fiddler相关面试题整理
1、设置抓取https请求
Tools--》Options--》HTTPS,勾选CaptureHTTPS CONNECTs、Decrypt HTTPS traffic 、ignore server certificate errors(unsafe),点击OK,会弹出证书直接确认即可。
2、设置抓取手机app的包
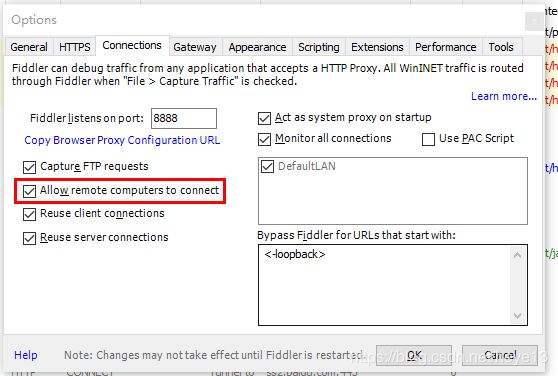
(1)配置移动端证书检查,Tools---->Connections---->勾选Allow remote computers to connect:
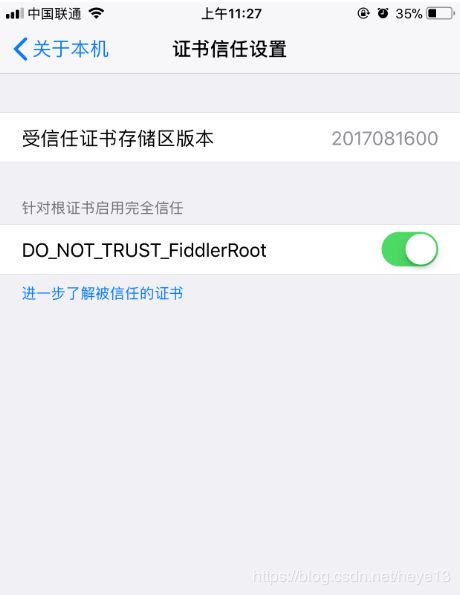
(2)手机设置方式,下面以iphone设置为例:(系统为10.0.0以上的系统,需要在关于手机--证书设置页面进行设置)
在手机上safari浏览器输入地址:电脑ip:8888,如http://192.168.1.4:8888,会出现如下页面
点击安装,安装完成之后要去关于手机--证书设置页面进行认证
再去手机wifi处设置代理
3、设置断点,篡改和伪造数据
fiddler作为代理服务器,可被篡改的两个点:before requests和after responses
有两种方法设置断点:
1).fiddler菜单栏->rules->automatic Breakpoints->选择断点方式,这种方式下设定的断点会对之后的所有HTTP请求有效。
有两个断点位置:
a. before response。也就是发送请求之后,但是Fiddler代理中转之前,这时可以修改请求的数据。
b.after response。也就是服务器响应之后,但是在Fiddler将响应中转给客户端之前。这时可以修改响应的结果。
2).命令行下输入。Bpafter xxx或者bpv,bpu,bpm等设置断点。这种断点只针对特定类型的请求
4、简单的并发测试
在设置被断点的请求处,按shift+u就可以设置并发请求次数,这样可以测试一些场景就是比如抽奖的活动,一个用户只能参与一次抽奖,
5、慢网络测试(限制网速)
1)、Fiddler---》Rules---》Customize Rules ,
2)、在CustomRules.js里搜索找到:m_SimulateModem,
3)、在如下脚本中修改上传及下载延时毫秒数即可:
if (m_SimulateModem) {
// Delay sends by 300ms per KB uploaded.
oSession["request-trickle-delay"] = "300";
// Delay receives by 150ms per KB downloaded.
oSession["response-trickle-delay"] = "150";
}
修改完成后,重启下fiddler,Rules---->Performance---->Simulate Modem Speeds,选中即可生效。
6、命令行的用法
常用命令:
help----打开官方quickexct命令用法帮助
?baidu.com-----选中带有baidu.com的请求
bpu www.baidu.com------拦截baidu.com域名请求的request
Bpafter www.baidu.com-----拦截baidu.com域名的responses
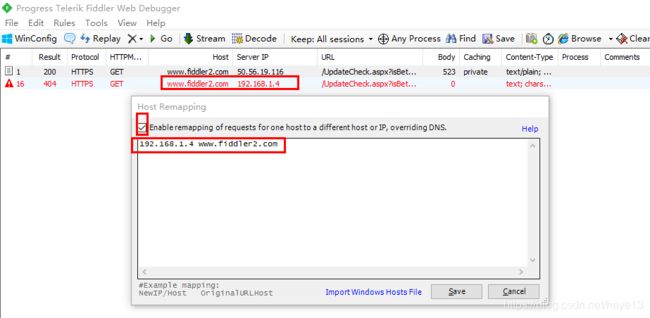
7、host配置(更改网站host的需求)
Tools-->Hosts,勾上enable,然后再下方配置一个目标IP地址+host域名(可用的),save,再来发送请求Replay的时候会指向新配置的IP地址,即可查看效果。
8、AutoResponder: 文件代理,可以把请求的资源用本地文件代理掉,方便调试线上bug文件,具体如下:
线上bug定位Hotfix bug:(只指定某一个连接文件到指定的IP或者服务器)。
比如:发现线上某个文件出现bug时,现在要将此文件映射到本地环境(或者是非线上开发测试环境),做代码的修改之后快速的查看效果是否与预期一致,是否生效,是否能修复bug。
1、将请求拖入到AutoResponder中,可以看到最下方有一个EXAT,叫精准匹配(也支持正则表达式模糊匹配);
2、在下方可以选择本地(非线上测试开发环境)文件路径来进行测试查看结果,当然也可以选择其他的一些响应,比如200,500等状态。
9、Composer: 前后端接口连调,可以用来伪造请求--需要后端接口:修改里面的数据参数,伪造请求,再访问查看效果。
请求的伪造:可以伪造Cookie,进行登录
前后端连调:Composer -> 选择请求方式 GET -> copy 地址 参数-> excuete
然后查看返回数据参数。
POST参数一般要放到RequestBody中