditor,后端servlet、jdbc,集成菜品查询、在线订餐、购物车、我的订单等功能于一体的系统。功能介绍用户基本功能:登录,注册,安全退出、修改密码菜品信息:菜品列表,左侧分类导航栏,菜品详情,根据菜名查询在线订餐:在菜品详情页输入数量,
- Java 常用插件
廖马儿
1.Swiper(轮播)http://2.swiper.com.cn/api/basic/2014/1215/24.htm2.文本编辑器CkEditor+CkFinder文本编辑器CkEditor本身不支持文件上传,要配合CkFinder插件使用。配置步骤:1)在网站下载3个包:下载地址:http://ckeditor.com/downloadckeditor_3.6.2(解压)ckeditor-
- luffcc项目-08-课程详情页、CKEditor富文本编辑器、课程详情页面、后台接口
Hi-CWJ
8项目1项目
课程详情页一、CKEditor富文本编辑器富文本即具备丰富样式格式的文本。在运营后台,运营人员需要录入课程的相关描述,可以是包含了HTML语法格式的字符串。为了快速简单的让用户能够在页面中编辑带html格式的文本,引入富文本编辑器。1.安装pipinstalldjango-ckeditor2.添加应用在INSTALLED_APPS中添加INSTALLED_APPS=[...'ckeditor',#
- Java拖拽控件数据库_有没有适合后端开发的HTML可视化编辑器(拖拽控件)?
藏在暗处的X先生
Java拖拽控件数据库
目前HTML编辑器可以说是种类繁多,特别是国外,开源的商业的,各种版本,不一而足.我只是简单介绍几个常见的免费/开源的可视化HTML编辑器(WYSIWYG).HTMLArea功能一般,文件不大,支持是几种语言,比较容易定制,使用广泛,支持IE/Firefox/Mozilla等多种浏览器.遵循BSD版权,目前最新版是3.0.FCKEditor庞大,功能强大,加载慢.在很多地方使用广泛,比如CSDN的
- 编辑器漏洞汇总
嘎闻旺
FCKeditorFCKeditor编辑页FCKeditor/_samples/default.htmlFCKeditor/_samples/default.htmlFCKeditor/_samples/asp/sample01.aspFCKeditor/_samples/asp/sample02.aspFCKeditor/_samples/asp/sample03.aspFCKeditor/_s
- python3.8 安装和使用 ckeditor 富文本
清晚惘游
1.我的环境Python3.8虚拟环境+win10django-simpleui+djangoadmin显示(python38_imooc)C:\python_practice\wleducation>piplistPackageVersion-----------------------asgiref3.3.1Django3.1.5django-ckeditor6.0.0django-js-as
- 使用 SpringBoot + Ckeditor 富文本编辑器、图片上传
IT小村
ckeditor文本编辑编辑器
一、前言在一些页面中,进行发表文章、评论等功能,都要涉及到富文本编辑器,如CSDN的markdown编辑器使用传统的textarea标签是远远满足不了需求的,现在流行的富文本编辑器主要有两个,ckeditor和百度的UEditor,①前者比较简单,可以先感受一下富文本编辑器。②后者功能更加强大,可以单图、多图上传,还可以截图、代码高亮等特性,但是使用起来不太通用、简单。二、代码示例下面来个[文本读
- 13个顶级免费文本编辑器工具!程序员看到后,直呼相见恨晚
一起学编程
程序员文本编辑工具免费工具编程程序员软件推荐
原文:https://dev.to/haycuoilennao19/top-free-wysiwyg-text-editing-tools-4lbd作者:haycuoilennao19CKEditorhttps://ckeditor.com/CKEditor拥有10多年的开发经验,你可以完全放心此文本编辑器的质量。它支持70多种语言,我认为这是你网站的不错选择。它还可以运行在许多不同的浏览器上,并
- 我的 pip
Ascrew
我的pip库djangoasgiref==3.3.1astroid==2.4.2Django==3.0django-ckeditor==5.9.0django-js-asset==1.2.2entrypoints==0.3flake8==3.7.8isort==5.7.0lazy-object-proxy==1.4.3mccabe==0.6.1Pillow==7.2.0pkg-resources=
- Django 中集成 CKEditor 富文本编辑器详解
Rocky006
django开发语言
概要在Web应用中,富文本编辑器是提高用户体验的重要组件之一。CKEditor是一款流行的、功能丰富的富文本编辑器。在Django项目中集成CKEditor不仅可以提升内容编辑的灵活性,还能丰富用户的互动体验。本文将详细介绍如何在Django中集成和配置CKEditor,包括安装、模型和表单的配置、以及自定义编辑器的设置。CKEditor简介CKEditor的功能和优势CKEditor是一款功能丰
- fckeditor编辑器改造示例:增加PRE,CODE控件
还是大剑师兰特
#Network灰鸽宝典编辑器fckeditor
