Kotlin编程之Glide v4 Generated API(Unresolved reference GlideApp)
Kotlin编程开发Android运用程序的相关介绍:
- Kotlin编程之AndroidStudio(包括3.0与2.x版本)配置与使用
- Kotlin编程开发Android运用程序(Volley+Gson依赖库)
- Kotlin编程之Kotlin Android Extensions(扩展插件)
Kotlin编程中使用Glide v4 Generated API
前期准备:
在Gralde中引用Glide库:
dependencies {
compile fileTree(include: ['*.jar'], dir: 'libs')
androidTestCompile('com.android.support.test.espresso:espresso-core:2.2.2', {
exclude group: 'com.android.support', module: 'support-annotations'
})
compile 'com.android.support:appcompat-v7:25.3.1'
compile 'com.android.support:design:25.3.1'
testCompile 'junit:junit:4.12'
compile "org.jetbrains.kotlin:kotlin-stdlib-jre7:$kotlin_version"
//Glide v4
compile 'com.github.bumptech.glide:glide:4.0.0-RC0'
annotationProcessor 'com.github.bumptech.glide:compiler:4.0.0-RC0'
}混淆规则:
#Glide的混淆规则
-keep public class * implements com.bumptech.glide.module.GlideModule
-keep public class * extends com.bumptech.glide.AppGlideModule
-keep public enum com.bumptech.glide.load.resource.bitmap.ImageHeaderParser$** {
**[] $VALUES;
public *;
}开始编写代码
开始用Kotlin编程编写,相关的Glide v4 Generated API配置。
自定义AppGlideModule:
@GlideModule
internal class CustomAppGlideModule : AppGlideModule() {
/**
* 设置内存缓存大小10M
*/
val cacheSize=10*1024*1024
override fun applyOptions(context: Context?, builder: GlideBuilder) {
builder.setMemoryCache(LruResourceCache(cacheSize))
}
/**
* 注册一个String类型的BaseGlideUrlLoader
*/
override fun registerComponents(context: Context?, registry: Registry) {
registry.append(String::class.java,InputStream::class.java,
CustomBaseGlideUrlLoader.factory)
}
/**
* 关闭解析AndroidManifest
*/
override fun isManifestParsingEnabled(): Boolean {
return false
}
}为运用程序定义一个带有@GlideModule注解的AppGlideModule,运用程序会使用和AppGlideMoudle同一个包下的GlideApp类。通过GlideApp.with()方式使用Glide的Generated API。
自定义BaseGlideUrlLoader:
internal class CustomBaseGlideUrlLoader(concreteLoader: ModelLoader, modelCache: ModelCache): BaseGlideUrlLoader(concreteLoader,modelCache){
/**
* Url的匹配规则
*/
val patern= Pattern.compile("__w-((?:-?\\d+)+)__")
/**
* 控制需要加载图片的尺寸大小
*/
override fun getUrl(model: String, width: Int, height: Int, options: Options?): String {
var m=patern.matcher(model)
var bestBucket=0
if (m.find()){
var found=m.group(1).split("-")
for (item in found){
bestBucket=item.toInt()
if (bestBucket>=width) break
}
}
return model
}
override fun handles(model: String?)=true
companion object{
val urlCache= ModelCache(150)
/**
* 默认是私有的,通过@JvmField注解暴露给Java调用
*/
@JvmField
val factory=object: ModelLoaderFactory {
override fun build(multiFactory: MultiModelLoaderFactory)
: ModelLoader {
return CustomBaseGlideUrlLoader(
multiFactory.build(GlideUrl::class.java, InputStream::class.java), urlCache)
}
override fun teardown() {
}
}
}
} 根据带有图片尺寸的URl,来获取合适比例的图片资源。通过指定String类型的Model, BaseGliUrlLOader中getgetURL()来覆盖原本的带有http或者htpps的URL. 这里处理方式来源于,Google IO App
配置工作已经完成,开始愉快的使用GlideApp类来加载图片到ImageView上:
GlideApp.with(context).asBitmap()
.load(url)
.error(R.mipmap.ic_launcher)
.placeholder(R.mipmap.ic_launcher)
.into(CircularBitmapImageViewTarget(context,imageView));正当愉快的编写完GlideApp类使用,你一运行项目,发现AndroidStudio给你一个报错:
Unresolved reference: GlideApp纳尼,用Java语言中使用Glide V4都好好的,咋到了Kotlin就不行呢?
无奈之下,在Github上Glide项目中的提问上搜索了一番,发觉不止我一个人遇到这个问题,详细点击这里。
注意点:目前,在Kotlin编程中无法使用GlideApp的引用。
这时候是感觉泪奔了,深深打击了自己幼小心灵。好在Kotlin还是很强大的,100%兼容Java。Kotlin写不了,就用Java呗.