查看专栏目录Network灰鸽宝典专栏主要关注服务器的配置,前后端开发环境的配置,编辑器的配置,网络服务的配置,网络命令的应用与配置,windows常见问题的解决等。文章目录修改方法:1)修改fckconfig.js文件:2,修改FCKeditor/editor/skins/fck_strip.gif文件3,修改FCKeditor/editor/js/fckeditorcode_gecko.js4
- TinyMCE | 一款非常不错的富文本编辑器
峰眼看世界
TinyMCE(图源自TinyMCE官网)由于项目需要集成一个富文本编辑器,由于百度的UEditor已经多年没有更新了,其他富文本编辑器有TinyMCE、Kindeditor、UEditor、Kindeditor、Simditor、CKEditor等等,最终选择了TinyMCE,效果还不错。TinyMCE的优势:[1]开源可商用,基于LGPL2.1插件丰富,自带插件基本涵盖日常所需功能(示例看下面
- 2018-02-04
小肥粑粑
首先试试代码:CKEDITOR.editorConfig=function(config){//Definechangestodefaultconfigurationhere.//Forcompletereferencesee://http://docs.ckeditor.com/#!/api/CKEDITOR.config//----配置工具栏config.toolbarGroups=[{nam
- ckeditor粘贴word文档图片的插件
yjjatqihc
word图片上传控件javascriptcssvue.jshtmlhtml5
tinymce是很优秀的一款富文本编辑器,可以去官网下载。https://www.tiny.cloud这里分享的是它官网的一个收费插件powerpaste的旧版本源码,但也不影响功能使用。http://blog.ncmem.com/wordpress/2019/08/07/umeditor%E7%B2%98%E8%B4%B4word%E5%9B%BE%E7%89%87/以vue为例说明:将tiny
- 插入表主键冲突做更新
a-john
有以下场景:
用户下了一个订单,订单内的内容较多,且来自多表,首次下单的时候,内容可能会不全(部分内容不是必须,出现有些表根本就没有没有该订单的值)。在以后更改订单时,有些内容会更改,有些内容会新增。
问题:
如果在sql语句中执行update操作,在没有数据的表中会出错。如果在逻辑代码中先做查询,查询结果有做更新,没有做插入,这样会将代码复杂化。
解决:
mysql中提供了一个sql语
- Android xml资源文件中@、@android:type、@*、?、@+含义和区别
Cb123456
@+@?@*
一.@代表引用资源
1.引用自定义资源。格式:@[package:]type/name
android:text="@string/hello"
2.引用系统资源。格式:@android:type/name
android:textColor="@android:color/opaque_red"
- 数据结构的基本介绍
天子之骄
数据结构散列表树、图线性结构价格标签
数据结构的基本介绍
数据结构就是数据的组织形式,用一种提前设计好的框架去存取数据,以便更方便,高效的对数据进行增删查改。正确选择合适的数据结构,对软件程序的高效执行的影响作用不亚于算法的设计。此外,在计算机系统中数据结构的作用也是非同小可。例如常常在编程语言中听到的栈,堆等,就是经典的数据结构。
经典的数据结构大致如下:
一:线性数据结构
(1):列表
a
- 通过二维码开放平台的API快速生成二维码
一炮送你回车库
api
现在很多网站都有通过扫二维码用手机连接的功能,联图网(http://www.liantu.com/pingtai/)的二维码开放平台开放了一个生成二维码图片的Api,挺方便使用的。闲着无聊,写了个前台快速生成二维码的方法。
html代码如下:(二维码将生成在这div下)
? 1
&nbs
- ImageIO读取一张图片改变大小
3213213333332132
javaIOimageBufferedImage
package com.demo;
import java.awt.image.BufferedImage;
import java.io.File;
import java.io.IOException;
import javax.imageio.ImageIO;
/**
* @Description 读取一张图片改变大小
* @author FuJianyon
- myeclipse集成svn(一针见血)
7454103
eclipseSVNMyEclipse
&n
- 装箱与拆箱----autoboxing和unboxing
darkranger
J2SE
4.2 自动装箱和拆箱
基本数据(Primitive)类型的自动装箱(autoboxing)、拆箱(unboxing)是自J2SE 5.0开始提供的功能。虽然为您打包基本数据类型提供了方便,但提供方便的同时表示隐藏了细节,建议在能够区分基本数据类型与对象的差别时再使用。
4.2.1 autoboxing和unboxing
在Java中,所有要处理的东西几乎都是对象(Object)
- ajax传统的方式制作ajax
aijuans
Ajax
//这是前台的代码
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <% String path = request.getContextPath(); String basePath = request.getScheme()+
- 只用jre的eclipse是怎么编译java源文件的?
avords
javaeclipsejdktomcat
eclipse只需要jre就可以运行开发java程序了,也能自动 编译java源代码,但是jre不是java的运行环境么,难道jre中也带有编译工具? 还是eclipse自己实现的?谁能给解释一下呢问题补充:假设系统中没有安装jdk or jre,只在eclipse的目录中有一个jre,那么eclipse会采用该jre,问题是eclipse照样可以编译java源文件,为什么呢?
&nb
- 前端模块化
bee1314
模块化
背景: 前端JavaScript模块化,其实已经不是什么新鲜事了。但是很多的项目还没有真正的使用起来,还处于刀耕火种的野蛮生长阶段。 JavaScript一直缺乏有效的包管理机制,造成了大量的全局变量,大量的方法冲突。我们多么渴望有天能像Java(import),Python (import),Ruby(require)那样写代码。在没有包管理机制的年代,我们是怎么避免所
- 处理百万级以上的数据处理
bijian1013
oraclesql数据库大数据查询
一.处理百万级以上的数据提高查询速度的方法: 1.应尽量避免在 where 子句中使用!=或<>操作符,否则将引擎放弃使用索引而进行全表扫描。
2.对查询进行优化,应尽量避免全表扫描,首先应考虑在 where 及 o
- mac 卸载 java 1.7 或更高版本
征客丶
javaOS
卸载 java 1.7 或更高
sudo rm -rf /Library/Internet\ Plug-Ins/JavaAppletPlugin.plugin
成功执行此命令后,还可以执行 java 与 javac 命令
sudo rm -rf /Library/PreferencePanes/JavaControlPanel.prefPane
成功执行此命令后,还可以执行 java
- 【Spark六十一】Spark Streaming结合Flume、Kafka进行日志分析
bit1129
Stream
第一步,Flume和Kakfa对接,Flume抓取日志,写到Kafka中
第二部,Spark Streaming读取Kafka中的数据,进行实时分析
本文首先使用Kakfa自带的消息处理(脚本)来获取消息,走通Flume和Kafka的对接 1. Flume配置
1. 下载Flume和Kafka集成的插件,下载地址:https://github.com/beyondj2ee/f
- Erlang vs TNSDL
bookjovi
erlang
TNSDL是Nokia内部用于开发电信交换软件的私有语言,是在SDL语言的基础上加以修改而成,TNSDL需翻译成C语言得以编译执行,TNSDL语言中实现了异步并行的特点,当然要完整实现异步并行还需要运行时动态库的支持,异步并行类似于Erlang的process(轻量级进程),TNSDL中则称之为hand,Erlang是基于vm(beam)开发,
- 非常希望有一个预防疲劳的java软件, 预防过劳死和眼睛疲劳,大家一起努力搞一个
ljy325
企业应用
非常希望有一个预防疲劳的java软件,我看新闻和网站,国防科技大学的科学家累死了,太疲劳,老是加班,不休息,经常吃药,吃药根本就没用,根本原因是疲劳过度。我以前做java,那会公司垃圾,老想赶快学习到东西跳槽离开,搞得超负荷,不明理。深圳做软件开发经常累死人,总有不明理的人,有个软件提醒限制很好,可以挽救很多人的生命。
相关新闻:
(1)IT行业成五大疾病重灾区:过劳死平均37.9岁
- 读《研磨设计模式》-代码笔记-原型模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/**
* Effective Java 建议使用copy constructor or copy factory来代替clone()方法:
* 1.public Product copy(Product p){}
* 2.publi
- 配置管理---svn工具之权限配置
chenyu19891124
SVN
今天花了大半天的功夫,终于弄懂svn权限配置。下面是今天收获的战绩。
安装完svn后就是在svn中建立版本库,比如我本地的是版本库路径是C:\Repositories\pepos。pepos是我的版本库。在pepos的目录结构
pepos
component
webapps
在conf里面的auth里赋予的权限配置为
[groups]
- 浅谈程序员的数学修养
comsci
设计模式编程算法面试招聘
浅谈程序员的数学修养
- 批量执行 bulk collect与forall用法
daizj
oraclesqlbulk collectforall
BULK COLLECT 子句会批量检索结果,即一次性将结果集绑定到一个集合变量中,并从SQL引擎发送到PL/SQL引擎。通常可以在SELECT INTO、
FETCH INTO以及RETURNING INTO子句中使用BULK COLLECT。本文将逐一描述BULK COLLECT在这几种情形下的用法。
有关FORALL语句的用法请参考:批量SQL之 F
- Linux下使用rsync最快速删除海量文件的方法