曲线救国方式:Java语言编写自定义AppGlideModule:
@GlideModule
public class CustomAppGlideModule extends AppGlideModule{
@Override
public void applyOptions(Context context, GlideBuilder builder) {
//重新设置内存限制,这里10M
builder.setMemoryCache(new LruResourceCache(10*1024*1024));
}
/**
* 为App注册一个自定义的String类型的BaseGlideUrlLoader
*
* @param context
* @param registry
*/
@Override
public void registerComponents(Context context, Registry registry) {
registry.append(String.class, InputStream.class, CustomBaseGlideUrlLoader.factory);
}
/**
* 关闭扫描AndroidManifests.xml
* @return
*/
@Override
public boolean isManifestParsingEnabled() {
return false;
}
}需注意点:由于自定义BaseGlideUrlLoader是用Kotlin语言写的,这里采用Java调用Kotlin编程中静态字段,使用@JvmField注解。
internal class CustomBaseGlideUrlLoader(concreteLoader: ModelLoader, modelCache: ModelCache): BaseGlideUrlLoader(concreteLoader,modelCache){
......
companion object{
/**
* 默认是私有的,通过@JvmField注解暴露给Java调用
*/
@JvmField
val factory=object: ModelLoaderFactory {
........
}
}
} 顺利的在项目使用GlideApp类:
写完后,在AndroidStudio的Build–>Make Project–>将会出现在build/generated/source中,可以顺利使用GlideApp类。
使用GlideApp类在ImageView中:
圆角图片比较好看些,先来定义个一个CircularBitmapImageViewTarget来实现:
internal class CircularBitmapImageViewTarget(var context: Context, var imageView: ImageView): com.bumptech.glide.request.target.BitmapImageViewTarget(imageView){
/**
* 绘制圆角的Bitmap
*/
override fun setResource(bitmap: android.graphics.Bitmap?) {
var bitmapDrawable= RoundedBitmapDrawableFactory.create(context.resources,bitmap)
bitmapDrawable.isCircular=true
imageView.setImageDrawable(bitmapDrawable)
}
}用Java语言编写GlideApp调用方法:
public class GlideUtils {
public static void loadUrlImage(Context context, String url, ImageView imageView){
GlideApp.with(context).asBitmap()
.load(url).error(R.mipmap.ic_launcher)
.placeholder(R.mipmap.ic_launcher)
.into(new CircularBitmapImageViewTarget(context,imageView));
}
}最后在RecyclerView中的Adapter中使用:
internal class MovieListAdapter(var context: Context, var list: List) : RecyclerView.Adapter() {
override fun onCreateViewHolder(parent: ViewGroup, viewType: Int)
= ViewHolder(View.inflate(parent.context, R.layout.movielist_item, null))
override fun onBindViewHolder(holder: ViewHolder, position: Int) {
//调用Java编写静态方法
GlideUtils.loadUrlImage(context,list[position].images.large,holder.imageView)
}
override fun getItemCount() = list.size
.......
} 本篇代码是来源于Kotlin语言编写的一个MVP案例,下面有链接。
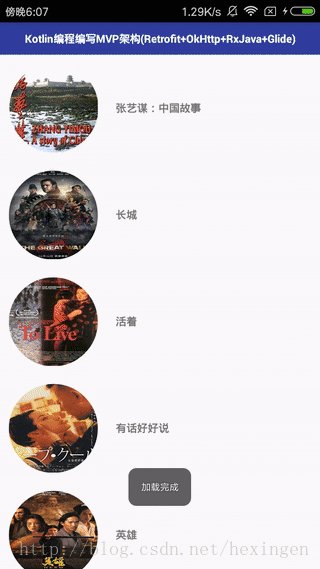
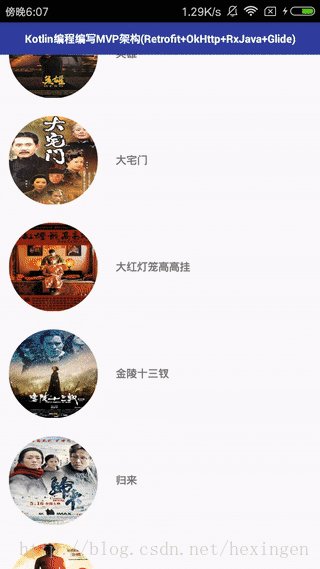
效果图如下:
项目代码:https://github.com/13767004362/KotlinMVPDemo
Glide 在Koltin编程中的使用(最新修正)
查询最新的Glide v4资料,发觉Glide已经支持在Kotlin编程使用,在这里进行修改,避免误导。
介绍:
如果您在Kotlin中实现的类使用Glide的注释,则需要在Glide的注释处理器中包含一个kapt依赖关系,而不是一个annotationProcessor依赖关系
处理方式:
在Gradle使用Kapt依赖关系
dependencies {
// 这是Java中的用法
// annotationProcessor 'com.github.bumptech.glide:compiler:4.0.0-RC0'
//Kotlin编程,使用
kapt 'com.github.bumptech.glide:compiler:4.0.0-RC1'
}具体用法,请阅读 Glide V4与OkHttp3自定义集成(Kotlin编程)。
Glide框架的相关介绍:
Glide框架
Glide V4 框架新特性(Migrating from v3 to v4)
Android开发中使用Glide V4 中Generated API特性