dongwei_6688
OS
1、先安装rsync:yum install rsync
2、建立一个空的文件夹:mkdir /tmp/test
3、用rsync删除目标目录:rsync --delete-before -a -H -v --progress --stats /tmp/test/ log/这样我们要删除的log目录就会被清空了,删除的速度会非常快。rsync实际上用的是替换原理,处理数十万个文件也是秒删。
- Yii CModel中rules验证规格
dcj3sjt126com
rulesyiivalidate
Yii cValidator主要用法分析:
yii验证rulesit 分类: Yii yii的rules验证 cValidator主要属性 attributes ,builtInValidators,enableClientValidation,message,on,safe,skipOnError
- 基于vagrant的redis主从实验
dcj3sjt126com
vagrant
平台: Mac
工具: Vagrant
系统: Centos6.5
实验目的: Redis主从
实现思路
制作一个基于sentos6.5, 已经安装好reids的box, 添加一个脚本配置从机, 然后作为后面主机从机的基础box
制作sentos6.5+redis的box
mkdir vagrant_redis
cd vagrant_
- Memcached(二)、Centos安装Memcached服务器
frank1234
centosmemcached
一、安装gcc
rpm和yum安装memcached服务器连接没有找到,所以我使用的是make的方式安装,由于make依赖于gcc,所以要先安装gcc
开始安装,命令如下,[color=red][b]顺序一定不能出错[/b][/color]:
建议可以先切换到root用户,不然可能会遇到权限问题:su root 输入密码......
rpm -ivh kernel-head
- Remove Duplicates from Sorted List
hcx2013
remove
Given a sorted linked list, delete all duplicates such that each element appear only once.
For example,Given 1->1->2, return 1->2.Given 1->1->2->3->3, return&
- Spring4新特性——JSR310日期时间API的支持
jinnianshilongnian
spring4
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- 浅谈enum与单例设计模式
247687009
java单例
在JDK1.5之前的单例实现方式有两种(懒汉式和饿汉式并无设计上的区别故看做一种),两者同是私有构
造器,导出静态成员变量,以便调用者访问。
第一种
package singleton;
public class Singleton {
//导出全局成员
public final static Singleton INSTANCE = new S
- 使用switch条件语句需要注意的几点
openwrt
cbreakswitch
1. 当满足条件的case中没有break,程序将依次执行其后的每种条件(包括default)直到遇到break跳出
int main()
{
int n = 1;
switch(n) {
case 1:
printf("--1--\n");
default:
printf("defa
- 配置Spring Mybatis JUnit测试环境的应用上下文
schnell18
springmybatisJUnit
Spring-test模块中的应用上下文和web及spring boot的有很大差异。主要试下来差异有:
单元测试的app context不支持从外部properties文件注入属性
@Value注解不能解析带通配符的路径字符串
解决第一个问题可以配置一个PropertyPlaceholderConfigurer的bean。
第二个问题的具体实例是:
- Java 定时任务总结一
tuoni
javaspringtimerquartztimertask
Java定时任务总结 一.从技术上分类大概分为以下三种方式: 1.Java自带的java.util.Timer类,这个类允许你调度一个java.util.TimerTask任务; 说明: java.util.Timer定时器,实际上是个线程,定时执行TimerTask类 &
- 一种防止用户生成内容站点出现商业广告以及非法有害等垃圾信息的方法
yangshangchuan
rank相似度计算文本相似度词袋模型余弦相似度
本文描述了一种在ITEYE博客频道上面出现的新型的商业广告形式及其应对方法,对于其他的用户生成内容站点类型也具有同样的适用性。
最近在ITEYE博客频道上面出现了一种新型的商业广告形式,方法如下:
1、注册多个账号(一般10个以上)。
2、从多个账号中选择一个账号,发表1-2篇博文